概念:
URL:网上标准资源的地址。
HTTP协议:客户端发出请求和得到回应的标准协议。
HTML:超文本标记语言。是网络上的通用语言,也是网络web语言基础。
2.1服务器与浏览器
举个例子:A同学需要从银行取出200块钱,那么A同学是客户端用户,银行卡是浏览器,银行是服务端。你不能取多于余额的钱银行也不会多给你少给你这就类似HTTP协议。理解URL为网上的所有资源都是以网络文件的方式保存,服务器最终返回的其实就是网络文件,那些标准的网络资源的地址就称为URL。
2.2HTML简介
通过HTML学习怎样写网络文件,在HTML语言中我们不仅可以显示不同的属性的文字、也可以插入规定大小的图片,如何循环的音乐,并且可以放入链接、按钮、表单等等。它是一种标记语言,通过嵌套代码或标记来显示文档。
HTML基本元素包括:
主窗体元素,字符风格元素,版面控制元素,标题元素,链接,表哥元素,表单元素,框架元素。
现在我们来理解一下不同基本元素的作用:
1.主窗体元素:所有通过HTML写的网页都有的,如同搭好钢筋水泥才能装修放家具。
具体来看<HTML>就像搭建好钢筋水泥的房子;
<HEAD>是我们的注释(一般在网页中是不会显示的),<META>只能用在<HEAD>里(能控制全局,可以提供关键字搜索等name属性,提供在查找时显示的部分内容html-equiv属性);
<BODY>所有的装饰家具都在body里面实现;
剩下<TITLE>是名称,给你的网站取名称或图片取名字更利于显示。当然也是在body里面。
2.字符风格元素:字体属性,粗体,颜色,无/中/下划线等等。
3.版面控制元素:顾名思义就是放眼望去看到的布局。段落/空格/图片/水平线。
4.标题元素:无序有序,主次。
5.链接元素
6.表格元素:行/列表格,套用子表。
7.表单元素:作用很强大哦,密码,多选/单选,图形/提交/重置按钮,下拉列表框等。
8.框架元素:可以在同一个浏览器浏览多个界面。
2.2.2创建显示web页
主窗体元素在一个web网页中只能使用一次。所有的标记语言在使用完之后都要关闭,如同<head>之后有</head>。表格显示,<table>中<tr>代表行,<td>代表列,和主窗体元素<body>必须写在<html>中一样,所有行列必须写在<table>中。
所有属性内容必须用“”括起来,如同<table border="1">。
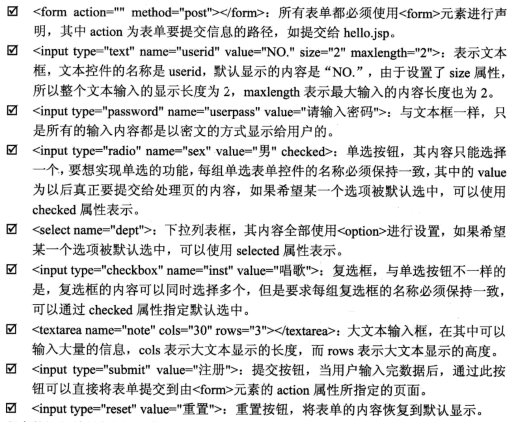
2.2.3创建表单web页
在JSP网页开发时,表单制作是重要的人机交互实现方式。
重点:

一个表单制作完成:

2.3JavaScript简介
简单的理解就是一门基于对象的语言,作用为和HTML互操作,互相调入/嵌入完成更丰富的网页制作。
2.3.1基本语法
html与javaScript互操作
在html文件中插入javaScript时必须用script元素,在<head>,<body>中都可以插入。

这里alert()是警告框
在javaScript中也可以使用HTML元素如:


这里document.write()是页面输出
javaScript变量:与 C++/JAVA不同的是,int num=20;在javaScipt中是var num=20;赋值是什么它的类型就是什么。
注:判断字符串相等与上不同的是,在javaScript中使用==。
javaScript函数:这一点上我们看出制作网页不只是外表绚丽同样也会接触函数。javaScript必须使用function定义函数,如同:

javaScript文件:就像我们写的子函数/.h文件一样可以被调用,这样方便我们多次使用并节省书写。
与C++/java相似的地方我们可以看到不只是有函数,变量,文件,还有if/for等一些语句,就是我们所说顺序+循环+分支结构。同样在书中提到数组。
动态数组:

静态数组:

2.3.2javaScript事件
事件是围绕函数展开的,也就是说函数在做事件代表做的结果,或者某个事件完成所要进行的函数。命名事件统一为onXxx,如onLoad/onUnload表示网页打开/网页关闭的事件。
我们了解onClick事件(单击触发时间),如:
 单击超链接会触发fun函数(href超链接)。
单击超链接会触发fun函数(href超链接)。
现在发现,有了事件我们便可以将很多东西连接起来了。
但是我们在登陆账号时按下登陆,如果情况不属实该怎么办?
所以出现了正则表达式验证,它通过返回值确定是否要触发事件。
在事件当中我们看到还有文本框、单选按钮、复选框、甚至还有下拉列表。(实践出真知,偷个懒)
2.3.3window对象
打开页面地址,确定框,重定向,设置父窗口,设置子窗口等。
学习这二章,了解HTML,JavaScript的一些用法规则,我们可以更清晰的体会到HTML的作用在于静态,而javaScript的作用在于动态,它俩相互配合。而且在HTML这个框架下,javaScript与C++/java也有很多类似的地方,为了解决问题我们有了变量、函数、方法、文件等,通过返回值判断是否进行下一步操作,而且更棒的是可以通过画面自主选择进行网页跳转、事件触发,javaScript让网页变得更加生动起来。