通过raphael.min.js实现table表头斜线
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/raphael/2.2.7/raphael.min.js"></script> </head> <body> <div id="lineDiv" style='position:absolute;z-index:9999;'></div> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td id="lineTd" style="border:#000000 solid 1px;219px;height:76px;vertical-align:top;" points="[110,79,222,42,222,79]"> 月份<br> <br> <br>省份 城市 </td> <td style="text-align:center;border:#000000 solid 1px;height:45px;vertical-align:top;">201206</td> </tr> <tr> <td style="text-align:center;border:#000000 solid 1px;89px;height:32px;vertical-align:top;">潜在客户数</td> <td style="text-align:center;border:#000000 solid 1px;89px;height:32px;vertical-align:top;">新增客户数</td> </tr> </table> </body> <script> $(function () { var paper = new Raphael("lineDiv"); paper.path("M0,0L110,85");//坐标(0,0)(110,85) paper.path("M0,0L220,52");//坐标(0,0)(220,42) // paper.path("M0,0L220,79");//坐标(0,0)(220,79) var offset = $("#lineTd").offset();//td的位置 //将画线的DIV移动到td的位置 $("#lineDiv").offset({ top: offset.top, left: offset.left }); }) </script> </html>
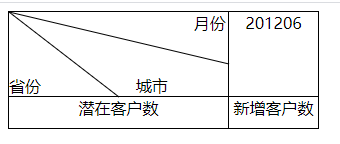
最终效果

大家还有什么好的方法可以告诉我呀,谢谢啦~