背景:
有心学习jquery源码,苦于自己水平有限,若自己研究,耗时耗力,且读懂之日无期。
所以,网上寻找高手的源码分析。再经过自己思考,整理,验证。以求有所收获。
此篇为读高手艾伦《jQuery 2.0.3 源码分析core - 整体架构》后所作,万分感谢作者。
材料:
1.原文地址
2.jquery版本: jquery2.0.3(我用的是jquery1.8.3,好像出入不大)
困惑一:


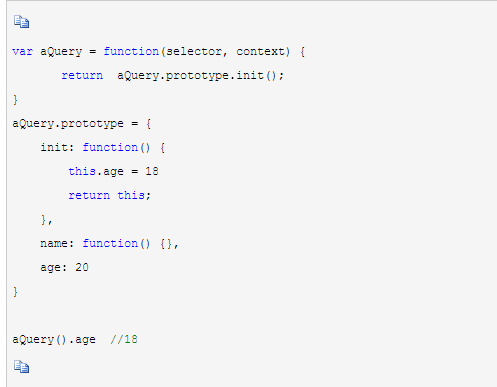
图一 图二
如图一所示,作者举例为无new创建jquery实例的一种方法,但是以“这样的情况下就出错了,因为this只是指向aQuery类的,所以需要设计出独立的作用域才行”
的理由否定了。意思是,该方法可以无new创建jquery,只是作用域的问题。
再来看图二,这是作者和jquery实际采用的一种方法。比较图一,这里采用
return new jQuery.prototype.init( selector, context, rootjQuery );
var aQuery = function(selector, context) {
return aQuery.prototype.init();//不加new,this就是指向aQuery的原型prototype,aQuery()得到的就是aQuery.prototype
}
aQuery.prototype = {
init: function() {
this.age = 18;
return this;
},
name: function() {},
age: 20
}
console.log(aQuery().age); //18
console.log(aQuery.prototype.age); //18
这里没有new,看到aQuery.prototype.age的值为18,说明this.age改变了原来的值(20).证明this就是指向aQuery的原型prototype,aQuery()得到的就是
aQuery.prototype。这里很明显,污染了aQuery的原型,没有达到作者的期望。(为什么不能污染,暂时还没弄明白)
var aQuery = function(selector, context) {
return new aQuery.prototype.init(selector);//加new,此时this指向的应该是aQuery.prototype.init的实例, aQuery()得到的结果是aQuery.prototype.init的实例,所以此时通过这个结果访问不到aQuery.prototype的属性
}
aQuery.prototype = {
init: function(selector) {
this.age = 18;//这里的设置的是aQuery.prototype.init的属性
return this;
},
name: function() {
return this.age
},
age: 20
}
aQuery.prototype.init.prototype = aQuery.prototype;//将aQuery.prototype.init的原型设置为aQuery的原型
console.log(aQuery().age) //18,注意在初始化的时候设置了this.age = 18;所以显示的是18
console.log(aQuery.prototype.age);//20 这里获取的是aQuery原型的值,没有改变,还是20
这里使用了new,this指向的应该是aQuery.prototype.init的实例,构建新的init实例对象。在init里的this操作,设置的是aQuery.prototype.init的属性和方法。
所以aQuery().age的值为18。更重要的是aQuery原型的值并没有改变。aQuery.prototype.age=20,即实现了独立作用域,不会污染到aQuery的原型。
谨以此文给自己解惑。