首先来一个完整的ztree代码
html代码
<form id="addTreeDataFrm" method="post" class="form-horizontal" style="300px;">
<div class="form-group">
<div class="col-sm-8">
<select id="catTreeData" name="catTreeData" class="form-control" >
<option value="" selected="selected">请选择</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<div id="treeDiv">
<ul id="tree" class="ztree"
style="200px;min-height:200px;height:100px;overflow:auto;scroll:y"></ul>
</div>
</div>
</div>
</form>
js
第一步:发送ajax请求,获取json数据体
// 获取分类下拉数据,并初始化分类数据
function getCateData() {
var catStr = $('#goodsType').val();
var catArr = [];
catArr = catStr.split(',');
var catCode = catArr[1];
if(catCode=="ebook"){
catCode="BOOK";
}
var url = PlatForm.getContext() + '/spc/memberRight/getCategoryByCode.do';
// var url ='data/bookCategory.json'
$.ajax({
url: url,
type: 'post',
async: false,
data: {
'catCode': catCode
},
dataType: "json",
success: function (resultData) {
if (resultData == null || resultData.length == 0) {
mif.showErrorMessageBox("当前资源类型暂无分类!");
return false;
}
//显示图书分类下拉框选项
$("#catTreeData").empty();
for (var i = 0; i < resultData.length; i++) {
if ( resultData[i].code=="BOOK"){
$("#catTreeData").append('<option value= "'+ resultData[i].code + '"selected>' + resultData[i].catNametype + '</option>');
}else {
$("#catTreeData").append('<option value=' + resultData[i].code + '>' + resultData[i].catNametype + '</option>');
}
}
//数据转换
getNodeList(resultData);
//第一次初始化数据
var zTreeNodes = $dataMap[resultData[0].code];
//数据转换
initTree(zTreeNodes);
}
});
}
2.对获取的数据体进行处理,提取数据体中的list数据数组datalist
//获取data数据体
function getNodeList(nodeList) {
for (var i = 0; i < nodeList.length; i++) {
var dataNode = nodeList[i];
var datalist = dataNode.datalist; //BOOK 分类码
var catCode = dataNode.code; // book数据
var catName = dataNode.catNametype;//图书分类名称
$dataMap[catCode] = datalist;
$nameMap[catCode] = catName;
}
}
3.初始化ztree initTree(zTreeNodes),内部需要对数据进行重新包装!!!,也就是getNode(zTreeNodes)
var zTreeObj;
//初始化树
function initTree(zTreeNodes) {
// zTreeNodes = changeDataToZtree(zTreeNodes);
zTreeNodes = getNode(zTreeNodes);
var setting = {
check: {
enable: true, //check选项
chkboxType: {"Y": "ps", "N": "ps"}//父子关联
},
view: {
selectedMulti: false
}
};
zTreeObj = $.fn.zTree.init($("#tree"), setting, zTreeNodes);//绑定ztree对应的树
}
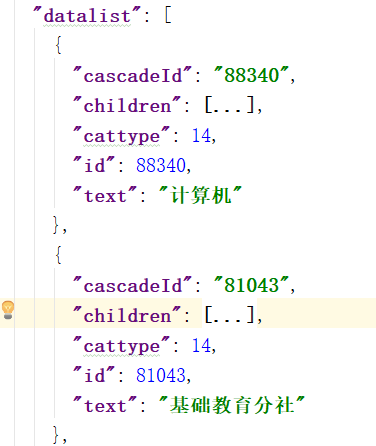
4 数据转换,最重要的一步,此处要根据返回的list数据格式进行不同的包装。如果返回的格式是如下,也就是含有children字段的

//ztree数据类型转换
function getNode(node) {
var catlogArr = new Array();
for (var i = 0; i < node.length; i++) {
var title = node[i].text + "[" + node[i].id + "]";
if (!node[i].hasOwnProperty("children")) {
// if (node[i].children.length == 0) {
catlogArr.push({
"name": node[i].text,
"id": node[i].id,
"pId": node[i].cattype,
"title": title,
"isParent": node[i].isRef,
"nocheck": null,
"cascadeId": node[i].cascadeId,
"children": null
});
// }
}
else {
catlogArr.push({
"name": node[i].text,
"id": node[i].id,
"pId": node[i].cattype,
// "pId": $catlogData[i].parentClassifyId,
"title": title,
"isParent": node[i].isRef,
"nocheck": null,
"cascadeId": node[i].cascadeId,
"children": getNode(node[i].children)
});
}
}
return catlogArr;
}
如果返回的数据没有children字段,只是简单父子数据格式
//ztree数据类型转换,采用ztree简单数据格式
function getNode(node) {
var catlogArr = new Array();
for (var i = 0; i < node.length; i++) {
//如果是父节点,展开节点
if(node[i].parentId==0){
catlogArr.push({
"name": node[i].name,
"id": node[i].id,
"pId": node[i].parentId,
"open":true,
"isParent":true
});
}else {
catlogArr.push({
"name": node[i].name,
"id": node[i].id,
"pId": node[i].parentId
});
}
}
return catlogArr;
}
简单数据格式需要注意的是
simpleData: enable:true,//此处必须为true
var setting = {
check: {
enable: false,
chkboxType: {"Y": "ps", "N": "ps"}
},
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
simpleData: {
enable:true,//此处必须为true
idKey: "id",
pIdKey: "pId",
rootPId: ""
}
},
callback: {
beforeClick: function(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("#resTree");
//如果是父节点,则展开
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
return true;
}
},
onClick: zTreeOnClick
}
};