转载:https://blog.csdn.net/you23hai45/article/details/51595108

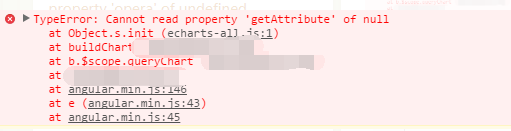
由于echarts图形ID是由后台传输过来的,并且是根据图形数据一起传过来,出现了图形容器还未生成,但是数据已经来了,这样就会出现这个问题:找不到图形容器
3、解决办法
(1)如果图形数据和图形ID一起传输过来,先保证图形容器已存在,后生成图形;可以利用定时器延后图形数据
(2)可以将图形数据和图形ID分为两个请求接口,分别同步进行,先保证图形容器存在,然后再生成图形
代码添加判断
var pieId = document.getElementById('pie2');
if (!pieId){
return false;
}
var pie = echarts.init(pieId)