其实有一些常见的图标使用字体图标比使用img来得好
Font Awesome 官网:http://fortawesome.github.io/Font-Awesome/
字体代码:http://fortawesome.github.io/Font-Awesome/icons/ (点击图标可见)
使用方法:
最简单的使用,下载压缩包,把font文件夹复制到项目文件夹下,font-awesome.min.css放到CSS文件该放的地方,然后在html代码中link就可以了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>font awesome</title> <link rel="stylesheet" href="css/font-awesome.min.css"> <link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" type="text/css" href="css/my.css"> </head> <body role="document"> <div class="content"> <div class="wrapper"> <p>教育经历</p> <p>Education</p> </div> <div class="article"> <h4 class="article-title">2012~2016</h4> <dl> <dd class="education-major">软件工程计算机应用方向(本科)</dd> <dd class="education-honor">2012 - 2013 学年度校一等奖学金</dd> <dd class="education-honor">2013 - 2014 学年度校二等奖学金</dd> </dl> </div> </body> </html>
.wrapper::before { font-family: FontAwesome; font-size: inherit; text-rendering: auto; background-color: #333333; color: white; border-radius: 50px; float: left; width: 49px; height: 49px; text-align: center; line-height: 49px; font-size: 28px; content: "f02d"; } .article { border-left: solid; margin-top: -15px; margin-left: 25px; padding: 25px 25px 5px 25px ; } .article::after { font-family: FontAwesome; font-size: inherit; text-rendering: auto; background-color: #333333; color: #333333; border-radius: 50px; float: left; padding: 0; margin-left: -30px; margin-bottom: 45px; width: 9px; height: 9px; text-align: center; font-size: 5px; content: ""; } .article-title::before { font-family: FontAwesome; font-size: inherit; text-rendering: auto; background-color: #20B2AA; color: white; border-radius: 50px; float: left; width: 36px; height: 36px; margin-top: -10px; margin-left: -5px; text-align: center; line-height: 36px; font-size: 20px; content: "f061"; } .article-title { /*overflow-x: hidden;*/ background-color: #333333; border-radius: 6px; color: white; margin-left: -40px; margin-top: -5px; padding: 5px 0; }
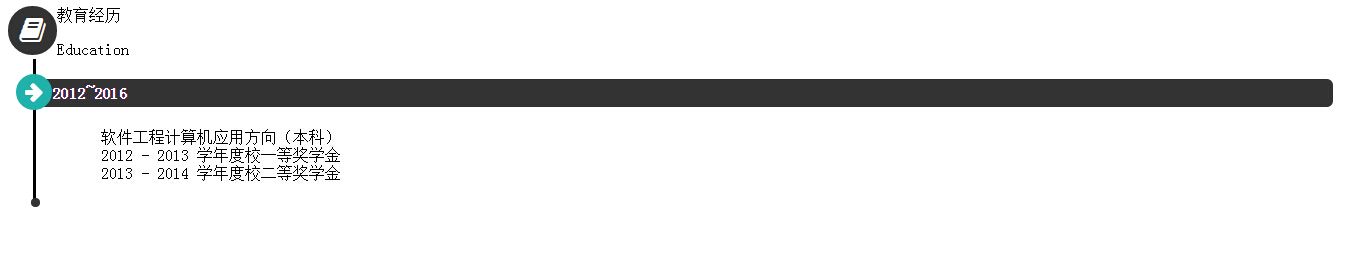
最后效果: