There are two main functions we’ll use on FormBuilder:
• control - creates a new Control
• group - creates a new ControlGroup
import {Component, bootstrap, View} from "angular2/angular2";
import {FORM_DIRECTIVES, FormBuilder, ControlGroup} from "angular2/angular2";
@Component({
selector: 'demo-form-sku-builder'
})
@View({
directives: [FORM_DIRECTIVES],
template: `
<div>
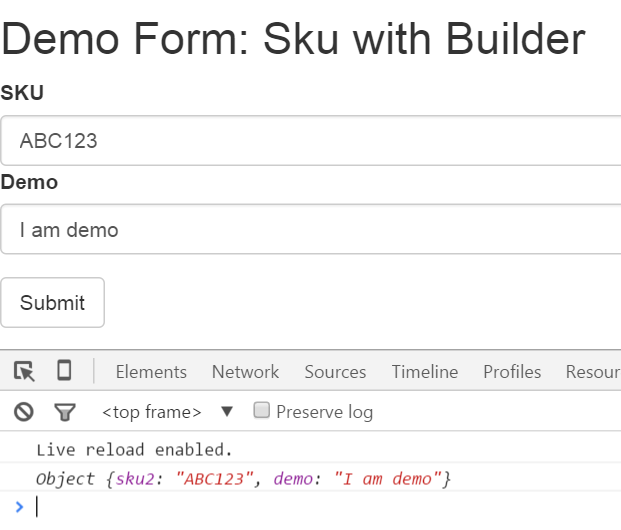
<h2>Demo Form: Sku with Builder</h2>
<form [ng-form-model]="myForm"
(submit)="onSubmit(myForm.value)">
<div class="form-group">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput2"
placeholder="SKU2"
[ng-form-control]="myForm.controls['sku2']">
<label for="skuInput">Demo</label>
<input type="text"
class="form-control"
id="demo"
placeholder="Demo"
[ng-form-control]="myForm.controls['demo']">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
`
})
export class DemoFormSkuBuilder {
myForm: ControlGroup;
constructor(fb: FormBuilder) {
this.myForm = fb.group({
"sku2": ["ABC123"],
"demo": ["I am demo"]
})
}
onSubmit(value) {
console.log(value);
}
}