核心:

PS:一个页面只能继承一个模板。
前置:
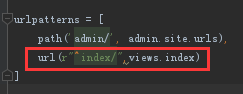
配置url。

配置views


关键字:
1. {% extends "index模板.html" %} 声明继承于哪个模板 ,关联哪个模板页面。
2. {% block title %}<h1>用户管理页面:</h1>{% endblock %} 主页面 写内容,模板页面只需添加到制定位置
3. {% include "index-导入.html" %} 在主页面 直接导入即可。
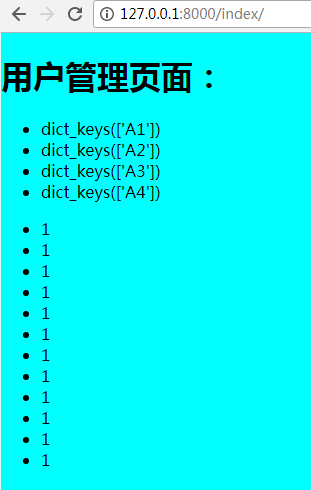
index页面
{#声明继承于哪个网页#} {% extends "index模板.html" %} {#一个页面只能继承一个模板#} PS: {#可以在模板里面直接写入CSS或js代码路径#} {% block css %}{% endblock %} {% block jss %}{% endblock %} {% block title %} <h1>用户管理页面:</h1> {% endblock %} {# 模板添加#} {% block content %} <ul> {% for i in dict_list %} <li> {{ i.keys }} </li> {% endfor %} </ul> <div> 次级模板到主页面。 {% include "index-导入.html" %} </div> {% endblock %}
继承的模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0;background-color: aqua"> {# 声明模板位置#} {% block title %}{% endblock %} {# 声明模板位置#} {% block content %}{% endblock %} </body> </html>
模板的需要导入的:
<div> <ul> <li> 1 </li> <li> 1 </li><li> 1 </li><li> 1 </li> </ul> </div>
测试: