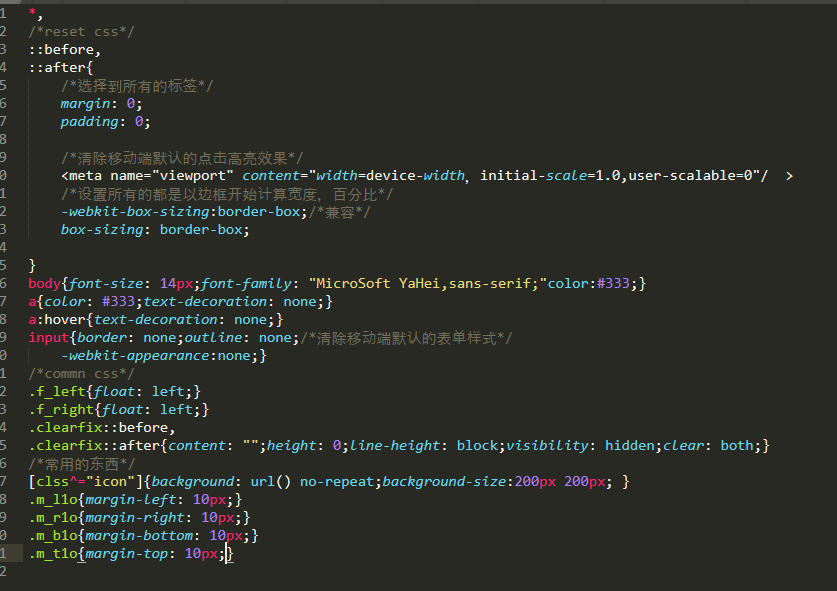
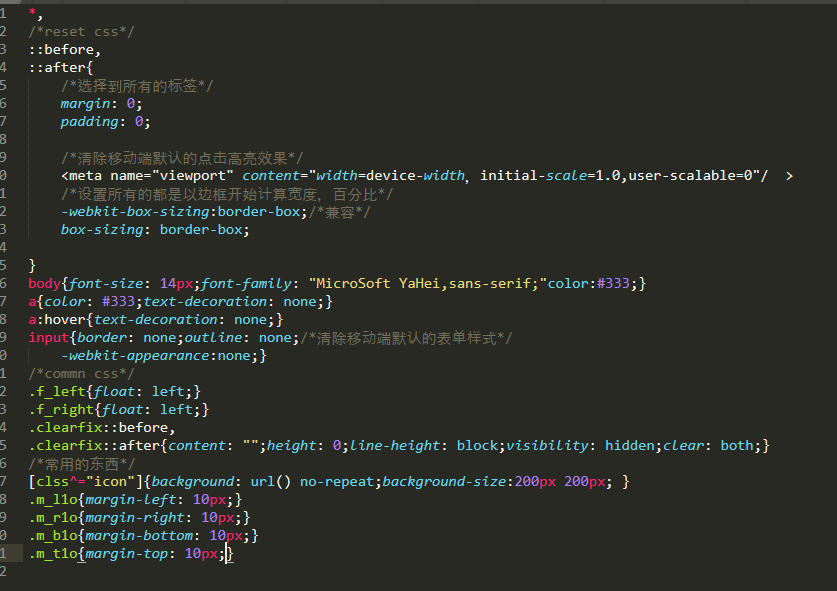
1、制作base.css

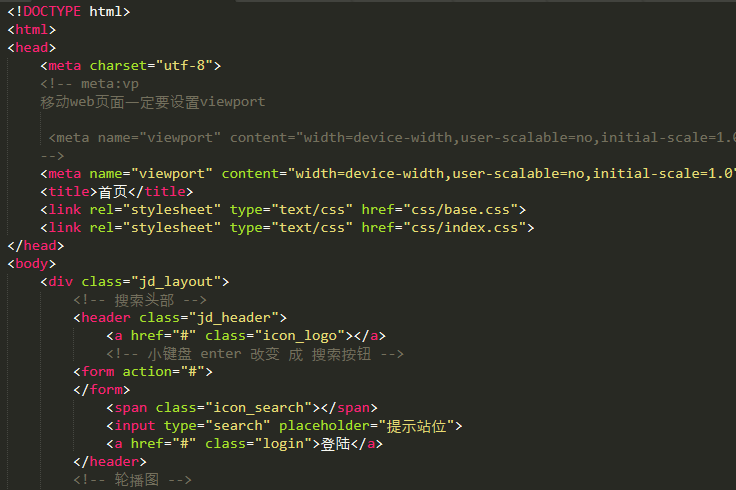
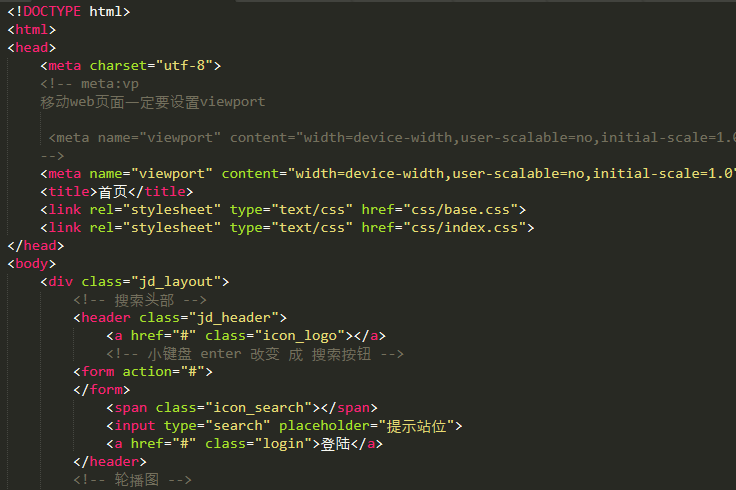
2、制作index.html

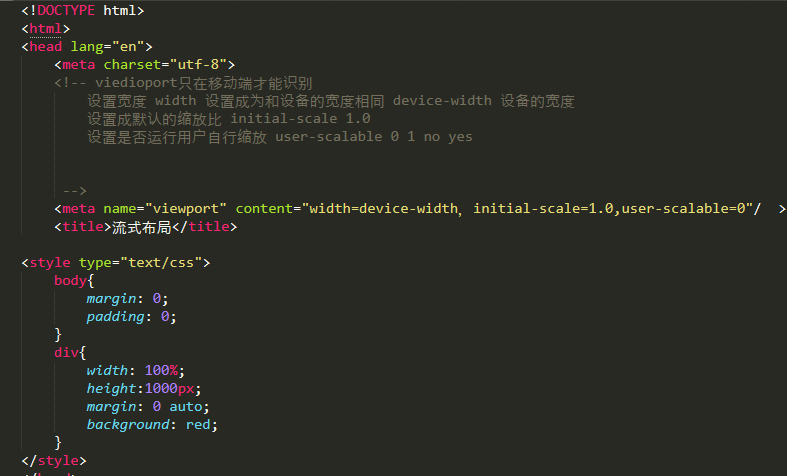
此时会考虑页面的流式布局


3、制作index.css

总结:
1、页面制作时应注意流式布局,各版本的兼容性。
2、页面的大体组成主要有:轮播图、商品盒子、导航栏、点击高亮、以及秒杀界面等
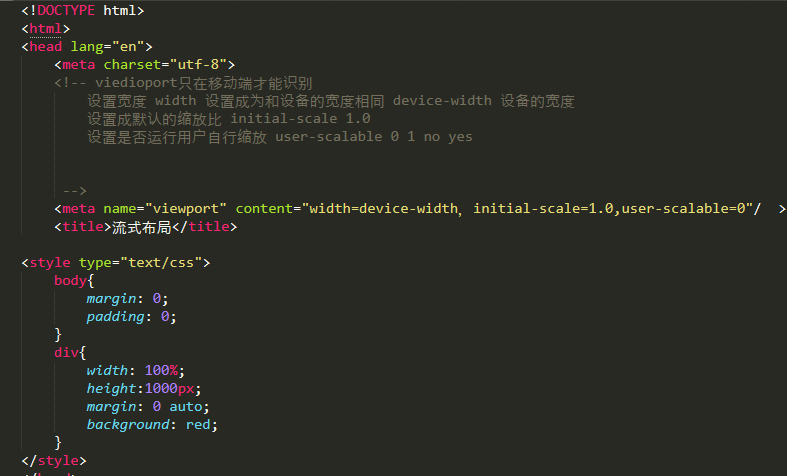
3、流式布局的重点
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0"/ >
1、制作base.css

2、制作index.html

此时会考虑页面的流式布局


3、制作index.css

总结:
1、页面制作时应注意流式布局,各版本的兼容性。
2、页面的大体组成主要有:轮播图、商品盒子、导航栏、点击高亮、以及秒杀界面等
3、流式布局的重点
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0"/ >