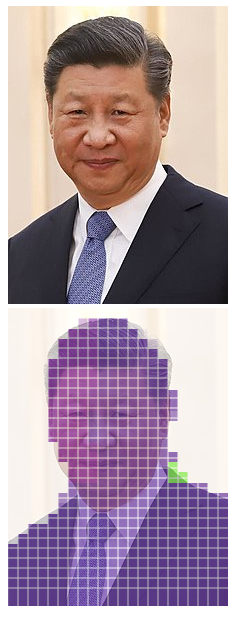
<!DOCTYPE html> <html> <head> <title>Parcel Sandbox</title> <meta charset="UTF-8" /> <!-- Load TensorFlow.js --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.2"></script> <!-- Load BodyPix --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/body-pix@2.0"></script> </head> <body> <img id="image" src="image/image.jpg" /> <canvas id="canvas"/> <script> const img = document.getElementById("image"); function loadAndPredict() { bodyPix.load() .then((net)=> net.segmentPersonParts(img)) .then(partSegmentation => { const coloredPartImage = bodyPix.toColoredPartMask(partSegmentation); const opacity = 0.7; const flipHorizontal = false; const maskBlurAmount = 0; const pixelCellWidth = 10.0; const canvas = document.getElementById('canvas'); // Draw the pixelated colored part image on top of the original image onto a // canvas. Each pixel cell's width will be set to 10 px. The pixelated colored // part image will be drawn semi-transparent, with an opacity of 0.7, allowing // for the original image to be visible under. bodyPix.drawPixelatedMask( canvas, img, coloredPartImage, opacity, maskBlurAmount, flipHorizontal, pixelCellWidth); }); } loadAndPredict(); </script> </body> </html>