注:本文档特别感谢小萌萌老师的特别关心与教导。
HTML介绍:
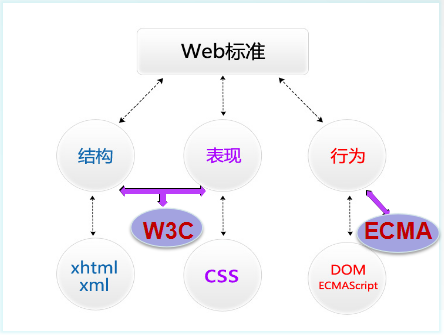
web标准组成:

html基本结构:

html基本语法:
<标记 属性=“属性值” 属性=“属性值”></标记>
例如:<head></head>
<标记 属性=“属性值” />
例如:<meta charset=”utf-8”>
HTML常用标签:

1 <h1>LOGO</h1> 2 <h2>二级标题</h2> 3 <h3>三级标题H3</h3> 4 <h4>四级标题H4</h4> 5 <h5>五级标题</h5> 6 <h6>六级标题</h6> 7 8 注:文本标题标签自带加粗,有自己的文本大小,并且独占一行,有默认间距

1 <p>段落文本内容</p> 2 标识一个段落(段落与段落之间有段间距)

1 2 所占位置没有一个确定的值,这与当前字体字号都有关系.

1 <br /> 2 换行是一个空标记(强制换行)

1 <hr />空标记

1 A、<b>加粗内容</b>只是显示加粗 2 B、<strong>强调的内容</strong>突出的文本

1 <em>强调文本</em> 2 <i>倾斜文本</i>
1 <u>文本</u>下划线 2 3 <del>文本</del>删除线 4 5 <s>文本</s>删除线 6 7 <sub></sub>下标 8 9 <sup></sup>上标

1 HTML中有三种列表分别是:无序列表,有序列表,自定义列表 2 3 *无序列表 4 无序列表组成: 5 <ul>(unordered list) 6 <li></li> 7 <li></li> 8 </ul> 9 10 *有序列表 11 有序列表组成: 12 <ol>(ordered list) 13 <li></li> 14 <li></li> 15 </ol> 16 17 *自定义列表 18 <dl>(definition list) 19 <dt>名词</dt> 20 <dd>解释</dd> 21 (definition description) 22 </dl>

1 1)、type:规定列表中的列表项目的项目符号的类型 2 语法:<ol type="a"></ol> 3 1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。 4 a 字母顺序的有序列表,小写(a, b, c, d)。 5 A 字母顺序的有序列表,大写(A,B,C,D) 6 i 罗马数字,小写(i, ii, iii, iv)。 7 I 罗马数字,大写(I, ii, iii, iv)。 8 2)、start 属性规定有序列表的开始点。 9 语法:<ol start="5"></ol>

1 <img src="目标文件路径及全称" alt="图片替换文本" title="图片标题" width="宽度" height="高度"/> 2 注:所要插入的图片必须放在站点下 3 title的作用:图片的标题; 在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,HTML的绝大多数标签都支持title属性,title属性就是专门做提示信息的 4 alt的作用:提示文本 必写;alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方。(优化图片的) 5 6 *相对路径的写法: 7 1)当当前文件与目标文件在同一目录下,直接书写目标文件文件名+扩展名;<img src=”q12.jpg”/> 8 2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下: 9 文件夹名/目标文件全称+扩展名;<img src=”images/q12.jpg”/> 10 3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法如下: 11 ../目标文件所处文件夹名/目标文件文件名+扩展名; 12 <img src=”../images/q12.jpg”/>

1 语法: 2 <a href="目标文件路径及全称/连接地址" title="提示文本">链接文本/图片</a> 3 <a href="#"></a>空链接 4 属性:target:页面打开方式,默认属性值_self。 5 属性值:_blank 新窗口打开 6 <a href="#" target="_blank">新页面打开</a>

1 作用:显示数据 2 3 表格组成 4 <table width="value" height="value" border="value"> 5 <tr> 6 <td></td> 7 <td></td> 8 </tr> 9 </table> 10 11 注:一个tr表示一行;一个td表示一列(一个单元格) 12 13 <th></th>表格的列标题 14 *数据表格的相关属性 15 1)width="表格的宽度" 16 2)height="表格的高度" 17 3)border="表格的边框" 18 4)bgcolor="表格的背景色" 19 5)bordercolor="表格的边框颜色" 20 6)cellspacing="单元格与单元格之间的间距" 21 7)cellpadding="单元格与内容之间的空隙" 22 8)水平对齐方式:align="left左对齐/center居中/right右对齐"; 23 24 9) 垂直对齐方式 :valign="top顶对齐/middle居中/bottom底对齐/baseline(基线); 25 10)合并单元格属性: 26 colspan=“所要合并的单元格的列数"合并列; 27 28 rowspan=“所要合并单元格的行数”合并行;

1 表单的作用:用来收集用户的信息; 2 表单组成:表单框(表单域form) 3 提示信息 4 表单控件/表单元素 5 6 1)表单框 7 <form name="表单名称(英文字母开头的)" method(提交方式) = "post/get" action="表单提交的地址"></form> 8 9 2) 文本框 10 <input type="text" value="默认值" placeholder="提示文本" /> 11 12 3) 密码框 13 <input type="password" placeholder="密码" /> 14 15 4) 提交按钮 16 <input type="submit" value="按钮内容" /> 17 <input type="reset" value="按钮内容" /> 重置按钮 18 19 5) 单选框 /单选按钮 20 <input type="radio" name="ral" value="radiovalue" /> 21 <input type="radio" name="ral" value="radiovalue" /> 22 单选按钮里的那么属性必须写,同一组单选按钮的name属性值必须一样。 23 24 6) 复选框 25 <input type="checkbox" name="like" value="checkboxvalue" /> 26 复选按钮里的name属性必须写,同一组复选按钮的name属性值必须一样。 27 checkd = "checked" 表示默认被选中,可简写成checked 28 disabled = "disabled" 表示禁用,可简写成disabled 29 enabled : 可用状态 30 31 7)下拉菜单 32 <select name=""> 33 <option name="" value="表单被提交时被发送到服务器的值">菜单内容</option> 34 </select> 35 36 8) 多行文本框(文本域) 37 <textarea name="textareal" cols="字符宽度" rows="行数"></textarea> 38 39 9) 跳转按钮 40 <input name="'" type="button" value="按钮内容" /> 41 <button></button> 42 43 button和submit的区别: 44 submit是提交按钮起到提交信息的作用,type类型是button只起到跳转的作用,不进行提交。 45 46 提示信息标签(作用:将提示信息及相应的表单控件进行关联) 47 <label for="user">提示信息</label> 48 <input type="text" id="user" />

1 value属性为input元素设定值。 2 对于不同的输入类型,value属性的用法也不同: 3 type="button","reset","submit" :定义按钮上的显示的文本 4 type="text","password":输入字段的初始值 5 type="checkbox","radio" :定义与输入相关联的值 6 注:<input type="checkbox">和<input type="radio">中必须设置value的name属性

<form name="表单名称" method="post/get" action=""></form> Form中的获取数据的两种方式get/post的区别: 1、get请求通常是从服务器上获取数据,post请求通常表示向服务器提交数据。 2、get请求发送的数据都写在地址栏上,用户可见。而post请求发送的数据用户不可见。 3、get请求不能提交大的数据,但post可以,不能混用。 建议: 1、get方式的安全性比post方式要差一些,包含机密信息的话,建议用post数据提交方式; 2、在做数据查询时,建议用get方式;而在做数据添加、修改或删除时,建议用Post方式;

1 <div></div> 2 没有具体含义,除了独占一行之外没有任何其他的默认属性,是页面布局中常用的标签。 3 4 <span></span> 5 文本结点标签 6 可以是某一小段文本,或是某一个字、它除了不换行外,没有任何其他默认的属性;

1 <!-- 注释内容 -->
