学习jQuery Mobile 第二弹
一、写一个基础页面
<div data-role="page" id="pageone" data-theme="a">
<div data-role="header">
<h1>我是头部</h1>
</div>
<div data-role="content">
<h1>我是内容</h1>
</div>
<div data-role="footer">
<h1>我是尾部</h1>
</div>
</div>jQuery Mobile中一个页面就是加上了data-role="page",里面可以包含data-role为,header、content和footer的“区块”div。
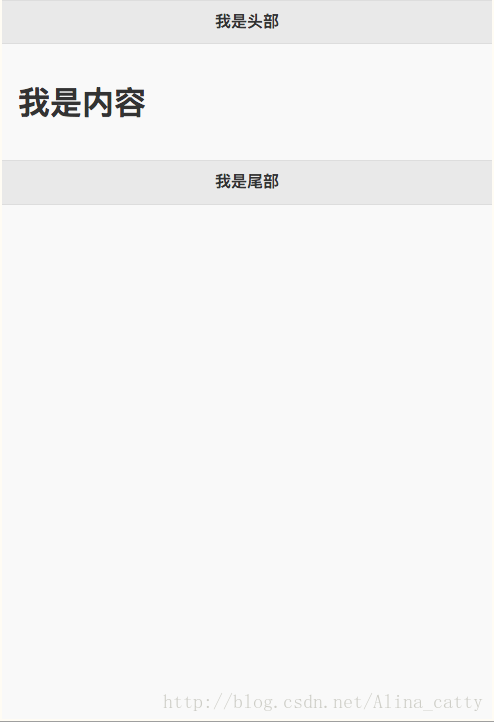
简单的看看下面的效果

这样一个简单页面就完成了