团队的编码规范
HTML编码规范
1、代码风格
1.1缩进与换行
使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。
建议:每行不得超过 120 个字符。过长的代码不容易阅读与维护。但是考虑到 HTML 的特殊性,不做硬性要求。
1.2 命名
1) class 必须单词全字母小写,单词间以 - 分隔。
2) class 必须代表相应模块或部件的内容或功能,不得以样式信息进行命名。
3) 元素 id 必须保证页面唯一。
4) 禁止为了 hook 脚本,创建无样式信息的 class。
5) 同一页面,应避免使用相同的 name 与 id。
建议:
1) id 建议单词全字母小写,单词间以 - 分隔。同项目必须保持风格一致。
2) id、class 命名,在避免冲突并描述清楚的前提下尽可能短。
1.3标签
1) 标签名必须使用小写字母。
2) 对于无需自闭合的标签,不允许自闭合。常见无需自闭合标签有input、br、img、hr等。
3) 对 HTML5 中规定允许省略的闭合标签,不允许省略闭合标签。
4) 标签使用必须符合标签嵌套规则。
5) 标签使用必须符合标签嵌套规则。
6) 常见的标签语:p - 段落、h1,h2,h3,h4,h5,h6 - 层级标题、strong,em - 强调等。
1.4属性
1)属性名必须使用小写字母。
2)属性值必须用双引号包围。
1.5通用部分
1) 使用 HTML5 的 doctype 来启用标准模式,建议使用大写的 DOCTYPE。
2) 启用 IE Edge 模式。
3) 在 html 标签上设置正确的 lang 属性。
2、Head
1) 页面必须包含 title 标签声明标题。
2) title 必须作为 head 的直接子元素,并紧随 charset 声明之后。
3、图片
1) 禁止 img 的 src 取值为空。延迟加载的图片也要增加默认的 src。
2) 避免为 img 添加不必要的 title 属性。
3) 为重要图片添加 alt 属性。
4、表单
有文本标题的控件必须使用 label 标签将其与其标题相关联。
5、按钮
1) 使用 button 元素时必须指明 type 属性值。
2) 尽量不要使用按钮类元素的 name 属性。
JAVASCRIPT编码规范
• 缩进
(1)使用空格代替table,在VS里将table设置成4个空格;
(2)每个级别进行4个空格的缩进;
• 行宽
每一行的代码字符数要控制在70~80字符内,如果超过可以进行适当的拆分;
• 括号
花括号不会写在同一行,会另起一行使用;
• 代码行内的空格
(1)在关键字之后要留空格;例如const,case等关键字之后要留个空格;再例如if,for,while等关键字之后除了留一个空格还要加左括号(;
(2)在函数名的后面不留空格,并且要紧跟左括号(,与关键字进行区别;
(3)在逗号‘,’之后要留一个空格,如果在一行中间有‘;’出现,在它之后也要留一个空格;
• 对齐
(1)程序的分界符左括号‘{’和右括号‘}’要在单独的一行并且要在同一列,同时与引用它们的语句左对齐;
(2){ }之内的代码块在左括号‘{’右边数格处进行左对齐;
• 命名
(1)不使用缩写,不使用不明确的单词缩写;
(2)类名与函数名都用大写字母开头,每个单词首字母大写,变量名的首字母小写;
• 下划线
下划线用来分隔变量名字中的作用域标注和变量的语义,如:一个类型的成员变量通常用m_来表示,或者简单地用一个下划线“_”来做前缀。移山公司规定下划线一般不用在其他方面。
• 大小写
由多个单词组成的变量名,如果全部都是小写,很不易读,一个简单解决方案就是用大小写区分它们。
• 注释
(1)对于功能、输入参数、输出参数、返回值、调用关系等要进行注释,并用//进行注释;
(2)对于数组、结构、类、枚举等要进行注释,用//进行注释;
(3)在我们的代码中,注释会相对的简练、易懂并且含义准确,会避免二义性;注释会放在代码的后方,并用空格隔开,以区分代码与注释;
css编写规范
1.1基本书写规范
1) 所有的CSS的尽量采用外部调用.
2) 书写时重定义的最先,伪类其次,自定义最后(其中a:link a:visited a:hover a:actived 要按照顺序写)便于自己和他人阅读。
3) 为了保证不同浏览器上字号保持一致
1.2 CSS命名参考
1) 常用的CSS命名规则:
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
2)直观命名当在设计Web页面以及需要对一个div进行标识的时候,最自然的想法就是使可以描述元素所在页面位置的词汇来对其命名。这种方法使得类以及id的名称如下面所示:
自上而下小组:top-panel
横向:horizontal-nav
左面:left-side
中心-栏目:center-column
右面:right-col
3)结构化命名
1.3 CSS样式书写顺序
1) 显示属性 * display * list-style * position * float * clear
2) 自身属性 * width * height * margin * padding * border * background
3) 文本属性 * color * font * text-decoration * text-align * vertical-align * white-space * other text * content
1.4 文 件 命 名 原 则
1) 每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm
2) 件名称统一用小写的英文字母、数字和下划线的组合。
3) 命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
编码原则
• 排版
1.关键词和操作符之间加适当的空格。
2.相对独立的程序块与块之间加空行
3.较长的语句、表达式等要分成多行书写。
4.划分出的新行要进行适应的缩进,使排版整齐,语句可读。
5.长表达式要在低优先级操作符处划分新行,操作符放在新行之首。
• 函数、过程
1.函数的规模尽量限制在200行以内。
2.一个函数最好仅完成一件功能。
3.为简单功能编写函数。
4.函数的功能应该是可以预测的,也就是只要输入数据相同就应产生同样的输出。
5.尽量不要编写依赖于其他函数内部实现的函数。
6.避免设计多参数函数,不使用的参数从接口中去掉。
7.用注释详细说明每个参数的作用、取值范围及参数间的关系。
8.检查函数所有参数输入的有效性。
• 程序效率
1.编程时要经常注意代码的效率。
2.在保证软件系统的正确性、稳定性、可读性及可测性的前提下,提高代码效率。
3.不能一味地追求代码效率,而对软件的正确性、稳定性、可读性及可测性造成影
响。
4.编程时,要随时留心代码效率;优化代码时,要考虑周全。
5.要仔细地构造或直接用汇编编写调用频繁或性能要求极高的函数。
6.通过对系统数据结构划分与组织的改进,以及对程序算法的优化来提高空间效率。
• 代码测试、维护
1.单元测试要求至少达到语句覆盖。
2.单元测试开始要跟踪每一条语句,并观察数据流及变量的变化。
3.清理、整理或优化后的代码要经过审查及测试。
2.数据库设计
数据库设计截图如下:




数据库注释:
TNO:教工号
TNAME:教师姓名
TPASSWORD:教师密码
SID:学生账号
SNO:学生学号
SPASSWORD:密码
SNAME:学生姓名
SFACULTY:学院
SMAJOR:专业
SCLASS:班级
SID CARD NO:学生身份证
SCORE:评分
SLOGON:注册登录
SPOSTTIME:发布时间
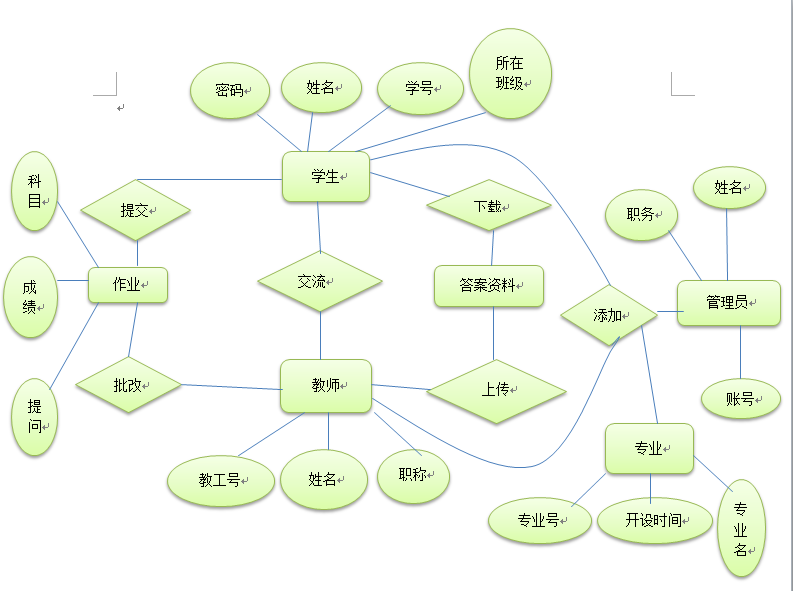
3.团队项目的ER图
ER 图:

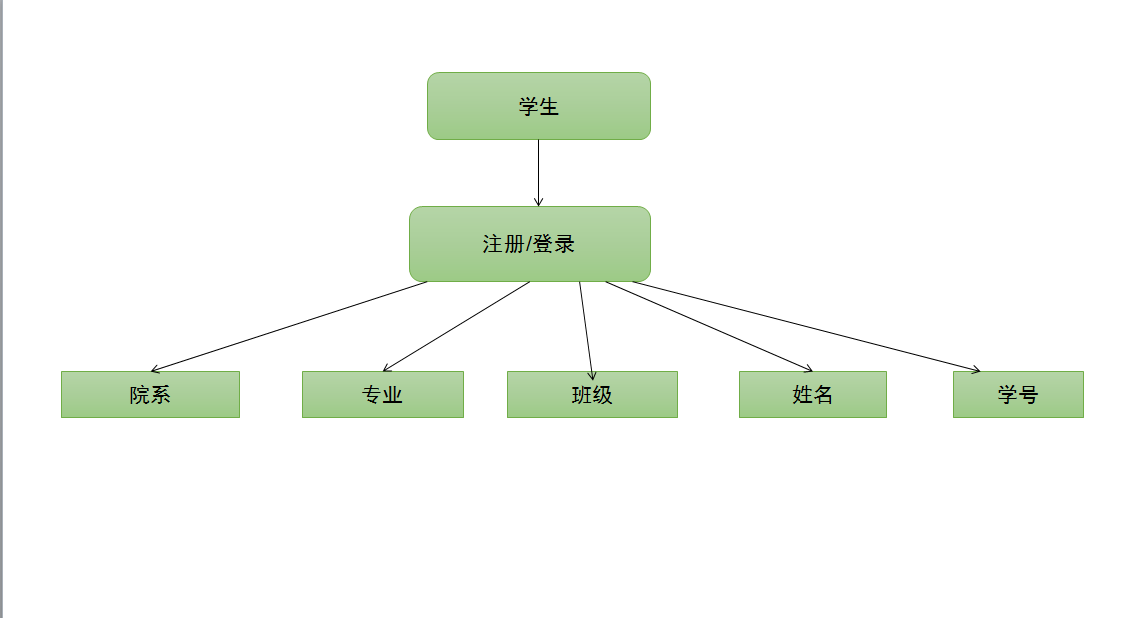
4.团队项目主要功能流程描述
主要功能描述:


学生;

教师
:
管理员:

5.描述队员在此次作业中的分工
马海花:数据库设计,主要功能流程图(10分)
马继娴:数据库设计,主要功能流程图(10分)
王莉娟:数据库设计,主要功能流程图,ER图(10分)
安梨雅:数据库设计,主要功能流程图,ER图(10分)
马晓燕:数据库设计, 编码规范和编码原则(10分)
马菊瑞:数据库设计, 编码规范和编码原则(10分)