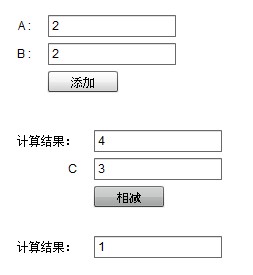
下面是效果图,中间的计算结果是一个Group,A、B 填充和计算结果是在Application中,下面功能实现Application与Group通信的相互通信。
界面呈现

Application开发
 View Code
View Code
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:Group="Group.*">
<s:layout >
<s:VerticalLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
[Bindable]
public var result:String=new String();
protected function btnAdd_clickHandler(event:MouseEvent):void
{
//让grpCaluculate进行相加计算
grpCaluculate.Calculate(txtA.text,txtB.text);
}
]]>
</fx:Script>
<mx:Form>
<mx:FormItem label="A :">
<s:TextInput id="txtA"/>
</mx:FormItem>
<mx:FormItem label="B :">
<s:TextInput id="txtB"/>
</mx:FormItem>
<mx:FormItem>
<s:Button label="添加" id="btnAdd" click="btnAdd_clickHandler(event)" />
</mx:FormItem>
</mx:Form>
<Group:CalculateGroup id="grpCaluculate" height="100"/>
<mx:Form>
<mx:FormItem label="计算结果:">
<s:TextInput text="{result}"/>
</mx:FormItem>
</mx:Form>
</s:Application>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:Group="Group.*">
<s:layout >
<s:VerticalLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
[Bindable]
public var result:String=new String();
protected function btnAdd_clickHandler(event:MouseEvent):void
{
//让grpCaluculate进行相加计算
grpCaluculate.Calculate(txtA.text,txtB.text);
}
]]>
</fx:Script>
<mx:Form>
<mx:FormItem label="A :">
<s:TextInput id="txtA"/>
</mx:FormItem>
<mx:FormItem label="B :">
<s:TextInput id="txtB"/>
</mx:FormItem>
<mx:FormItem>
<s:Button label="添加" id="btnAdd" click="btnAdd_clickHandler(event)" />
</mx:FormItem>
</mx:Form>
<Group:CalculateGroup id="grpCaluculate" height="100"/>
<mx:Form>
<mx:FormItem label="计算结果:">
<s:TextInput text="{result}"/>
</mx:FormItem>
</mx:Form>
</s:Application>
Group开发
创建文件夹Group,在此文件夹中新建MXML模块CalculateGroup.mxml
 View Code
View Code
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="100">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
[Bindable]
public var addresult:String=new String();
/**相加计算*/
public function Calculate(A:String,B:String):void
{
try
{
addresult=String(Number(A)+Number(B));
}
catch(ex:Error)
{
}
}
protected function btnSub_clickHandler(event:MouseEvent):void
{
//相减,并提交结果
this.parentDocument.result=String(Number(addresult)-Number(txtC.text));
}
]]>
</fx:Script>
<mx:Form>
<mx:FormItem label="计算结果:">
<s:TextInput id="txtResult" text="{addresult}"/>
</mx:FormItem>
<mx:FormItem label="C">
<s:TextInput id="txtC"/>
</mx:FormItem>
<mx:FormItem>
<s:Button label="相减" id="btnSub" click="btnSub_clickHandler(event)" />
</mx:FormItem>
</mx:Form>
</s:Group>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="100">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
[Bindable]
public var addresult:String=new String();
/**相加计算*/
public function Calculate(A:String,B:String):void
{
try
{
addresult=String(Number(A)+Number(B));
}
catch(ex:Error)
{
}
}
protected function btnSub_clickHandler(event:MouseEvent):void
{
//相减,并提交结果
this.parentDocument.result=String(Number(addresult)-Number(txtC.text));
}
]]>
</fx:Script>
<mx:Form>
<mx:FormItem label="计算结果:">
<s:TextInput id="txtResult" text="{addresult}"/>
</mx:FormItem>
<mx:FormItem label="C">
<s:TextInput id="txtC"/>
</mx:FormItem>
<mx:FormItem>
<s:Button label="相减" id="btnSub" click="btnSub_clickHandler(event)" />
</mx:FormItem>
</mx:Form>
</s:Group>
