涉及到的知识点
PC端的布局
- 通栏container-fluid:自适应浏览器的宽度
- 版心container:固定一个宽度,并且让容器居中
margin

-
值类型
- auto:设置为浏览器边距(会依赖于浏览器)
- 确切数值
- 百分比外边距
-
简写
margin:25px 50px 75px 100px;//上边距为25px,右边距为50px,下边距为75px,左边距为100px(顺时针) margin:25px 50px 75px;//上边距为25px,左右边距为50px,下边距为75px margin:25px 50px;//上下边距为25px,左右边距为50px margin:25px;//所有的4个边距都是25px
padding

-
会使元素实际大小变大。
-
值类型
- 确切数值
- 百分比内边距
-
简写(同margin)
border
- style
- dotted: 定义一个点线边框
- dashed: 定义一个虚线边框
- solid: 定义实线边框
- double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
- width
- 数值
- color
- 可四条边单独设置,简写同margin
background
- color
- image
- background-image:url()
- repeat
- attachment
- 背景图像是否固定或者随着页面的其余部分滚动。
- position
- 设置背景图像的起始位置。
opacity=0;
- 设置一个div元素的透明度级别
- value:指定不透明度。从0.0(完全透明)到1.0(完全不透明)
- inherit: Opacity属性的值应该从父元素继承
内联元素与块级元素的区别
- 显示方式不同
- 块级元素:是块元素都从新行开始,相邻的块级元素将会在不同行显示。
- 内联元素:一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。
- 高度不同
- 块级元素:高度,行高以及外边距和内边距都可控制,以容纳内联元素和其他块元素。
- 内联元素:高度、行高和顶以及底边距都不可改变。
- 宽度设置不同
- 块级元素:宽度是它的容器的100%,除非设定一个宽度。
- 内联元素:宽度就是它的文字或图片的宽度,不可改变。
display
- 规定元素应该生成的框的类型。
- block 元素将显示为块级元素,且元素前后会带有换行符。
- 效果是用div标签 + a标签 做成一个按钮跳转到链接,否则只能点文字有效跳转。
- inline 元素会被显示为内联元素,且元素前后没有换行符。
- none 此元素不会被显示。
- inline-block 行内块元素。
- 等等
- block 元素将显示为块级元素,且元素前后会带有换行符。
box-sizing
- 规定容器元素的最终尺寸计算方式。
- content-box:指定盒模型为 W3C 标准模型,设置 border、padding 会增加元素 width与 height 的尺寸。破坏元素宽高,必须得重新计算,非常麻烦。
- border-box:指定盒模型为 IE模型(怪异模式),设置 border、padding 不会影响元素 width 与 height 的尺寸,非常实用。即 border 与 padding 由元素已设空间转变。即空间还是这个空间,只是将部分空余的地方,转变成了其他空间用法而已,为内部转变。
cursor
- 定义了鼠标指针放在一个元素边界范围内时所用的光标形状
- default 默认光标(通常是一个箭头)
- auto 默认。浏览器设置的光标。
- crosshair 光标呈现为十字线。
- pointer 光标呈现为指示链接的指针(一只小手)
- move 此光标指示某对象可被移动。
overflow
- 指定如果内容溢出一个元素的框,会发生什么。
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- 溢出隐藏
- 清浮动
- 解决外边距塌陷
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
nth-of-type(n)
- jQuery选择器
- nth-of-type(n) 选择器选取属于其父元素的特定类型的第 n 个子元素的所有元素。
- body里必须有空div,在样式里写属性
- 应用场景:结构伪类,加给兄弟节点。
dl
-
定义列表
-
dl 标签定义一个描述列表。
- dt 标签定义项目/名字
- dd 标签描述每一个项目/名字
-
dl 的话一般用于图文混排、网站底部链接:电商网站底部-购物指南、支付方式。
ul 常适用于作网站导航条的链接、新闻网站的新闻列表、视频列表,或者用于电商网站商品导航目录的列表或者产品详细列表。
i标签
- i 标签定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
span标签
- span标签是一个容器标签,不具备任何特殊功能,仅当作容器来使用。用于包裹一段文字,便于给文本增加样式。
active
- active向活动的链接添加特殊的样式。
common.css
/* 初始配置 */
* { margin: 0; padding: 0;}
ul,ol { list-style: none;}
img { display: block;}
a { text-decoration: none; color: #646464;}
h1,h2,h3,h4,h5,h6 { font-size: 16px;}
body { font-family: Arial;}
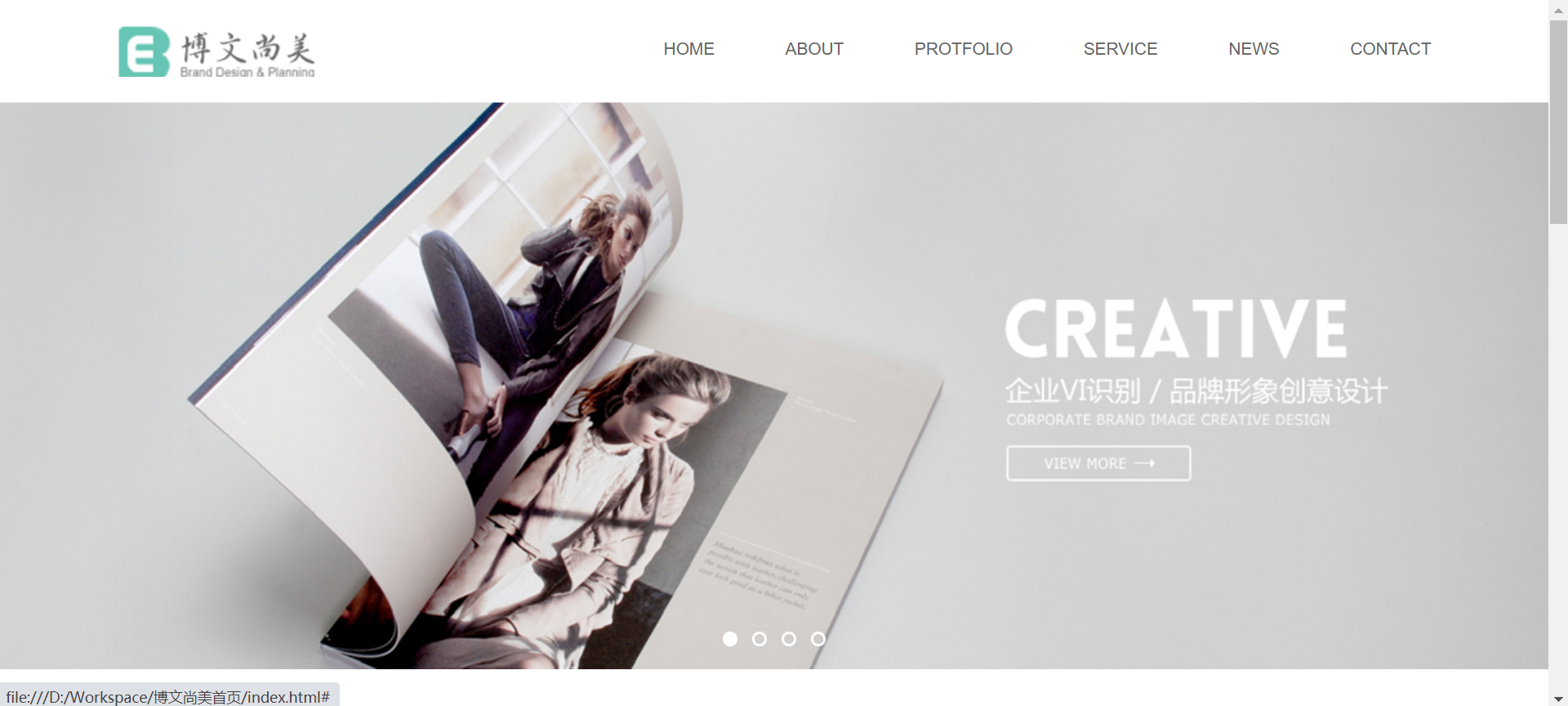
图片




GitHub
https://github.com/AlubNoBug/BoWenShangMei-Homepage
视频讲解:
https://www.bilibili.com/video/BV1x64y1M7No?p=92
(需要素材可以自行加群找管理要,我就不上传啦)
本文作者:AlubNoBug
本文链接:https://www.cnblogs.com/AlubNoBug/p/13743355.html