新创建Uni-app项目的时候
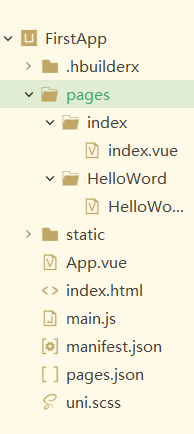
会出现下图目录:

pages文件夹也就是放置页面文件的地方。初始页面对应的就是index.vue。
下面是新创建的HelloWorld页面。
所有的路由都配置在pages.json里面
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "uni-app" } } ,{ "path" : "pages/HelloWord/HelloWord", "style" : { "navigationBarTitleText": "", "enablePullDownRefresh": false } } ], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "Adu的APP", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" } }
新建页面会自动添加路由到pages,假如把新增的页面放在index页面之前,那么进入的默认页面就是HelloWorld。
navigationBarTitleText 为全局标题。会默认显示在顶部。