JavaScript分为三个部分
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
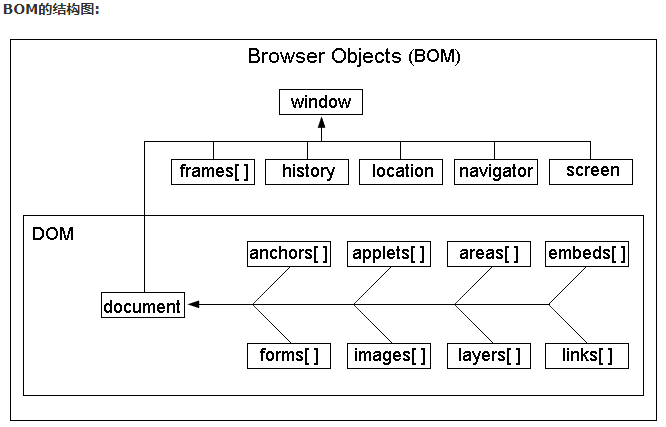
BOM:Browser Object Model,浏览器对象模型。

常见的几个对象history location nabigator window
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
// open方法
setTimeout(function () {
// window对象打开窗口
window.open('http://www.baidu.com', '_self');
},2000);
//location对象:相当于解析url
setTimeout(function () {
location.href = "http://www.baidu.com";
window.location.reload();//重加载
}, 5000);
// navigator对象 可以获取客服端一些信息
console.log(navigator.userAgent);
console.log(navigator.platform);
</script>
</body>
</html>
history对象
1、后退:
history.back()
history.go(-1):0是刷新
2、前进:
history.forward()
history.go(1)