

- 内部引入方式
- 外部引入方式







onfocus/onblur:聚焦离焦事件,用于表单校验的时候比较合适。
onclick/ondblclick:鼠标单击和双击事件
onkeydown/onkeypress:搜索引擎使用较多
onload:页面加载事件,所有的其它操作(匿名方式)都可以放到这个绑定的函数里面去。如果是有名称,那么在html页面中只能写一个。
onmouseover/onmouseout/onmousemove:购物网站商品详情页。
onsubmit:表单提交事件 ,有返回值,控制表单是否提交。
onchange:当用户改变内容的时候使用这个事件(二级联动)



javascript简单介绍
ECMAScript
1.语法
2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的。弱类型!
3.数据类型:原始数据类型(undefined/null/string/number/boolean)
4.语句:
5.运算符:==与===的区别
6.函数:两种写法(有命名称,匿名的)
BOM对象
window:alert(),prompt(),confirm(),setInterval(),clearInterval(),setTimeout(),clearTimeout()
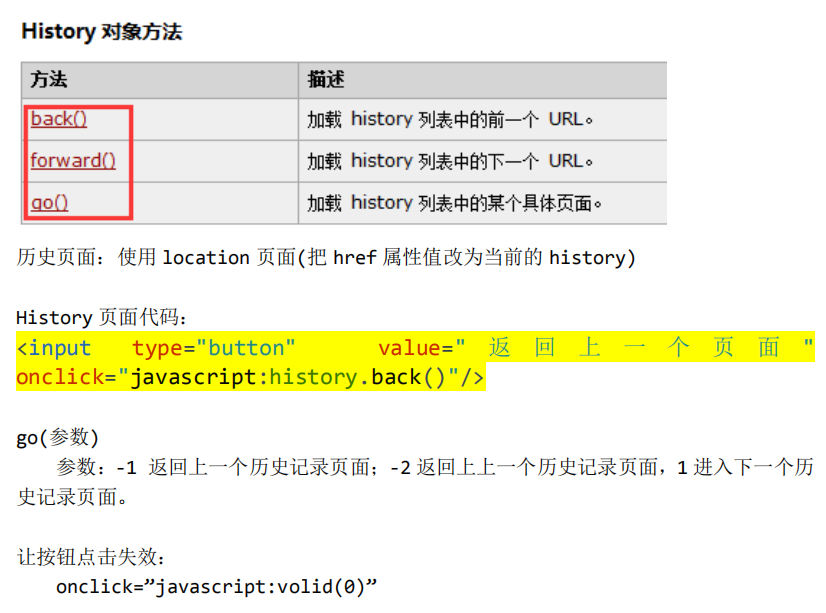
history:go(参数),back(),forward()
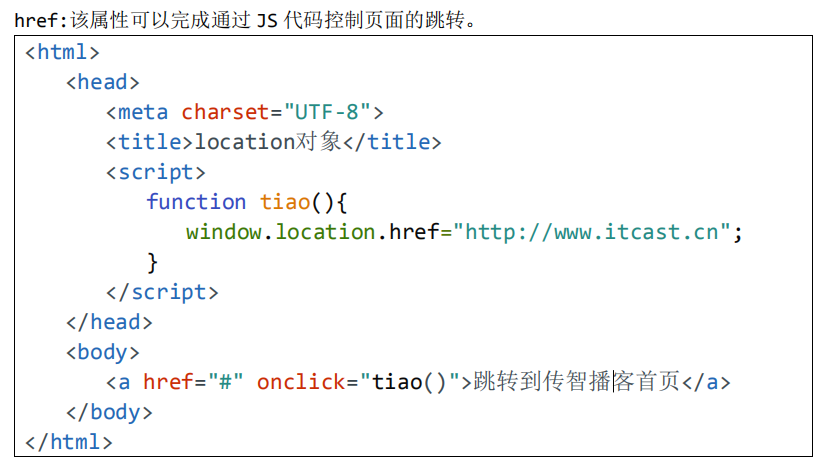
location: href属性
事件:
onsubmit()此事件写在form标签中,必须有返回值。
onload()此事件只能写一次并且放到body标签中
其它事件放到需要操作的元素位置。(onclick、onfocus、onblur)
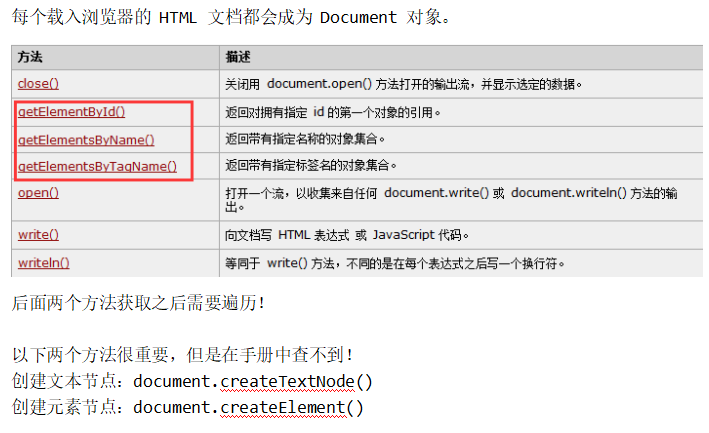
获取元素:
document.getElementById("id")
获取元素里面的值:
document.getElementById("id").value
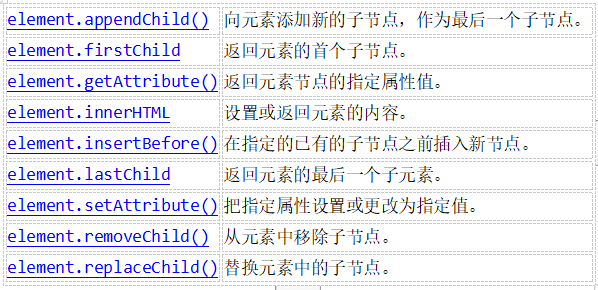
向页面输出
弹窗:alert();……
向浏览器中写入内容:document.write(内容);
向页面指定位置写入内容,innerHTML
javascript内置对象
Ø Array对象
数组的创建:
数组的特点:
长度可变!数组的长度=最大角标+1
Ø Boolean对象
对象创建:
如果value 不写,那么默认创建的结果为false
Ø Date对象
|
返回 1970 年 1 月 1 日至今的毫秒数。 |
解决浏览器缓存问题
Ø Math和number对象
与java里面的基本一致。
Ø String对象
|
找到一个或多个正则表达式的匹配。 |
|
|
从起始索引号提取字符串中指定数目的字符。 |
|
|
提取字符串中两个指定的索引号之间的字符。 |
例子:
|
<script> var str = "-a-b-c-d-e-f-"; var str1 = str.substr(2,4);//-b-c //alert(str1); var str2 = str.substring(2,4);//-b alert(str2); </script> |
Ø RegExp对象
正则表达式对象
|
检索字符串中指定的值。返回 true 或 false。 |
5.2 全局函数
全局属性和函数可用于所有内建的 JavaScript 对象
