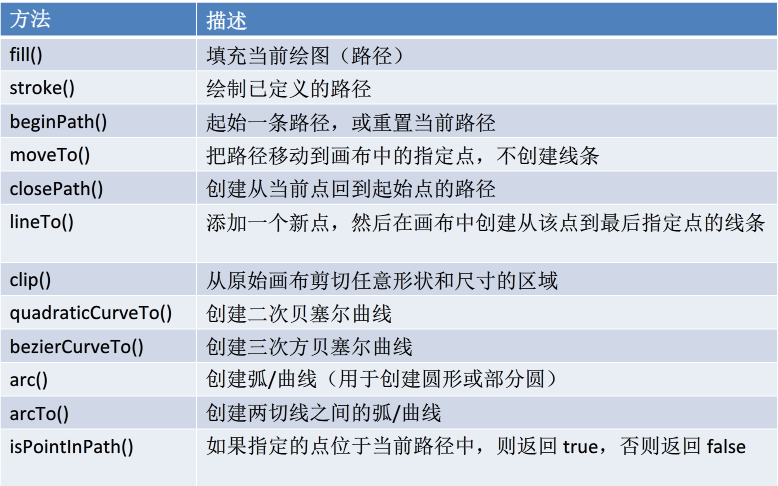
1、canvas路径
canvas路径是指存以贝塞尔曲线为理论基础的区域绘制方式,绘制时产生的线条称为路径。路径由一个或多个直线段或者曲线组成,或者是经过精确计算画出的特殊图形,路径是canvas实现绘图的基础
1.1canvs绘图方法

1.2canvas绘制直线
1.2.1绘制一条直线
绘制直线时,一般会用到moveTo方法与lineTo两个方法,下面我们来看一下具体怎么样绘制一条直线
step1:获取canvas对象,并创建绘图环境
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法
step2:设置直线的起点和终点
context.moveTo(0,0); //设置直线的起点 context.lineTo(100,100); //设置直线的终点
step3:绘制以定义的路径
context.stroke(); //开始绘制
效果预览:

1.2.2绘制多条相连的直线
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.moveTo(0,0); //设置直线的起点 context.lineTo(100,100); //设置直线的终点 context.lineTo(200,100); context.lineTo(300,350) context.stroke(); //开始绘图
如果需要绘制多条连接的线只需要设置多个lineTo即可,lineTo的起点是上一条直线的终点
效果预览:

1.2.3绘制多条跟上条线不相连的直线
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.moveTo(0,0); //设置直线的起点 context.lineTo(100,100); //设置直线的终点 context.stroke(); context.beginPath(); //新开辟一块空间绘制 context.moveTo(150,150); context.lineTo(400,400); context.lineTo(300,350) context.closePath(); context.stroke(); //开始绘图
说明:
beginPath()会另外开辟一块空间重新绘制,新绘制的直线跟之前绘制的直线将没有联系
closePath()可以将两条线首尾相连,如下效果预览

1.2.4在canvas上绘制线条
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 mycanvas.onmousedown=function(e){ var beginx=e.layerX; var beginy=e.layerY; context.moveTo(beginx,beginx); mycanvas.onmousemove=function(e){ var endx=e.layerX; var endy=e.layerY; context.lineTo(endx,endy); context.stroke(); } mycanvas.onmouseup=function(){ mycanvas.onmousemove=null; mycanvas.onmouseup=null; } }
效果预览:

1.3利用路径绘制矩形
step1:封装一个绘制矩形的函数
function drawRect(x,y,w,h){ context.beginPath(); context.moveTo(x,y); context.lineTo(x+w,y); //绘制第一条边 context.lineTo(x+w,y+h);//绘制第二条边 context.lineTo(x,y+h);//绘制第三条边 context.closePath(); //将首尾相连 context.stroke() //开始绘制 }
step2:执行绘制矩形函数
drawRect(50,50,100,100)
效果预览:

1.4利用路径绘制圆形
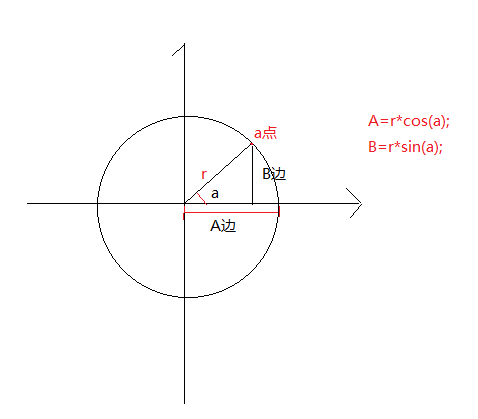
利用路径来绘制一个圆形,首先我们需要知道圆上的每一个点的坐标以及需要绘制的圆的半径,现在圆上每个点的角度以及半径都是我们已知的,我们如何计算出圆上每个点的坐标呢,接下来我们通过以下图示来说明:

图示中,a的角度是已知的,r也是已知的,我们知道,a点的横坐标即A边的长度,a点的纵坐标即B边的长度,这两个长度可以通过图示中的计算公式算出。
但是javascript中的sin接收的是一个弧度,而不是一个角度,所以接下来我们需要将角度转换为弧度
Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间;
Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数;
这两个函数中的X 都是指的“弧度”而非“角度”,弧度的计算公式为: 2*PI/360*角度——》PI/180*角度;
例如:30° 角度 的弧度 = 2*PI/360*30。接下来我们来看一下具体代码实现:
step1:封装一个绘制圆的函数
function drawCircle(x,y,r){ //x为圆的起点横坐标,y为圆的起点纵坐标,r为圆的半径 context.beginPath();//新开辟一块空间绘制矩形 for(var i=0;i<360;i++){ //因为圆的角度是360度,所以在此我们做个循环,圆的角度从0开始,到360度 context.lineTo(x+r*Math.cos(i*Math.PI/180),y+r*Math.sin(i*Math.PI/180)); context.stroke(); }; };
step2:调用已经封装好的方法,绘制一个圆
drawCircle(100,100,50)
step3:完整代码:
window.onload=function(){ var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 function drawCircle(x,y,r){ //x为圆的起点横坐标,y为圆的起点纵坐标,r为圆的半径 context.beginPath();//新开辟一块空间绘制矩形 for(var i=0;i<360;i++){ //因为圆的角度是360度,所以在此我们做个循环,圆的角度从0开始,到360度 context.lineTo(x+r*Math.cos(i*Math.PI/180),y+r*Math.sin(i*Math.PI/180)); context.stroke(); }; }; drawCircle(100,100,50) };
效果预览:

1.5路径(线条)的修饰

线条可以进行修饰,如下代码实现:
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.lineWidth=15; //设置线条的宽度 context.lineCap='round'; //给线条的两端添加圆形线帽 context.moveTo(100,100); context.lineTo(200,200); context.stroke();
效果预览:
