Stroyboard中使用ScrollView
当我们使用Storyboard开发项目时,如果要往控制器上拖入一个ScrollView并且添加约束设置滚动区域,是有特殊的规定的:
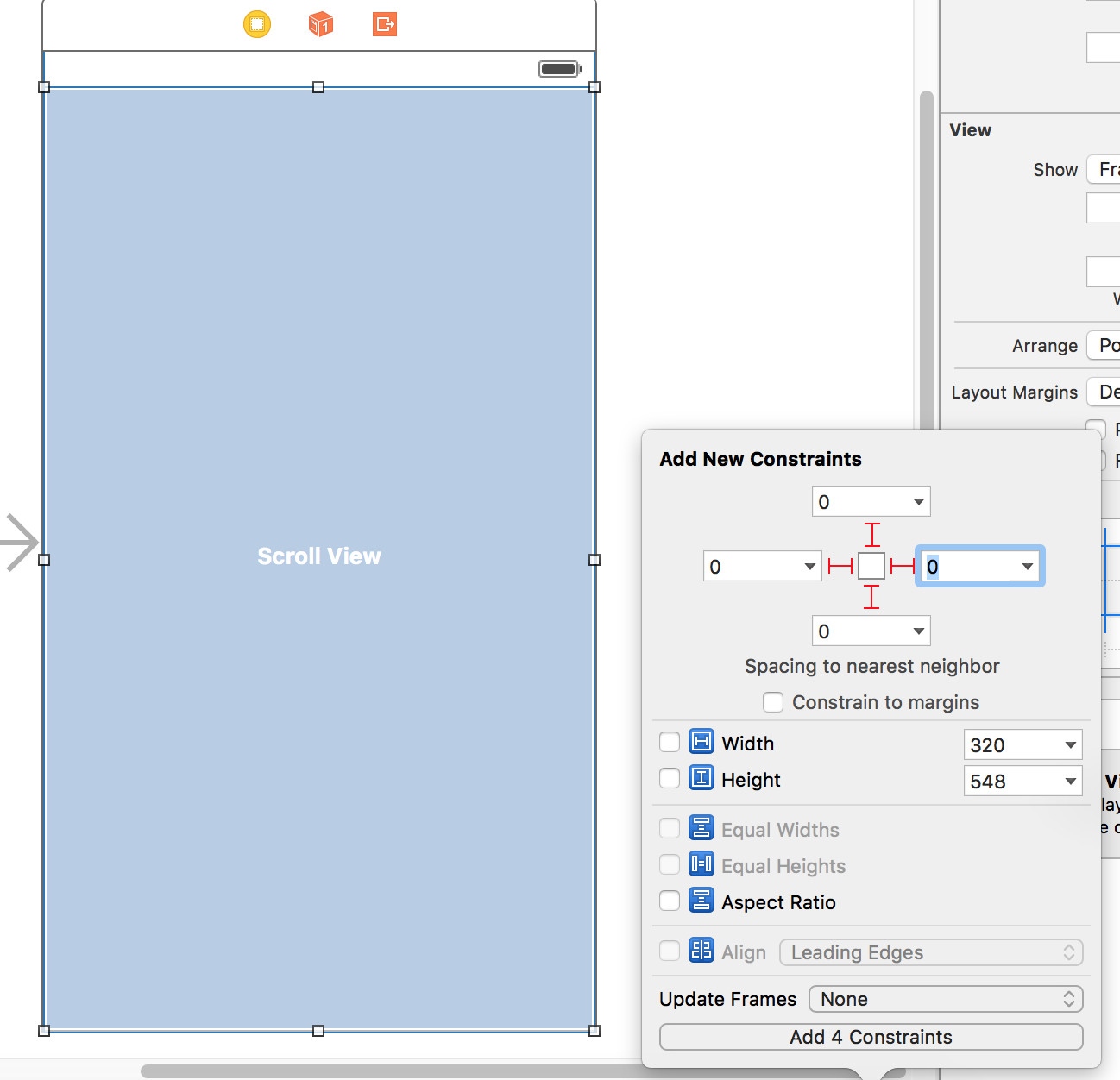
- 拖入一个scrollview,规定它的位置大小:

- 如果想要scrollview滚动的话,需要一个view作为scrollview的子视图,称之为 containerView,并且containerView的约束决定着scroll view 是否可以滚动

注意:在实际开发中,我们可能会遇到不止上下滚动(设置水平居中和高度)的时候,如果要左右滚动就设置垂直居中和宽度就好,如果要上下左右都可以滚动的话,就设置宽高、不需要设置水平或者垂直居中
常用方法和属性
// 滚动区域
scrollView.contentSize
// 当前的滚动位置,偏移量
scrollView.contentOffset
// content view 的定点位于 scroll view 的位置
scrollView.contentInset
// 定向锁定 true的话就算是双向滚动,触发滚动时也只能单向滚动
scrollview.directionalLockEnabled = true
// 滚动条样式
scrollview.indicatorStyle = UIScrollViewIndicatorStyle.Black
// 减速速度
scrollview.decelerationRate = 0.5
代理方法备忘
// 视图滚动中就会调用这个方法,多次调用。
func scrollViewDidScroll(scrollView: UIScrollView) {
}
// 是否允许点击状态栏滚动到最顶部。
func scrollViewShouldScrollToTop(scrollView: UIScrollView) -> Bool {
return true
}
// 在允许点击状态栏滚动到最顶部的情况下,点击状态栏滚动到最顶部时调用
func scrollViewDidScrollToTop(scrollView: UIScrollView) {
print("scrollViewDidScrollToTop")
}
// 滚动即将开始拖动,当手指稍微移动一点点时调用方法
func scrollViewWillBeginDragging(scrollView: UIScrollView) {
print("scrollViewWillBeginDragging")
}
// 滚动视图已经结束减速,即为滚动视图已经停止了滚动
func scrollViewDidEndDecelerating(scrollView: UIScrollView) {
print("scrollViewDidEndDecelerating")
}
// 滚动视图即将开始减速,当手指离开后让scrollview自然减速,就会调用这个方法
func scrollViewWillBeginDecelerating(scrollView: UIScrollView) {
print("scrollViewWillBeginDecelerating")
}
// 这个方法当调用 scrollview.setContentOffset(animation:) 这个方法时才会调用这个方法
func scrollViewDidEndScrollingAnimation(scrollView: UIScrollView) {
print("scrollViewDidEndScrollingAnimation")
}
// 滚动视图即将停止拖拽,即手指离开屏幕那一刻
func scrollViewWillEndDragging(scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
print("scrollViewWillEndDragging")
}
// 滚动书体已经停止拖拽,会比scrollViewWillEndDragging晚调用
func scrollViewDidEndDragging(scrollView: UIScrollView, willDecelerate decelerate: Bool) {
print("scrollViewDidEndDragging")
}
// 滚动视图已经缩放,多次调用
func scrollViewDidZoom(scrollView: UIScrollView) {
print("scrollViewDidZoom")
}
// 滚动视图即将开始缩放
func scrollViewWillBeginZooming(scrollView: UIScrollView, withView view: UIView?) {
}
// 滚动视图已经缩放完毕
func scrollViewDidEndZooming(scrollView: UIScrollView, withView view: UIView?, atScale scale: CGFloat) {
}
// 返回要缩放的视图
func viewForZoomingInScrollView(scrollView: UIScrollView) -> UIView? {
return zoomingView
}