到底是啥错呢,就是要求你的key必须是string或者number类型
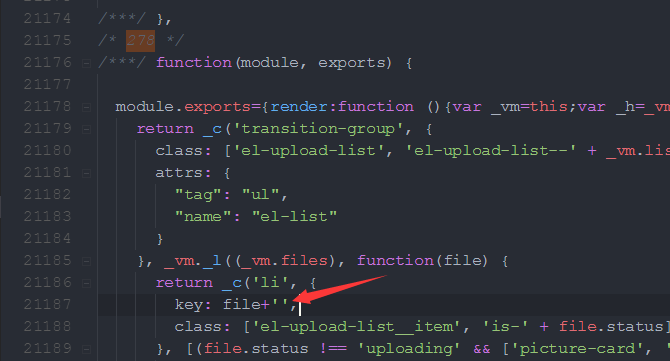
那么解决就是找到这个报错的key(在node_modules/element-ui/lib/element-ui.common.js文件中),让他变成字符串也就是如图 +""

当当当当!!!可以了,不报错了
==============================
注意!,首先这个只是一个警告而已,不影响使用。然后修改这个话,要求在你换一个工作环境的时候还得修改这个地方,
或者跟你共同开发的同事也需要修改这个,所以···麻烦。但是我目前还没想到别的办法,哎。