CSS font 属性
所有浏览器都支持 font 属性,可在一个声明中设置所有字体属性,各属性需按顺序,语法如下:
selector{
font:style weight size/line-height font-family
}
常用值:
| 值 | 描述 |
| font-style | 规定字体样式 |
| font-weight | 规定字体粗细 |
| font-size/line-height | 规定字体尺寸和行高 |
| font-family | 规定字体系列 |
| font-variant | 规定字体异体 |
具体如下:
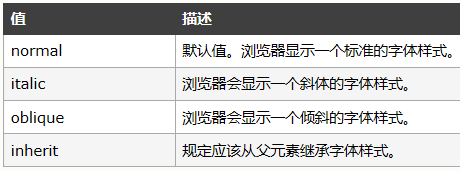
font-style
所有主流浏览器都支持 font-style 属性。
定义字体的风格,可设置使用斜体、倾斜或正常字体。
js语法:object.style.fontStyle="italic"。
可能的值:

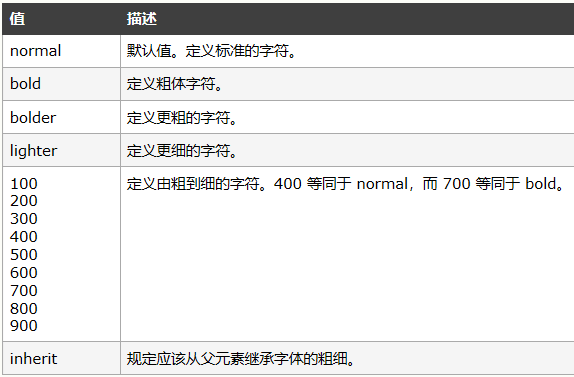
font-weight
所有主流浏览器都支持 font-weight 属性。
用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
js语法:object.style.fontWeight="900"。
可能的值:

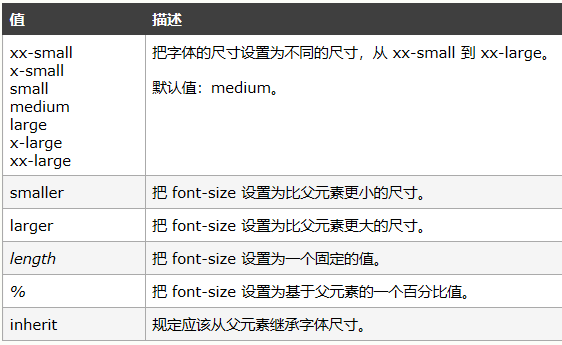
font-size/line-height
所有主流浏览器都支持 font-size 属性。
设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
js语法:object.style.fontSize="larger"。
可能的值:

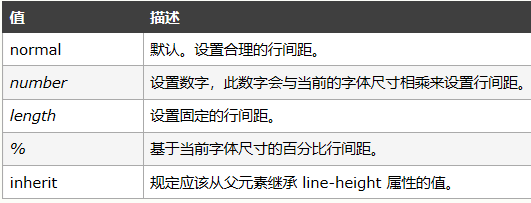
所有浏览器都支持 line-height 属性。
设置行间的距离(行高),不允许使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
js语法:object.style.lineHeight="2"。
可能的值:

font-family
所有主流浏览器都支持 font-family 属性。
规定元素的字体系列,font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
- 指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
- 通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
注意:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
js语法:object.style.fontFamily="arial,sans-serif"。
可能的值:

font-variant
所有主流浏览器都支持 font-variant 属性。
设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
js语法:object.style.fontVariant="small-caps"。
可能的值:
