接上一篇:
在webpack-test1文件夹下边创建一个文件hello.js
然后在命令行敲下代码
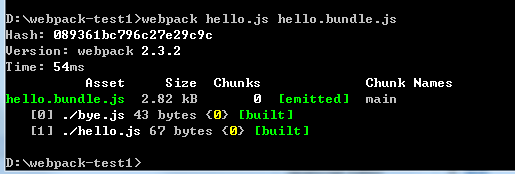
webpack hello.js hello.bundle.js
先输入需要打包的文件名称 然后是打包后的文件名称
打包成功以后你会看到下边这样的一段代码:有Hash,webpack版本号,还有这次打包花费的时间

接下来我们再创建一个bye.js文件,其中包括hello.js的引用
在bye中创建简单的函数

在hello.js中对bye.js进行引用,引用方式采用require的方式

这样再执行一遍代码会出现两个模块

接下来我们创建一个css文件,并且在hello.js中进行引用
但是在引用之前需要先安装两个loader,因为webpack本身是不支持css文件的

接下来在hello.js中进行引用

接下来创建一个demo.html文件进行展示整个页面

我们就可以在页面里看到效果了!
这样你是看到页面里样式是通过style标签进行引用的

那是不是每次我们都要通过这样进行引用呢?

不是的 我们可以在命令行进行操作: