目标:
-Panorama全景视图
-Pivot枢轴视图
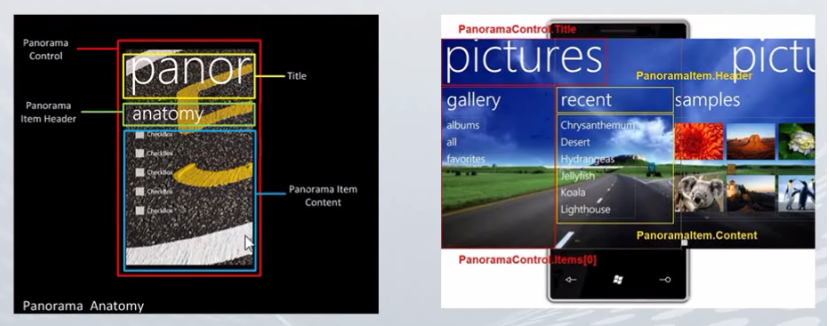
一.Panorama:全景视图控件
简介:
-使用一个超过屏幕宽度的长水平画布,提供了独特显示控件、数据和服务的方式。
-是一种选项、导航和数据的多屏滚动菜单。
结构:
-Background、Title、Items

使用:
-背景图片的高度为800像素,宽度大于480像素,不超过2000像素。
Panorama Demo:
1 <controls:Panorama Height="768" HorizontalAlignment="Left" Name="panorama1" Title="Panorama Demo" VerticalAlignment="Top" Width="480" SelectionChanged="panorama1_SelectionChanged">
2 <controls:Panorama.Background>
3 <ImageBrush ImageSource="PanoramaBackground.png"></ImageBrush>
4 </controls:Panorama.Background>
5
6 <controls:PanoramaItem Header="ScrollViewer">
7 <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
8 <Image Source="PanoramaBackground.png"></Image>
9 </ScrollViewer>
10 </controls:PanoramaItem>
11 </controls:Panorama>
2 <controls:Panorama.Background>
3 <ImageBrush ImageSource="PanoramaBackground.png"></ImageBrush>
4 </controls:Panorama.Background>
5
6 <controls:PanoramaItem Header="ScrollViewer">
7 <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
8 <Image Source="PanoramaBackground.png"></Image>
9 </ScrollViewer>
10 </controls:PanoramaItem>
11 </controls:Panorama>
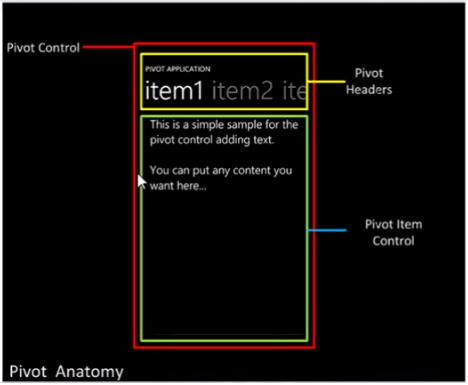
二.Pivot枢轴视图
简介:
-快捷管理应用应用中的视图或页面
-过滤数据、视图分类

结构:
-Title、Header、PivotItem
使用:
-Header文字不要过长,以免其他 PivotItem中的Header无法显示。
-在PivotItem中,不要使用ScrollViewer或ListBox这类带有手势的控件。
Pivot Demo:
<controls:Pivot Name="pivot1" Title="Pivot DEmo" SelectionChanged="Pivot_SelectionChanged">
<controls:Pivot.Background>
<ImageBrush ImageSource="Background.png"></ImageBrush>
</controls:Pivot.Background>
<controls:PivotItem Header="ScrollViewer">
<ScrollViewer>
<Image Source="background.png"></Image>
</ScrollViewer>
</controls:PivotItem>
</controls:Pivot>
<controls:Pivot.Background>
<ImageBrush ImageSource="Background.png"></ImageBrush>
</controls:Pivot.Background>
<controls:PivotItem Header="ScrollViewer">
<ScrollViewer>
<Image Source="background.png"></Image>
</ScrollViewer>
</controls:PivotItem>
</controls:Pivot>