
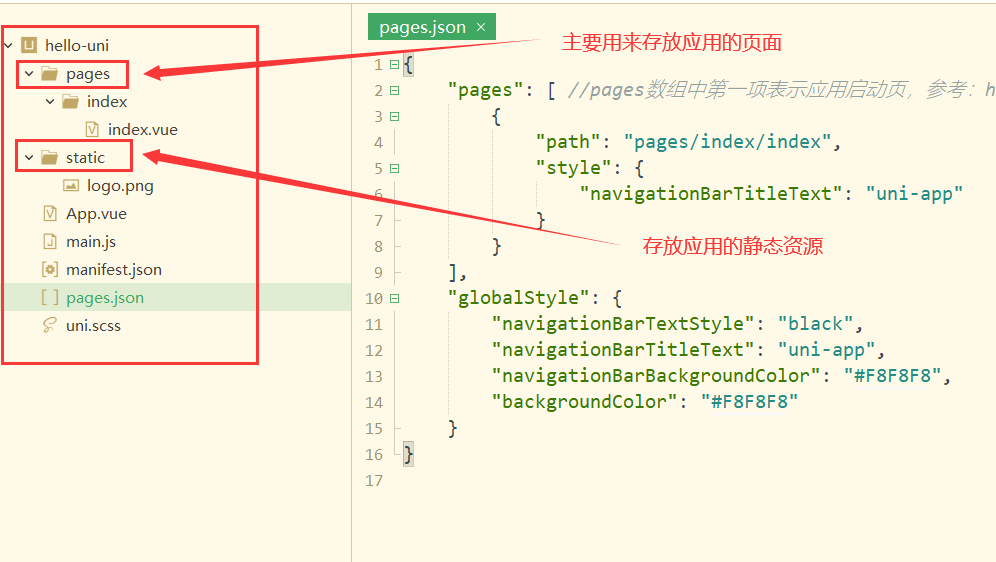
pages.json 文件用来对uni-app进行全局配置,决定页面文件的路径,窗口样式,原生的导航栏,底部的原生tabbar等
manifest.json文件是应用的配置文件,用于指定应用的名称,图标,权限等。
App.vue是我们的根组件,所有的页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮的颜色,边框风格,uni-scss文件里预置了一批scss变量预置。
unpackage就是打包目录,在这里有各个平台的打包文件
pages所有页面存放目录
static静态资源目录,例如图片等
components 组件存放目录