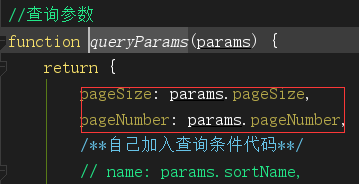
1、使用公司用的bootstrap-table.min.js ,刚开始bootstrap-table分页参数是这么写的

分页查询参数:

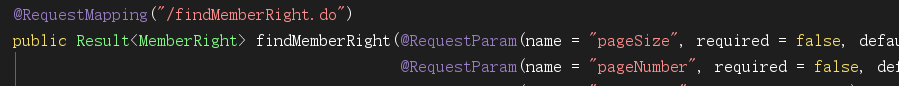
后端代码为:

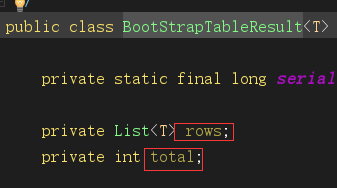
Result返回类的参数为list,以及totalCount

所以此时访问的时候请求参数为
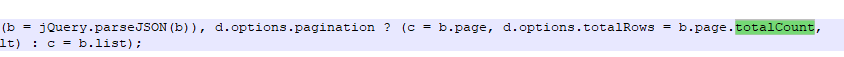
http://localhost:8080/spc/findMemberRight.do?pageSize=2&pageNumber=0 此时的分页数据总数参数为totalCount.
查看bootstrap-table.min.js 源码js,此处不知道是团队人员修改了源码还是此版本原本就是此参数。因为此版本第一行也没写该bootstrap-table.min.js是哪一个版本

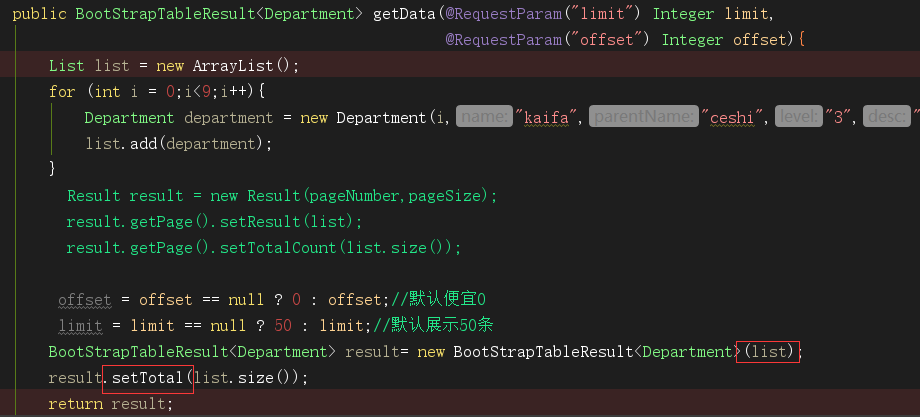
2、使用网上下载的新版本bootstrap-table.min.js

搜索totalCount,发现并无此字段,而是total,然后采用返回分页字段必须包含total,rows,也成功显示分页页面。

bootstrap-table js分页代码为,使用参数offset,limit,

后端返回值必须包含包含total,rows


此时访问的时候请求参数为 http://localhost:8080/spc/findMemberRight.do?limit=2&offset=0 此时的分页数据总数参数为total.
最终结论:造成分页参数返回数据不显示的问题为:bootstrap-table.min.js 版本不一样,里面源码所需要返回的分页字段不一样(此处也可能描述不对,也有可能是团队人员修改了bootstrap-table.min.js源码字段)建议还是使用官网的版本,使用的参数为limit=2&offset=0 ,返回数据必须包含rows和total