一. 每日阅读统计
1. 每日阅读计数统计模型
# blogstatistics.models.py
class ReadDetailNum(models.Model): date = models.DateField(default=timezone.now) #日期 read_num = models.IntegerField(default=0) # 阅读数 content_type = models.ForeignKey(ContentType,on_delete=models.DO_NOTHING) object_id = models.PositiveIntegerField() content_object = GenericForeignKey('content_type','object_id') # ContentType
2. 每日阅读计数统计方法
利用object.aggregate(Sum())方法进行相关统计。
# blogstatistics.views.py
def get_seven_days_read_data(content_type):
today = timezone.now().date()
date_list=[] #前七天日期列表
read_nums=[] #前七天日期对应阅读数
# 利用Sum方法进行统计
for i in range(7,0,-1):
date = today-datetime.timedelta(days=i)
date_list.append(date.strftime('%m-%d'))
read_details = ReadDetailNum.objects.filter(content_type=content_type,date=date)
result = read_details.aggregate(read_num_sum=Sum('read_num'))
read_nums.append(result['read_num_sum'] or 0)
return date_list,read_nums
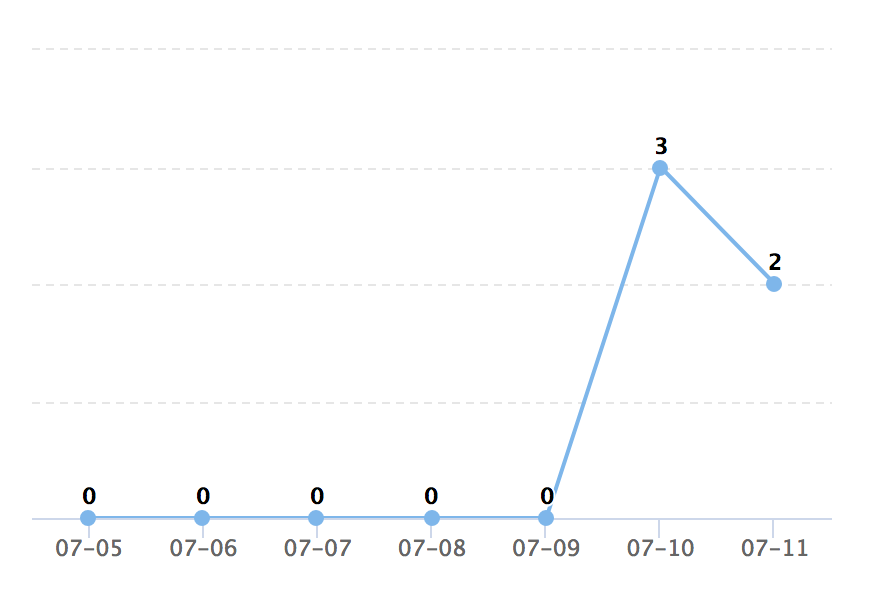
二. 图表显示
将统计数据显示在“home.html”模版中。

1. HighCharts框架
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
2. 一分钟上手HighCharts框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表</title>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style=" 600px;height:400px;"></div>
<!-- 引入 highcharts.js -->
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script>
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
},
yAxis: {
title: {
text: '吃水果个数' // y 轴标题
}
},
series: [{ // 数据列
name: '小明', // 数据列名
data: [1, 0, 4] // 数据
}, {
name: '小红',
data: [5, 7, 3]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('container', options);
</script>
</body>
</html>
注明:学习资料来自“再敲一行代码的个人空间”以及“杨仕航的博客”