For example, we have a component which just simply render router-outlet:
import { Component } from '@angular/core';
@Component({
selector: 'mail-app',
styleUrls: ['mail-app.component.scss'],
template: `
<div class="mail">
<router-outlet></router-outlet>
</div>
`
})
export class MailAppComponent {}
export const ROUTES: Routes = [ { path: 'folder/:name', component: MailFolderComponent } ];
We can add events to router-outlet:
import { Component } from '@angular/core';
@Component({
selector: 'mail-app',
styleUrls: ['mail-app.component.scss'],
template: `
<div class="mail">
<router-outlet
(activate)="onActivate($event)"
(deactivate)="onDeactivate($event)"
></router-outlet>
</div>
`
})
export class MailAppComponent {
onActivate(event) {
console.log(event)
}
onDeactivate(event) {
console.log(event)
}
}
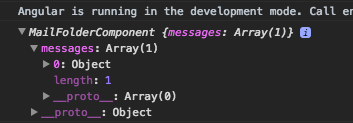
When we log out the, we see the actual component been rendered into the router-outlet.