前言
最近练习做弹窗,遇到height(),innerHeight(),outerHeight()的区别。
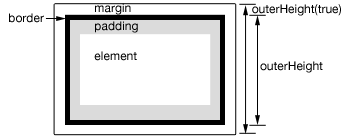
根据下面的盒模型来了解三者的区别。

height():element的height;
innerHeight(): height + padding;


outerHeight(): height + padding +border;
ouerHeight(true): height + padding + border + margin;
注意:.outerHeight is not applicable to window and document objects; for these, use .height() instead.
width(),innerWidth(),outerWidth()同理。