目标:建一个自动化工作流环境
自动编译
自动合并
自动刷新
自动部署
工作流:
1 全局安装webpack
执行命令:
npm install webpack webpack-cli -g
其中webpack-cil 是命令接口工具

2 初始化当前项目:npm init
然后一路回车即可

3 为了避免冲突,我们再进行局部安装:npm install webpack webpack-cli --save -d
说明:安装到了开发环境下的工具

打开项目文件夹,发现多了两个文件:

也多了一个文件夹:

当传文件时,可以将该文件夹删除,在新的项目中,执行:npm install 他将会帮忙将所有依赖全部下载下来;
4 执行 webpack:
报错如下
Insufficient number of arguments or no entry found.
Alternatively, run 'webpack(-cli) --help' for usage info.
这是因为需要一个入口文件,默认是从src 下的index.js文件为 入口文件

这时需要新建一个src 文件夹下,然后新建一个index.js 的入口文件;
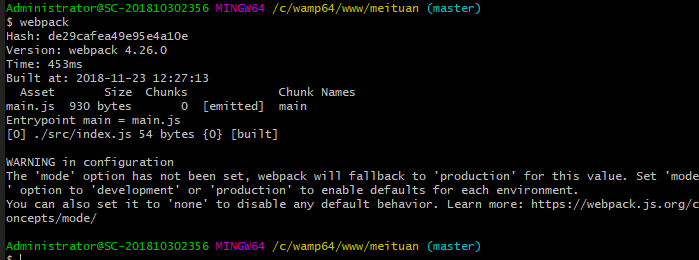
重新执行没有再报错:

这时候需要额外了解 webpack的4个核心概念:
入口 (entry)
出口 (output)
loader 解析器
插件 (plugins)
5 规定webpack处理打包方式——
有两种方式:1shell 语句的方式 例如手动命令行写入: webpack --mode=development 配置文件为开发环境
2 配置文件的方式 ,新建一个webpack.config.js 的文件,然后将配置要求写入该文件中,以本次项目为例,webpack.config.js 文件内容如下:
var UglifyJSPlugin = require('uglifyjs-webpack-plugin'); module.exports = { entry: { index: './src/js/meituan.js', goodsInfo: './src/js/goodsInfo.js' }, output: { filename: '[name].js', path: __dirname + '/out', // publicPath: 'http://localhost:8080/out', }, module: { rules: [ {test: /.js$/, use: ['babel-loader']}, {test: /.(jpg|png|gif|svg|ttf|woff|eot)$/, use: ['url-loader?limit=1000&name=./[name].[ext]']}, {test: /.css$/, use: ['style-loader', 'css-loader']} ] }, plugins: [ new UglifyJSPlugin(), ], mode: 'development'
入口文件中需要配置依赖::
require('../css/reset.css');
require('../plug/css/swiper.min.css');
require('../webfont/iconfont.css');
require('../css/meituanIndex.css');
然后我们发现,每次修改完文件后都需要重新执行下打包 ;
webpack

6 这样很不方便,因此我们可以开启一个监听: webpack --watch
这样每次修改完文件后不需要重新打包~!有木有很方便
7 更神奇的是webpack还可以帮我们开启一个服务器:webpack-dev-server
需要执行如下命令先安装下webpack-dev-server:
npm install webpack-dev-server -D
然后执行:webpack-dev-server 会自动开启一个端口
8 应用loader:
module: { rules: [ {test: /.js$/, use: ['babel-loader']}, {test: /.(jpg|png|gif|svg|ttf|woff|eot)$/, use: ['url-loader?limit=1000&name=./[name].[ext]']}, {test: /.css$/, use: ['style-loader', 'css-loader']} ] },
需要用到三个解析器
npm install file-loader html-loader extract-loader -D
html-loader:
{
test:/ .html$/,
use:[
//单独抽离的html 文件进行配置
{
loader: ' file-loader',
options:{
name:'index.html'
}
},
//单独抽离
{
loader:‘extract-loader’
},
//找到html 文件
{
loader: ' html-loader'
}
]
}
8 安装插件
压缩js:
npm install uglifyjs-webpack-plugin -D
然后在webpack-config.js 下添加引用:


压缩CSS 的插件
首先安装
npm install mini-css-extract-plugin -D
简单工作流程:
初始化 ——>编译——>输出—如果文件发生变化—>重新编译——输出
下一期随笔写: 熟练使用less/sass