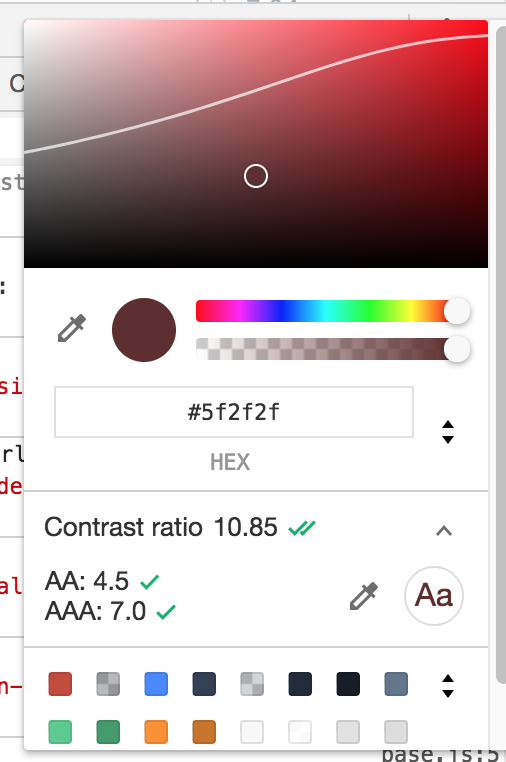
1. Color Picker (Chrome)
You might know how to use color picker in Chrome, recently there is a feature inside color picker which is "Contrast Ratio", which can help developer / design to check whether font color & background has good Contrast ratio for readability.

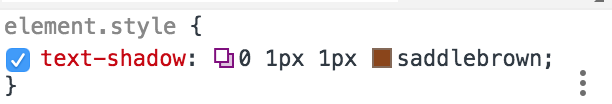
2. Taxt shadow editor (Chrome):

There is tiny window icon for text-shadow, when you click it, it will open an editor for you to edit text-shadow.

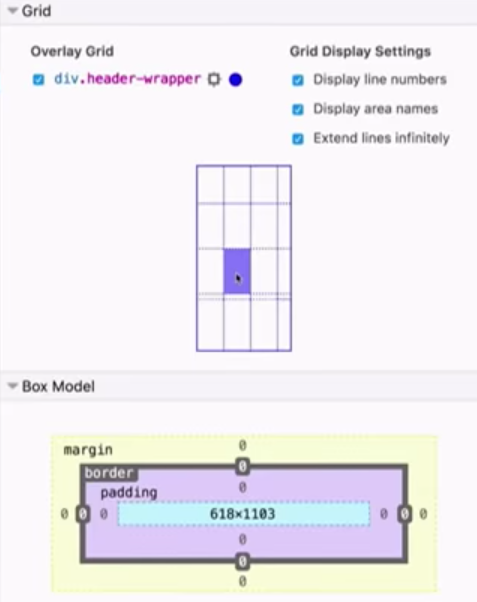
4. Grid layuot inspector (Firefox):
It helps to understand the grid layuot better for a page.

6. Color Gradient:
Grabient: https://www.grabient.com/
Helps developer to choose a better color gradient.
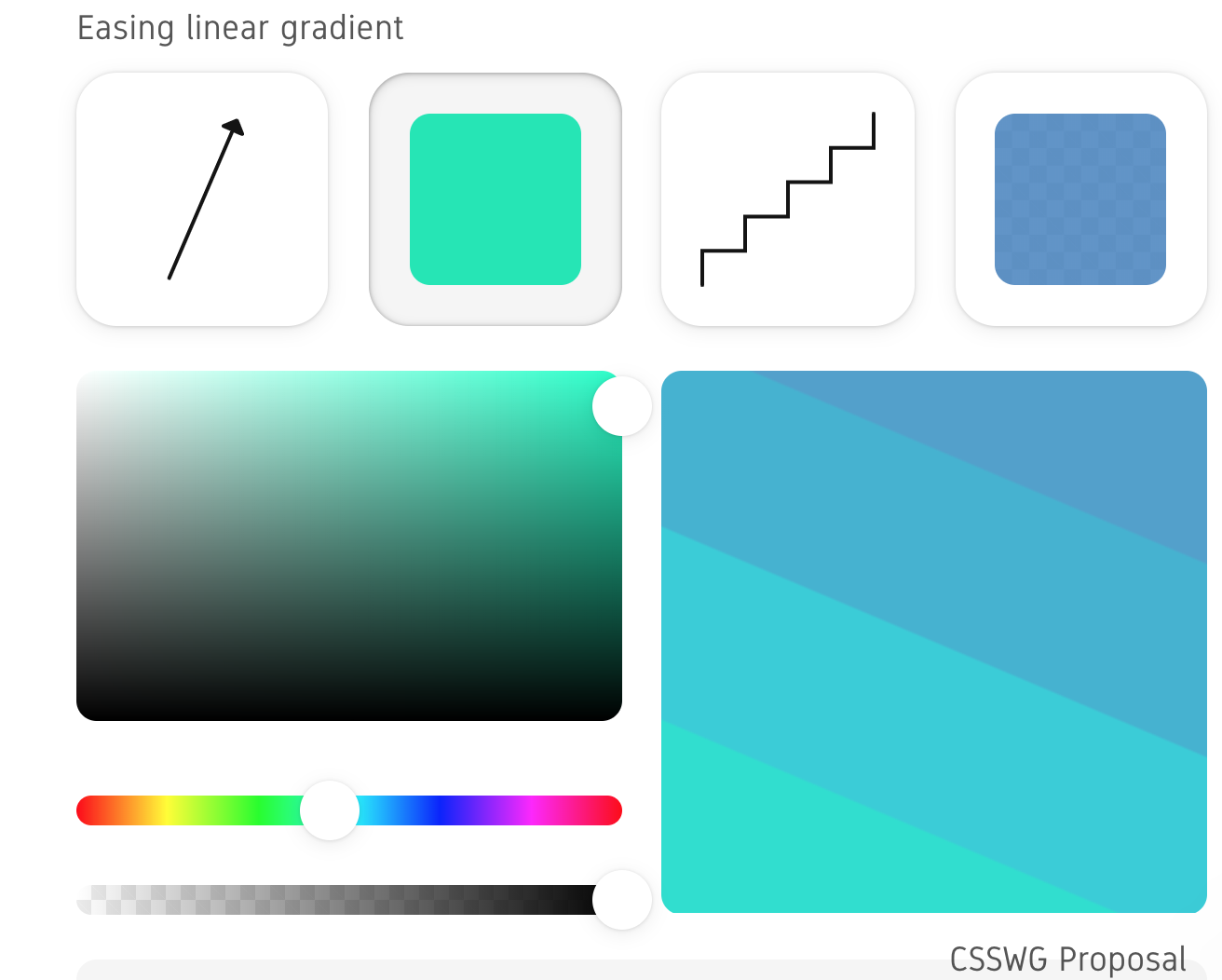
Easing Gradients: https://larsenwork.com/easing-gradients/
A powerful tool to try out color gradients.

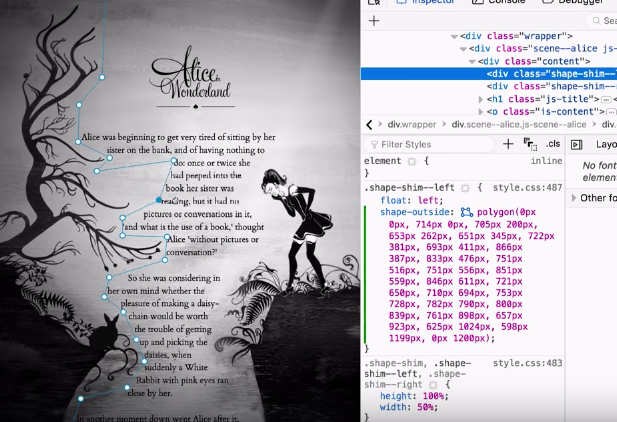
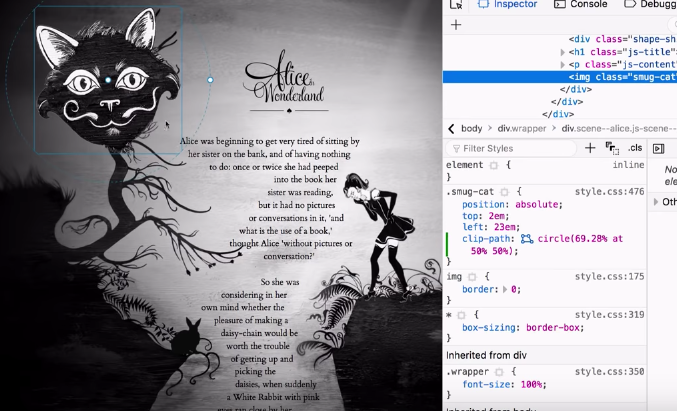
7. Shape / Clip Path Editor (FireFox Nightly):


8. Web Font editor (Firefox Nightly):
