一、站立式会议
1.1 会议照片

1.2 成员完成情况
|
成员 |
昨天完成的任务 |
今天计划完成的任务 |
工作中的困难 |
|
郭沛 |
将获取子任务接口与排序算法进行整合 |
增加团队信息获取接口,同时整理新的接口文档 |
无 |
|
柴政 |
完成获取待排计划列表与排序后返回新列表的对接 |
修复了时间计算的bug、增加人性化时间安排设置 |
无 |
|
洪梓豪 |
编写消息推荐的模块 |
继续编写消息推荐的模块 |
临近期末,其他作业也很多 |
|
王树干 |
完善个人计划 |
实现登录获取token |
作业繁多,时间匆忙 |
|
黎其钻 |
修改了团队页面的数据流和样式 |
继续完善团队页面 |
ddl使我癫狂 |
|
简蕙兰 |
修改了 设置 页面,修改了团队计划页面 |
添加了登录页面 |
因为害怕律师函警告而不敢找素材 |
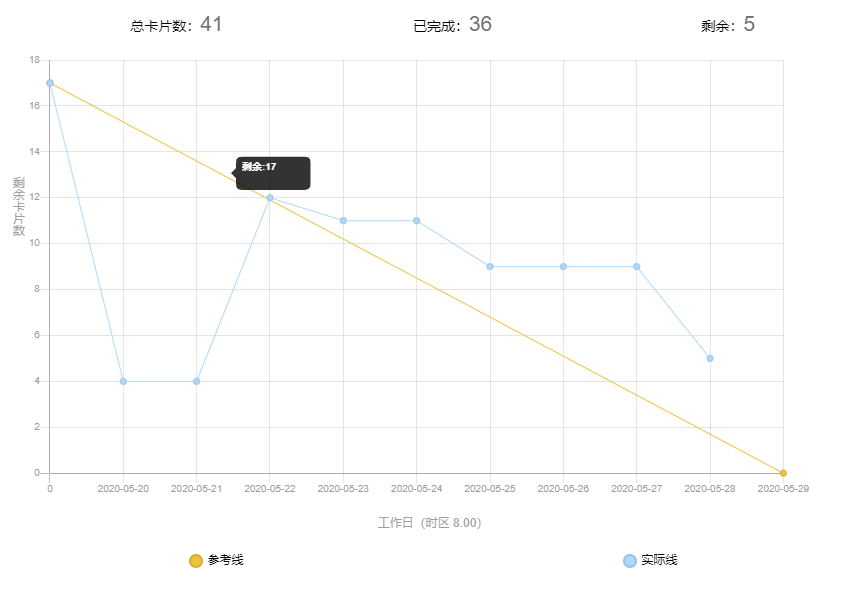
二、项目燃尽图

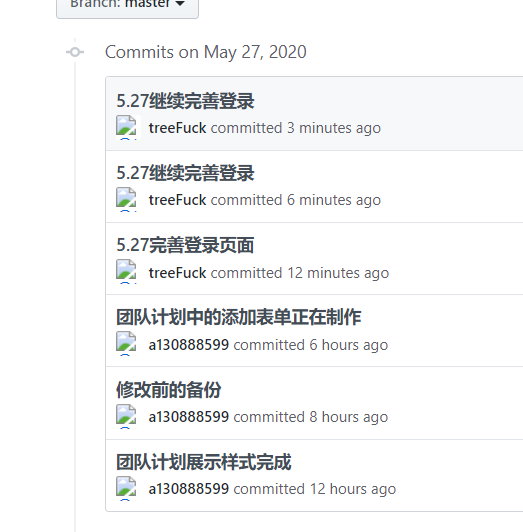
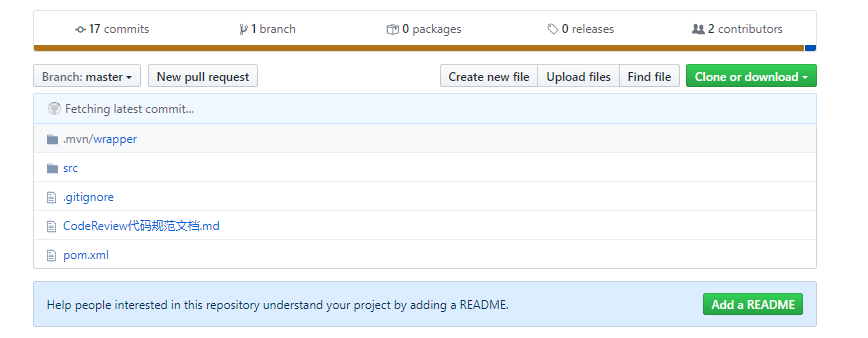
三、成员代码/文档签入记录
3.1 代码签入
后台:
前端:
3.2 Issue链接
| 成员 | Issue链接 |
| 郭沛 | |
| 柴政 | |
| 洪梓豪 | |
| 王树干 | |
| 黎其钻 | |
| 简蕙兰 |
(设计好像没有这玩意儿) |
3.3 CodeReview代码规范文档

四、最新项目程序/模块
4.1 程序代码
子任务部分(后台代码):

1 @Log4j2 2 @Service 3 public class SettingServiceImpl implements SettingService { 4 5 @Resource 6 private WechatMapper wechatMapper; 7 8 /** 9 * 修改用户的昵称 10 * 11 * @param userId 12 * @param nickname 13 */ 14 @Override 15 public void updateNickname(Integer userId, String nickname) { 16 if(wechatMapper.updateNickname(nickname,userId)!=1){ 17 log.error("修改id为{}的用户的昵称为{}失败",userId,nickname); 18 throw new ErrorException("服务器异常,请重试"); 19 } 20 log.info("修改id为{}的用户的昵称为{}成功",userId,nickname); 21 } 22 }
个人计划部分(前端代码):

1 <style scoped lang="scss"> 2 * { 3 padding: 0; 4 margin: 0; 5 } 6 .login { 7 position: relative; 8 100vw; 9 height: 100vh; 10 overflow: hidden; 11 .top { 12 position: relative; 13 height: 40vh; 14 background-color: #fff; 15 text-align: center; 16 .data { 17 position: absolute; 18 top: 50%; 19 left: 50%; 20 transform: translate(-50%, -50%); 21 img { 22 height: 20vh; 23 35vh; 24 } 25 div { 26 100vw; 27 color: #ffeb85; 28 font-size: 23px; 29 text-align: center; 30 line-height: 1.2em; 31 font-weight: bold; 32 } 33 } 34 } 35 .bottom { 36 height: 60vh; 37 background-color: #ffeb85; 38 .triangle { 39 0; 40 height: 0; 41 border-right: 50vw solid #fff; 42 border-left: 50vw solid #fff; 43 border-bottom: 20vh solid #ffeb85; 44 } 45 .square { 46 height: 40vh; 47 background-color: #ffeb85; 48 .btnCon { 49 position: relative; 50 margin: 0 auto; 51 7em; 52 height: 4.5em; 53 img { 54 100%; 55 height: 100%; 56 } 57 button { 58 position: absolute; 59 top: 0; 60 right: 0; 61 100%; 62 height: 100%; 63 opacity: 0; 64 } 65 } 66 } 67 } 68 } 69 </style> 70 71 <template> 72 <div class="login"> 73 <div class="top"> 74 <div class="data"> 75 <img src="../../../static/images/login_bg.png" /> 76 <div>规划你的咸鱼人生。</div> 77 </div> 78 </div> 79 <div class="bottom"> 80 <div class="triangle"></div> 81 <div class="square"> 82 <div class="btnCon"> 83 <img src="../../../static/images/login_btn.png" /> 84 <button open-type="getUserInfo" @getuserinfo="handleClick"></button> 85 </div> 86 </div> 87 <mp-loading :showLoading="isShowLoading" loadingText="登录中..." mask="true"></mp-loading> 88 </div> 89 </div> 90 </template> 91 92 <script> 93 import mpLoading from 'mpvue-weui/src/loading'; 94 export default { 95 components: { 96 mpLoading, 97 }, 98 data() { 99 return { 100 isShowLoading: false 101 } 102 }, 103 methods: { 104 async handleClick({ target }) { 105 this.isShowLoading = true; 106 try { 107 const { nickName, avatarUrl } = target.userInfo; 108 const res = await this.$store.dispatch("Login", { 109 nickName, 110 avatarUrl 111 }); 112 if (res == "success") { 113 console.log("登录成功"); 114 wx.switchTab({ 115 // 登录成功, 跳转主页 116 url: "/pages/schedule/main", 117 // url: "/pages/Individual/main", 118 // url: "/pages/set/main", 119 // url: "/pages/team/main", 120 // url: "/pages/about/main" 121 }); 122 } 123 } catch (error) { 124 console.log(error); 125 } 126 } 127 } 128 }; 129 </script>
4.2 运行截图


五、成员每日总结
|
成员 |
小结 |
|
郭沛 |
冲刺阶段接近尾声,尽快跟进并完善项目,相信会有好的结果! |
|
柴政 |
做一个忘记上课的无情打码器。 |
|
洪梓豪 |
奥里给! |
|
王树干 |
爱护头发,从我做起 |
|
黎其钻 |
爆肝敲代码 |
|
简蕙兰 |
呼噜噜! |
