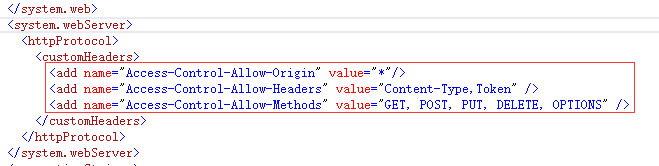
1.web.config中添加

代码如下:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*"/>
<add name="Access-Control-Allow-Headers" value="Content-Type,Token,api_key,Authorization,Origin,X-Requested-With,Accept" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
</system.webServer>
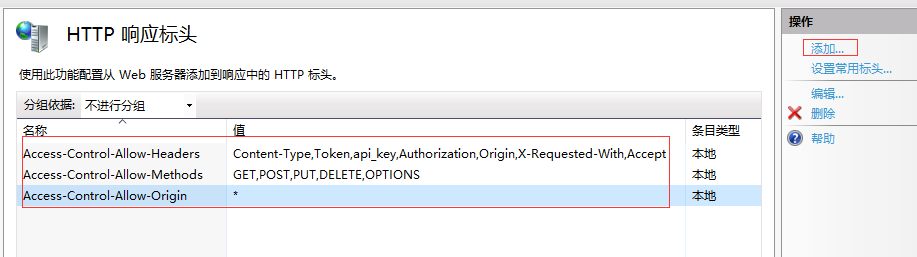
或者在IIS添加

二者取其一即可。上面配置的情况是属于Ajax CROS 跨域解决方案,现在一般不用JSONP了。想要了解JSONP的就看看罢了,其他语言类似的做法。
注意:浏览器调试时候应该选Chrome 80版本以后的,IE很多复制的情况不建议选,Fire最新版本。
下一篇讲Ajax的请求时的报错分析。