1. none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
2. inline:指定对象为内联元素。
3. block:指定对象为块元素。
4. inline-block:指定对象为内联块元素。(CSS2)
inline、block、inline-block的区别
html代码
<div class="first">inline</div> <div class="third">inline-block</div> <div class="second">block</div>
css代码
.first,.second,.third{ width:100px; height:100px; margin:50px; padding:50px; border: 1px solid black; } .first{ background-color: red; display: inline; } .second{ background-color: green; display: block; } .third{ background-color: yellow; display: inline-block; }
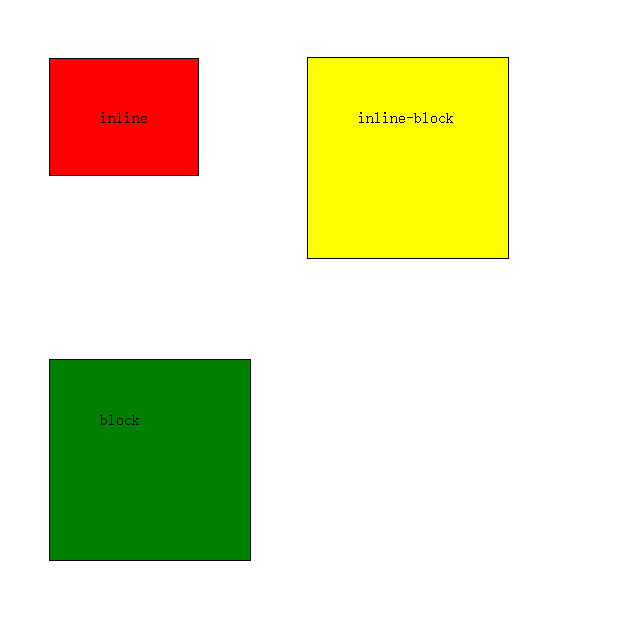
效果图
 区别如下
区别如下
inline没有宽和高,inline-block和block有宽和高;
inline的margin只有margin-left和margin-right,而inline-block和block都有;
block占一行,而inline和inline-block不占一整行;
三者都有padding。



4. list-item: 制定对象为列表项目。
.first,.second,.third{ width:20px; height:20px; margin:20px; padding:20px; border: 1px solid black; display: list-item; }
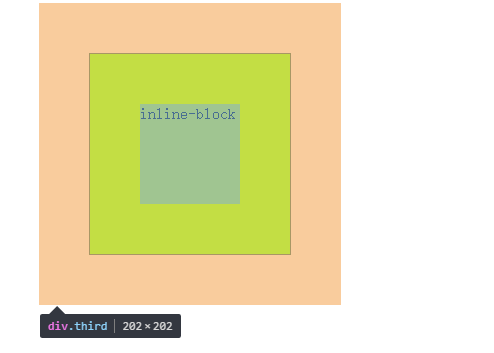
效果图

5. table:指定对象作为块元素级的表格。类同于html标签<table>(CSS2)
6. inline-table:指定对象作为内联元素级的表格。类同于html标签<table>(CSS2)
7. table-caption:指定对象作为表格标题。类同于html标签<caption>(CSS2)
8. table-cell:指定对象作为表格单元格。类同于html标签<td>(CSS2)
9. table-row:指定对象作为表格行。类同于html标签<tr>(CSS2)
10. table-row-group:指定对象作为表格行组。类同于html标签<tbody>(CSS2)
11. table-column:指定对象作为表格列。类同于html标签<col>(CSS2)
12. table-column-group:指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2)
13. table-header-group:指定对象作为表格标题组。类同于html标签<thead>(CSS2)
14. table-footer-group:指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2)
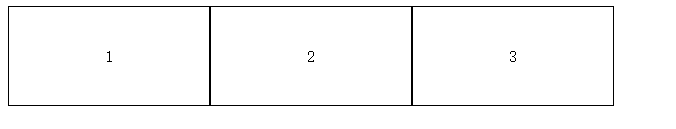
使用table-cell可以实现水平垂直居中
html代码
<div class="td">1</div> <div class="td">2</div> <div class="td">3</div>
css代码
.td{ display: table-cell; border: 1px solid black; width: 200px; text-align: center; height: 100px; vertical-align: middle; }
效果图

15. flex:将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
16. inline-flex:将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)