Degrees and Turns
Degrees are just one value that can be set to a rotate transform to determine how much rotation should be applied. Fill in the blank with another value that accomplishes the same rotation as the code below but doesn't use degrees.
div {
transform: rotate(360deg);
}
div {
transform: rotate(1turn);
}
A Sugary Spinning Icon
.modal-close { font-size: 200%; right: 15px; top: 0; position: absolute; transition: transform 2s ease-out; } .modal-close:hover{ transform: rotate(1turn) }
<!DOCTYPE> <html lang='en'> <head> <meta charset='utf-8'> <title>Cosplay Happenings</title> <link href='level2-4.css' rel='stylesheet' type='text/css'> </head> <body> <!-- Nav --> <nav class='nav'> <div class='cell'> <a class='nav-logo' href='/'> <div class='shing'> <img src='logo.png' alt='Sweet Lands' /> </div> </a> <ul class='nav-menu'> <li><a href='#retweets'>Retweets</a></li> <li><a href='#pictures'>Pictures</a></li> <li><a href='#event'>Upcoming</a></li> </ul> </div> </nav> <!-- Header --> <header class='header'> <div class='cell well'> <h1 class='header-title'>Cosplay Happenings</h1> <p class='header-subtitle'>Welcome to our candy-coated community!</p> </div> </header> <!-- Most Retweeted --> <section class='retweets' id='retweets'> <div class='cell well'> <h2>Most Retweeted</h2> <div class='retweet group'> <img src='unicorn.jpg' alt='Unicorn' width='200' height='200' /> <p> Sparkles the Unicorn saunters down the Lemony Brick Road and prances past the Soda Pop River! Her majestic horn points the way to the Frosting Fortress, as her glittery mane and tail sway in the bubblegum breeze. </p> </div> <div class='retweet group'> <img src='fairy.jpg' alt='Fairy' width='200' height='200' /> <p> Who’s that there in the Candy Corn Fields? Why, it’s Sarsaparilla the Sherbet Sprite! He’s thoughtfully pondering which treat to partake of next. The Lollipop Forest is in the distance, in case he needs a place to rest his sweet head. </p> </div> </div> </section> <!-- Purchase --> <section class='pictures' id='pictures'> <div class='cell well'> <h2>Pictures</h2> <ul class='pictures-list group'> <li><img src='group-01.jpg' alt='Group' width='200' height='200' /></li> <li><img src='cupcake.jpg' alt='Cupcake' width='200' height='200' /></li> <li><img src='rainbow.jpg' alt='Rainbow' width='200' height='200' /></li> <li><img src='donut.jpg' alt='Donut' width='200' height='200' /></li> <li><img src='dog.jpg' alt='Dog' width='200' height='200' /></li> <li><img src='fairy.jpg' alt='Fairy' width='200' height='200' /></li> <li><img src='unicorn.jpg' alt='Unicorn' width='200' height='200' /></li> <li><img src='group-02.jpg' alt='Group' width='200' height='200' /></li> </ul> </div> </section> <!-- Contact --> <section class='event' id='event'> <div class='cell well'> <h2>Upcoming Event</h2> <div class='event-content'> <img src='sweetlandia.png' alt='SweetLandia' width='200' /> <h3>SweetLandia</h3> <p> Once upon a time, there was a magical place called Sweet Lands — a world we may now only travel to in our imaginations. But one weekend every year, when the sugar cane stalks bend toward the east and the cotton candy is at its swirliest, the Sweetlandia convention brings this wondrous world within reach! So join Sparkles, Pierre, and the rest of the gang for a meeting of the sweet-minded in sunny Omaha, Nebraska! It’s sure to be your sweetest adventure yet. </p> <div class='event-action'> <a href='#' class='btn buy-button'> <span class='top content'>Register Now!</span> <span class='bottom content'>Hurry, Limited Space!</span> </a> </div> </div> </div> </section> <!-- Register Modal --> <div class='modal-overlay'></div> <div class='modal'> <div class='modal-header'> <a class='modal-close' href='#' aria-label='Close'>×</a> <h3>Register</h3> </div> <div class='modal-content'> <form class='form' action=''> <fieldset class='form-field'> <!-- <label class='form-label' for='type'>CC Type</label> --> <select class='cs-select cs-skin-elastic' name='type'> <option value='visa'>Visa</option> <option value='mastercard'>MasterCard</option> <option value='american_express'>American Express</option> </select> </fieldset> <fieldset class='form-field'> <input class='form-input' type='text' id='number' /> <label class='form-label' for='number'>CC Number</label> </fieldset> <fieldset class='form-field'> <input class='form-input' type='text' id='expiration' /> <label class='form-label' for='expiration'>CC Expiration</label> </fieldset> <div class='form-submit'> <input class='btn' type='Submit' value='Submit' /> </div> </form> </div> </div> <script src='application.min.js'></script> </body> </html>




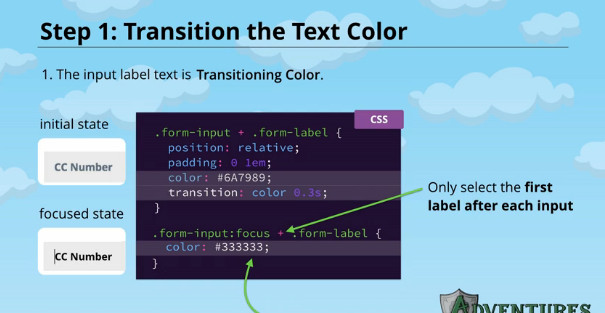
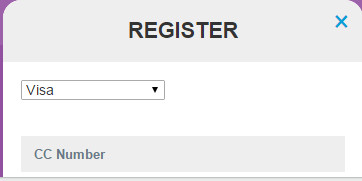
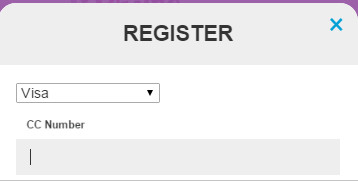
Label Color and Position and Size
.form-input + .form-label { color: #6A7989; transition: all 0.3s; } .form-input:focus + .form-label { color: #333333; transform: translateY(-40px) scale(0.8); }
<!DOCTYPE> <html lang='en'> <head> <meta charset='utf-8'> <title>Cosplay Happenings</title> <link href='level2-6.css' rel='stylesheet' type='text/css'> </head> <body> <!-- Nav --> <nav class='nav'> <div class='cell'> <a class='nav-logo' href='/'> <div class='shing'> <img src='logo.png' alt='Sweet Lands' /> </div> </a> <ul class='nav-menu'> <li><a href='#retweets'>Retweets</a></li> <li><a href='#pictures'>Pictures</a></li> <li><a href='#event'>Upcoming</a></li> </ul> </div> </nav> <!-- Header --> <header class='header'> <div class='cell well'> <h1 class='header-title'>Cosplay Happenings</h1> <p class='header-subtitle'>Welcome to our candy-coated community!</p> </div> </header> <!-- Most Retweeted --> <section class='retweets' id='retweets'> <div class='cell well'> <h2>Most Retweeted</h2> <div class='retweet group'> <img src='unicorn.jpg' alt='Unicorn' width='200' height='200' /> <p> Sparkles the Unicorn saunters down the Lemony Brick Road and prances past the Soda Pop River! Her majestic horn points the way to the Frosting Fortress, as her glittery mane and tail sway in the bubblegum breeze. </p> </div> <div class='retweet group'> <img src='fairy.jpg' alt='Fairy' width='200' height='200' /> <p> Who’s that there in the Candy Corn Fields? Why, it’s Sarsaparilla the Sherbet Sprite! He’s thoughtfully pondering which treat to partake of next. The Lollipop Forest is in the distance, in case he needs a place to rest his sweet head. </p> </div> </div> </section> <!-- Purchase --> <section class='pictures' id='pictures'> <div class='cell well'> <h2>Pictures</h2> <ul class='pictures-list group'> <li><img src='group-01.jpg' alt='Group' width='200' height='200' /></li> <li><img src='cupcake.jpg' alt='Cupcake' width='200' height='200' /></li> <li><img src='rainbow.jpg' alt='Rainbow' width='200' height='200' /></li> <li><img src='donut.jpg' alt='Donut' width='200' height='200' /></li> <li><img src='dog.jpg' alt='Dog' width='200' height='200' /></li> <li><img src='fairy.jpg' alt='Fairy' width='200' height='200' /></li> <li><img src='unicorn.jpg' alt='Unicorn' width='200' height='200' /></li> <li><img src='group-02.jpg' alt='Group' width='200' height='200' /></li> </ul> </div> </section> <!-- Contact --> <section class='event' id='event'> <div class='cell well'> <h2>Upcoming Event</h2> <div class='event-content'> <img src='sweetlandia.png' alt='SweetLandia' width='200' /> <h3>SweetLandia</h3> <p> Once upon a time, there was a magical place called Sweet Lands — a world we may now only travel to in our imaginations. But one weekend every year, when the sugar cane stalks bend toward the east and the cotton candy is at its swirliest, the Sweetlandia convention brings this wondrous world within reach! So join Sparkles, Pierre, and the rest of the gang for a meeting of the sweet-minded in sunny Omaha, Nebraska! It’s sure to be your sweetest adventure yet. </p> <div class='event-action'> <a href='#' class='btn buy-button'> <span class='top content'>Register Now!</span> <span class='bottom content'>Hurry, Limited Space!</span> </a> </div> </div> </div> </section> <!-- Register Modal --> <div class='modal-overlay'></div> <div class='modal'> <div class='modal-header'> <a class='modal-close' href='#' aria-label='Close'>×</a> <h3>Register</h3> </div> <div class='modal-content'> <form class='form' action=''> <fieldset class='form-field'> <!-- <label class='form-label' for='type'>CC Type</label> --> <select class='cs-select cs-skin-elastic' name='type'> <option value='visa'>Visa</option> <option value='mastercard'>MasterCard</option> <option value='american_express'>American Express</option> </select> </fieldset> <fieldset class='form-field'> <input class='form-input' type='text' id='number' /> <label class='form-label' for='number'>CC Number</label> </fieldset> <fieldset class='form-field'> <input class='form-input' type='text' id='expiration' /> <label class='form-label' for='expiration'>CC Expiration</label> </fieldset> <div class='form-submit'> <input class='btn' type='Submit' value='Submit' /> </div> </form> </div> </div> <script src='application.min.js'></script> </body> </html>


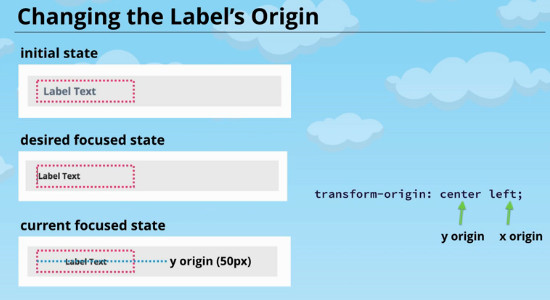
Change the transform to transition over 0.3s and the color over 0.5s.
.form-input + .form-label { position: relative; padding: 0 1em; cursor: text; color: #6A7989; transform-origin: left center; transition: transform 0.3s, color 0.5s; } .form-input:focus + .form-label { color: #333333; transform: translateY(-40px) scale(0.8); }