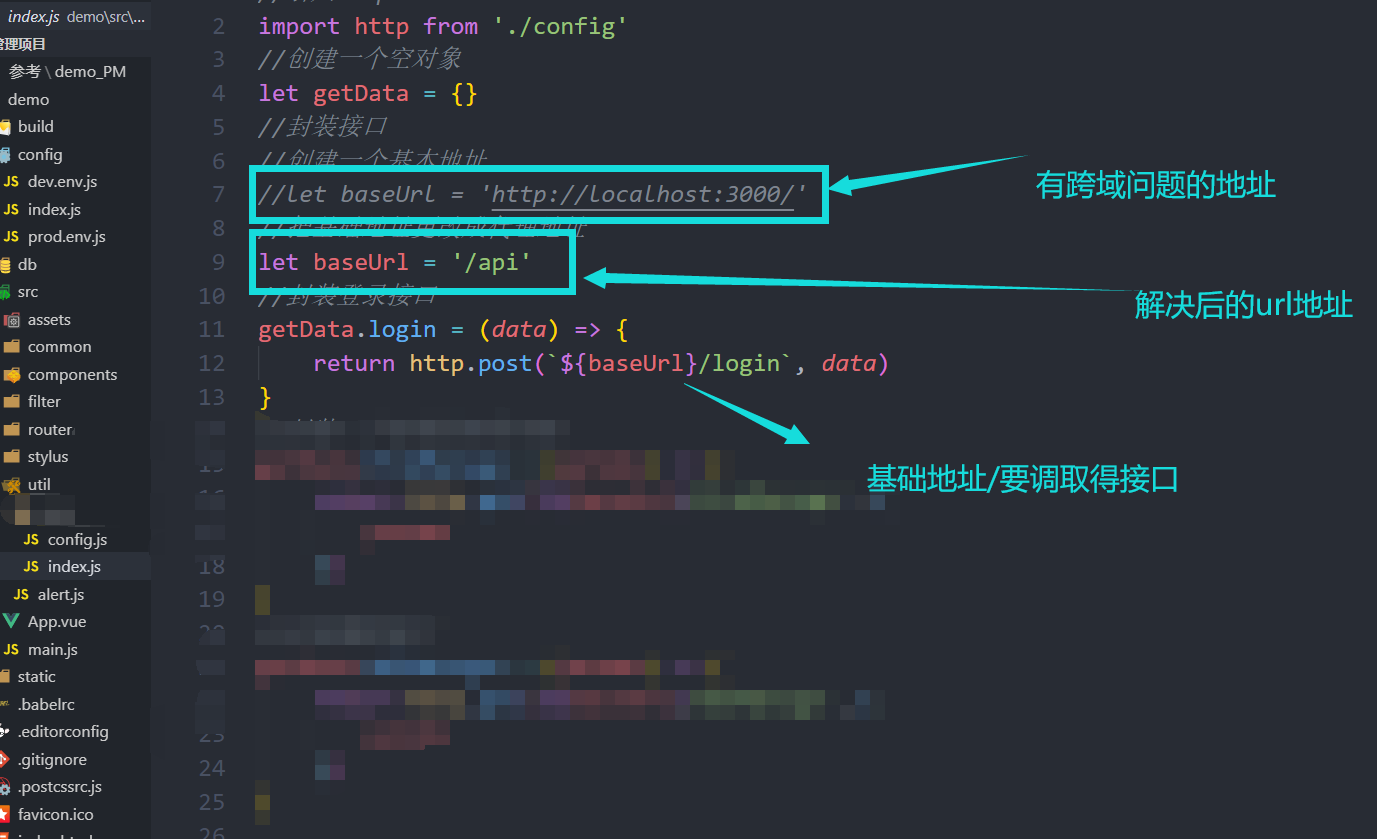
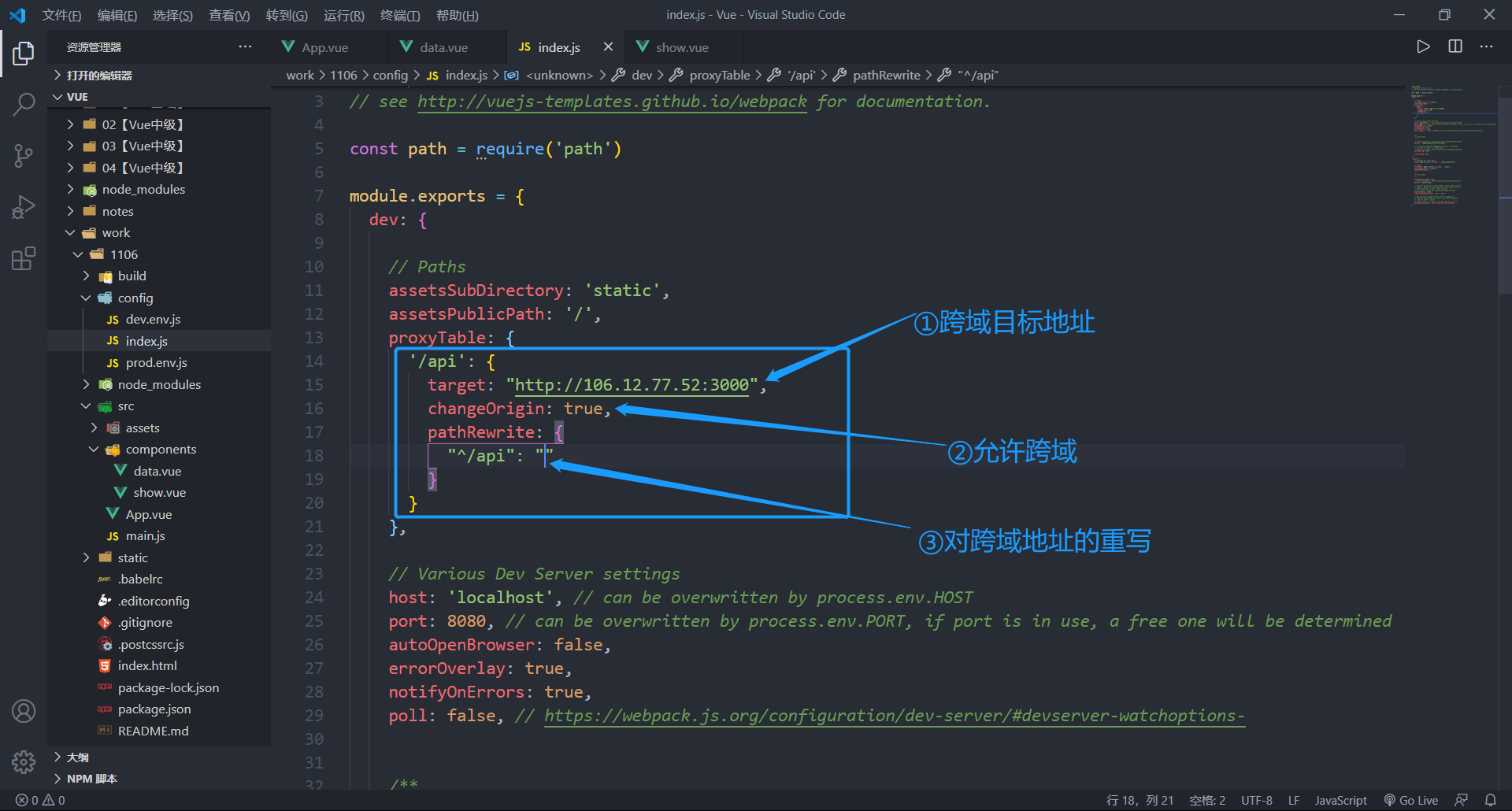
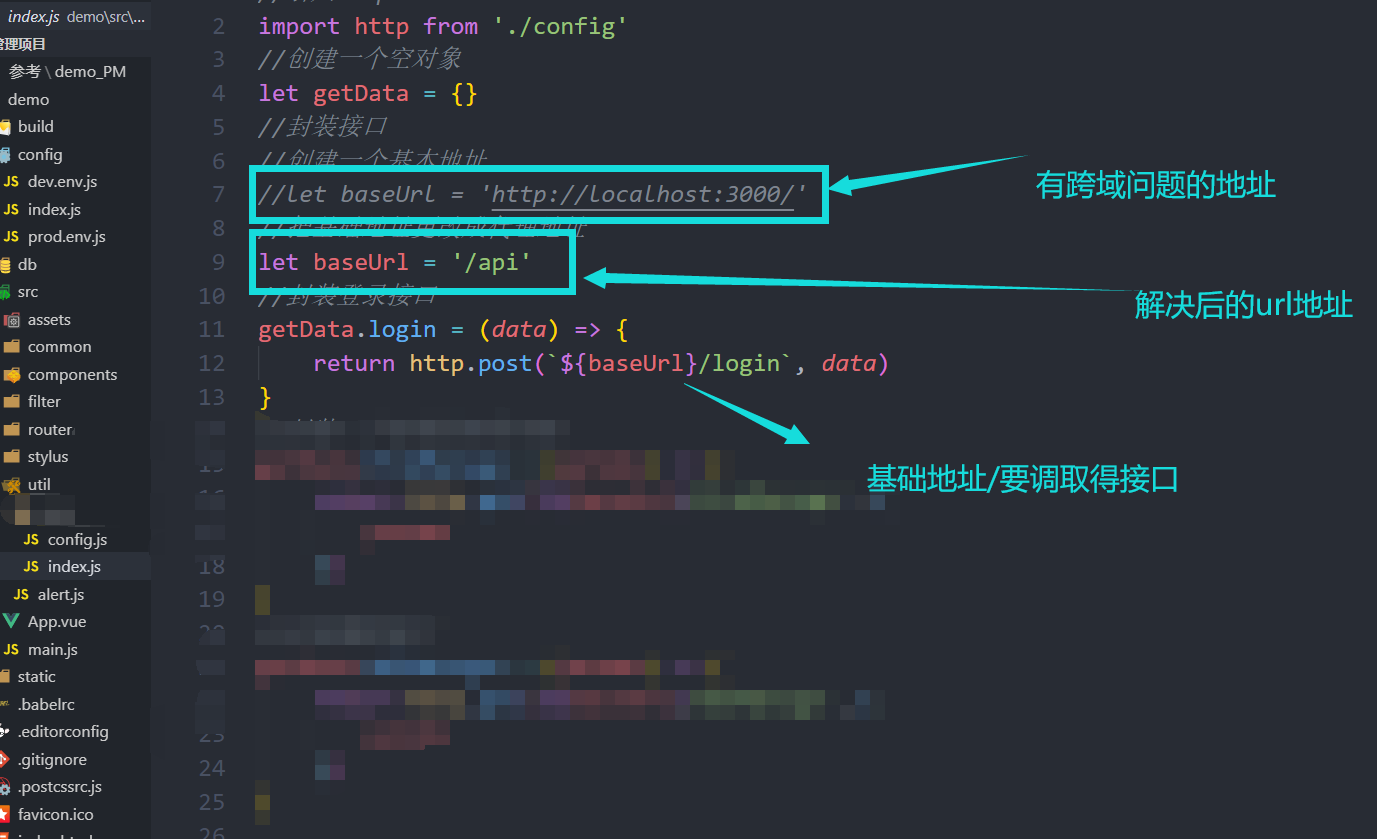
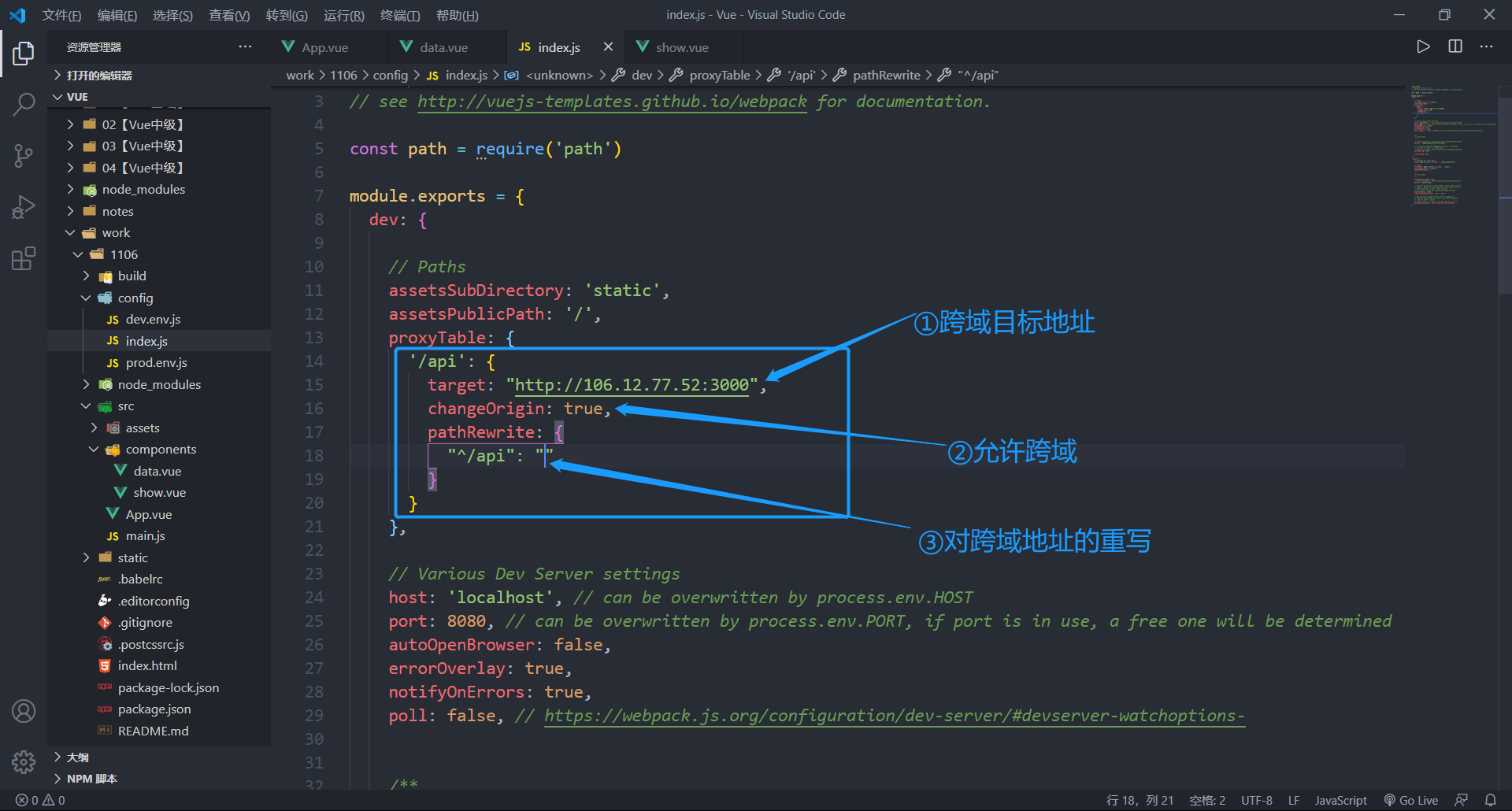
Vue中脚手架的跨域解决图示


- 附代码:
proxyTable: {
'/api':{
target:"要跨域目标的地址",
changeOrigin:true,
pathRewrite:{
"^/api":""
}
}
},
解决后的效果



proxyTable: {
'/api':{
target:"要跨域目标的地址",
changeOrigin:true,
pathRewrite:{
"^/api":""
}
}
},