搭建环境
安装Vue.js之前确保Node.js安装完成。
node -v npm -v
安装 vue.js
npm install -g vue-cli
之后进入目标文件夹,初始化项目。
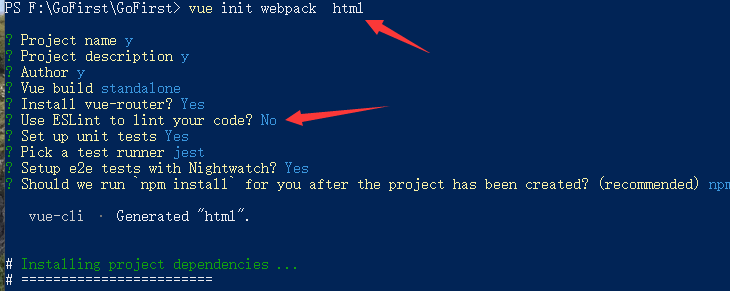
vue init webpack 文件名

第一个箭头是文件夹名字,第二个是ESLint,js语法规范,建议No。

根据指令进入文件夹,并运行vue。
cd html npm run dev


说明你已经成功了!
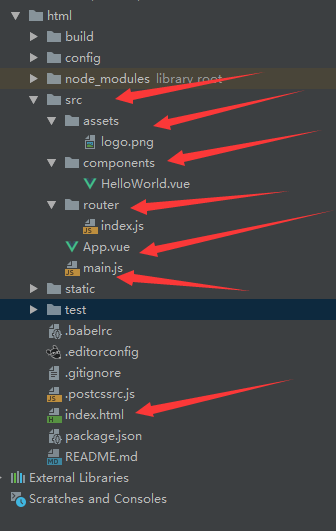
Vue都给我们生成一些什么文件,这其中我们需要关注的是以下文件

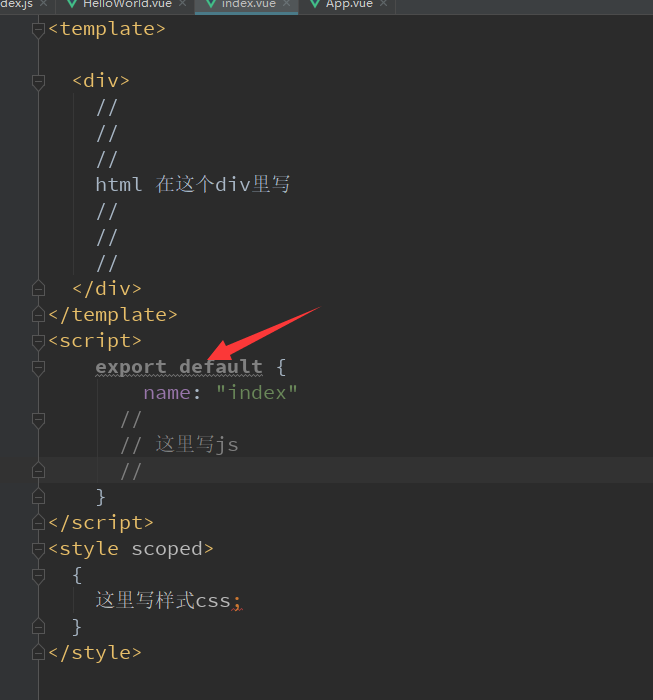
- components ---> 里面写将要渲染的.vue文件。

- 注意为什么 exprot default 没有亮,下面我们看路由
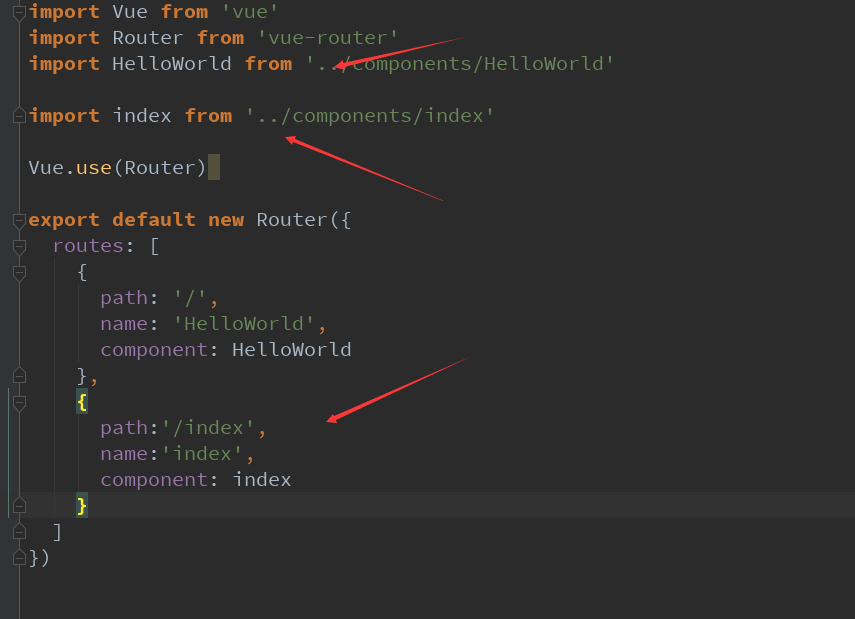
- router ---> 里面是要添加的路由。

- 注意相对路径,在下面添加路由
- index.html 保存components 相同部分css 框架 可以在这里引入。

打包的方法是
npm run build
会出现 dist文件夹,这玩意后端处理。
vue.js 异步刷新推荐使用 axios,引入方式在 src/main.js里添加
npm install axiosnpm install --save axios vue-axios
-
import axios from 'axios'
-
import VueAxios from 'vue-axios'
-
Vue.use(VueAxios, axios)