春节放假这几天,感觉跟梦一样,瞬间就过去了。现在上班的前几天,都感觉有点不真实,不过看到口袋里的钱,就知道,是真真实实的度过了这个假期。
现在得开始重新工作了;
变量的解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
以前,为变量赋值,只能直接指定值;
let a = 1; let b = 2 ; let c = 3 ;
现在ES6允许写成这样;
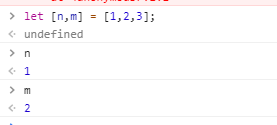
let [a,b,c] = [1,2,3];
这段代码表示可以在数组中提取值,按照对应位置,对变量进行赋值;
其实呢,有点像“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。

有点懒,就不打上去了。
如果解构不成功,变量的值就等于undefined。

let [foo] = [];
let [bar,foo] = [1];
这上面的两段代码,都属于解构不成功,foo的值也就会变成undefined;
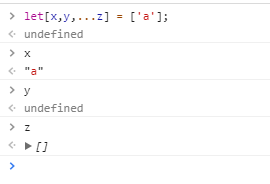
另外一种情况是不完全解构,即等号左边的模式,只匹配到一部分等号右边的数组。这种情况下,解构依然可以成功;
let [x,y] = [1,2,3];
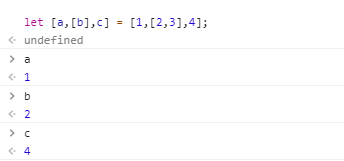
let [a,[b],c] = [1,[2,3],4];


这两个例子都属于不完全解构,但都可以解构成功;
如果等号右边的不是数组,或者严格的说,就是不可遍历的机构;那么将会报错;
let [foo] = NaN; let [foo] = 1; let [foo] = undefined ; let [foo] = false; let [foo] = null; let [foo] = {};
这上面的代码全部都会报错;
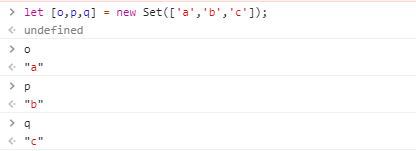
对于Set结构,也可以使用数组的解构赋值;
let [x,y,z] = new Set(['a','b','c']);

默认值
解构赋值允许指定默认值;
let [foo = true] = []; let [a,b='c'] = ['a'] ; let [a,b='c'] = ['a',undefined];

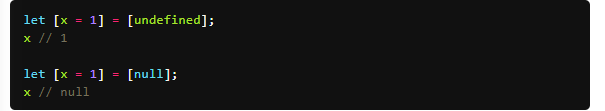
注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。

上面代码中,如果一个数组成员是null,默认值就不会生效,因为null不严格等于undefined。
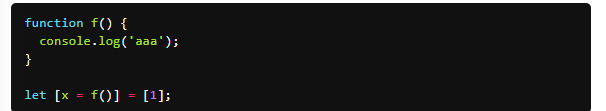
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。

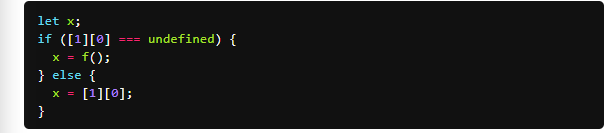
上面代码中,因为x能取到值,所以函数f根本不会执行。上面的代码其实等价于下面的代码。

默认值可以引用解构赋值的其他变量,但该变量必须已经声明。

上面最后一个表达式之所以会报错,是因为x用y做默认值时,y还没有声明。