一、Android中的适配器(Adapter)是什么?
Android中的适配器(Adapter)是指能够把数据映射(或说是填充)到用户界面上的Android对象。
二、Android中的适配器(Adapter)有什么用?
Android中适配器(Adapter)的作用:能够把所携带的数据映射(或说是填充)到用户界面上。
三、Android中的适配器(Adapter)咋样用?
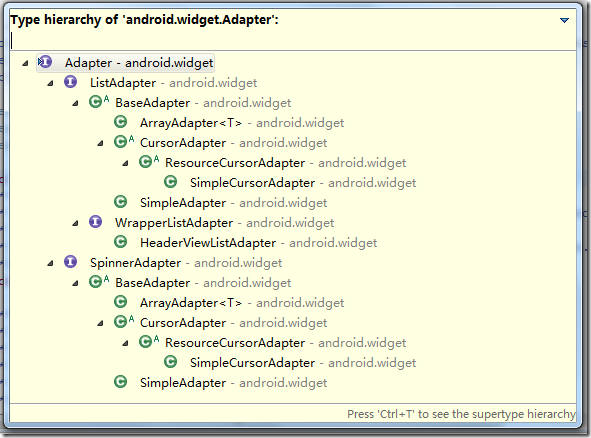
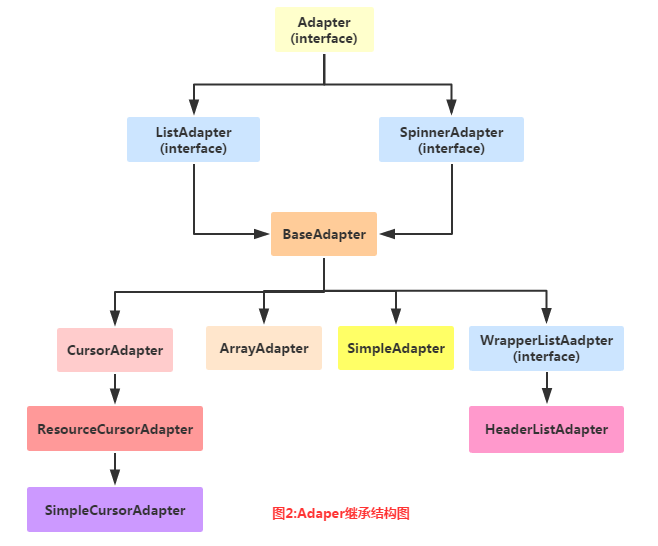
1、Android中的适配器(Adapter)继承关系


由上图可知:以上是Android中与Adapter(适配器)有关的所有接口、类继承的完整层级图。比较常用的有这几种:ArrayAdapter(数组适配器)、SimpleAdapte (简单适配器)、SimpleCursorAdapter(简单游标适配器)、BaseAdapter(抽象适配器)等。
2、Android中的ArrayAdapter(数组适配器)
(1)、ArrayAdapter(数组适配器)的生成
ArrayAdapter<Strings> adapter = new ArrayAdapter<>(this,android.R.layout.simple_expandable_list_item_1,datas);
分析以上程序代码可知:第一个参数this:表示上下文语境。第二个参数android.R.layout.simple_expandable_list_item_1:表示每一个item(列表项)的样式,可以使用系统提供的(如:simple_list_item1:单独一行文本框,simple_list_item2:两个文本框,simple_list_item_checked:每项都是由一个已选中的列表,simple_list_item_multiple_choice:都带有一个复选框,simple_list_item_single_choice:都带有一个单选框。),也可以自定义一个TextView(文本框)。第三个参数datas:表示数据源。
(2)、ArrayAdapter(数组适配器)一般把所携带的数据通过调用setAdapter()方法来映射到ListView(列表视图)上。如下逻辑编程文件MainActivity.java所示。
package com.qiang.array_adapter;
import android.app.Activity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends Activity { private ListView listview;//定义ListView变量listview来获取布局文件中的ListView控件 private String[] city = {"广州","深圳","北京","上海","香港","澳门"};//定义一个数组,作为数据源。 private ArrayAdapter<String> arrayAdapter;//定义一个数组适配器变量 @Override protected void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listview = (ListView)findViewById(R.id.listView);//获取布局文件中的ListView控件 //创建数组适配器对象,并且通过参数设置类item(列表项)的布局样式和数据源 。 arrayAdapter = new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_ 1, city); //把数组适配器所携带的数据通过调用setAdapter()方法映射到ListView(列表视图)上 listview.setAdapter(arrayAdapter); }
}
(3)、第一种用户界面布局文件activity_main.xml如下所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical" > <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content">
</ListView>
</RelativeLayout>
(4)、第二种用户界面布局文件activity_main.xml如下所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<ListView android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/myArray">
</ListView>
</RelativeLayout>
第二种用户界面布局文件activity_main.xml需要搭载一个数组资源文件arrays.xml才可使用,如下所示。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="myArray">
<item>广州</item>
<item>深圳</item>
<item>北京</item>
<item>上海</item>
<item>香港</item>
<item>澳门</item>
</string-array>
</resources>
(5)、字符串资源文件strings.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ArrayAdapterDemo</string> <string name="name">array_adapter</string> </resources>
(6)、R.java文件如下所示
/* AUTO-GENERATED FILE. DO NOT MODIFY.
* This class was automatically generated by the * aapt tool from the resource data it found. It * should not be modified by hand. */ package com.qiang.array_adapter; public final class R
{ public static final class array
{ public static final int myArray=0x7f040000; } public static final class attr
{ } public static final class drawable
{ public static final int ic_launcher=0x7f020000; } public static final class id
{ public static final int listView=0x7f070000; } public static final class layout
{ public static final int activity_main=0x7f030000; } public static final class string
{ public static final int app_name=0x7f050000; public static final int name=0x7f050001; } public static final class style
{ public static final int AppTheme=0x7f060000; } }
(7)、功能清单配置文件AndroidManifest.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.qiang.array_adapter" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="10" android:targetSdkVersion="10" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.qiang.array_adapter.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
3、Android中的SimpleAdapter(简单适配器)
(1)、SimpleAdapter(简单适配器)的生成
SimpleAdapter simpleadapter = new SimpleAdapter(MainActivity.this,list_map,R.layout.list_item ,new String[]{"image","theme","content"} ,new int[]{R.id.image0,R.id.text0,R.id.text1})
分析以上程序代码可知:第一个参数this:表示上下文语境。第二个参数list:含有map的一个集合的数据源,第三个参数android.R.layout.list_item:表示ListView视图中每个item(列表项)控件的布局样式,不是布局文件activity_main.xml中ListView视图的样式。第四个参数new String[]{}数组:该数组里面的每一项表示每个控件的内容,且要与第二个参数中存入map集合的key值一样,要一一对应。第五个参数new int[]{}数组:该数组里面的每一项表示第三个参数中item(列表项)里面每个控件样式的id。
(2)、SimpleAdapter(简单适配器)一般把所携带的数据与图片通过调用setAdapter()方法来映射到ListView(列表视图)上。如下逻辑编程文件MainActivity.java所示。
package com.qiang.simpleadapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { private ListView listView;//定义ListView变量listview来获取布局文件中的ListView控件 private String[] theme = {"广州","深圳","北京","上海","香港","澳门"};//定义一个数组,用来作为数据源。 private String[] content ={"广州,你好!","深圳,你好!","北京,你好!", "上海,你好!","香港,你好!","澳门,你好!"}; private int[] image = {R.drawable.one,R.drawable.two,R.drawable.three,R.drawable.four,R.drawable.five,R.drawable.six};//定义一个整形数组,用来作为数据源中的图像。 private List<Map<String,Object>> list_map = new ArrayList<Map<String,Object>>();//创建一个数组列 表对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.listView);//获取布局文件activity_main.xml中的ListView控件 //准备好数据源,为listView循环添加数据。 for(int i=0;i<theme.length;i++) { Map<String,Object> items = new HashMap<String, Object>();//创建一个键值对的map集合,用来存放地方名字和内容和图像。 items.put("pictures", image[i]);//把图像放入map集合中 items.put("themes", theme[i]); //把地方名放入map集合中 items.put("contents",content[i]);//把内容放入map集合中 list_map.add(items);//把这个存放好数据的map集合放入到list中。 } //创建简单适配器对象(可以使用外部类的方式、内部类方式等均可) SimpleAdapter simpleadapter = new SimpleAdapter(MainActivity.this,/*传入一个上下文作为参数*/list_map,/*把数据源传到数组列表中*/R.layout.list_item, /*调用布局文件list_item.xml(含有多个列表项的布局)*/new String[]{"pictures","themes",“contents”}, /*传入图像数组、名称数组和内容数组,程序会自动根据传入的这三种数组来互相匹配。*/new int[]{R.id.images,R.id.text1,R.id.text2});/*调用布局文件list_item.xml(含有多个列表项的布局)中的控件*/ //把简单适配器所携带的数据与图像通过调用setAdapter()方法映射到ListView(列表视图)上 listView.setAdapter(simpleadapter); } }
(3)、ListView视图的用户界面布局文件activity_main.xml如下所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </RelativeLayout>
(4)、ListView视图中每个item(列表项)控件的用户界面布局文件list_item.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:id="@+id/images" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ic_launcher" android:layout_margin="5dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/text2" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" android:layout_marginTop="10dp"/> </LinearLayout> </LinearLayout>
(5)、字符串资源文件strings.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">SimpleAdapterDemo</string> <string name="name">simple_adapter</string> </resources>
(6)、R.java文件如下所示
/* AUTO-GENERATED FILE. DO NOT MODIFY. * * This class was automatically generated by the * aapt tool from the resource data it found. It * should not be modified by hand. */ package com.mycompany.myapp; public final class R
{ public static final class array
{ public static final int myArray=0x7f040000; } public static final class attr
{ } public static final class drawable
{ public static final int ic_launcher=0x7f020000; } public static final class id
{ public static final int images=0x7f070001; public static final int listView=0x7f070000; public static final int text1=0x7f070002; public static final int text2=0x7f070003; } public static final class layout
{ public static final int activity_main=0x7f030000; public static final int list_item=0x7f030001; public static final int main=0x7f030002; } public static final class string
{ public static final int app_name=0x7f050000; public static final int hello_world=0x7f050001; } public static final class style
{ public static final int AppTheme=0x7f060000; } }
(7)、功能清单配置文件AndroidManifest.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.qiang.simple_adapter" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="10" android:targetSdkVersion="10" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.qiang.simple_adapter.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
4、Android中的SimpleCursorAdapter(简单游标适配器)
5、Android中的BaseAdapter(抽象适配器)
(1)、BaseAdapter(简单适配器)的生成
(2)、逻辑编程文件MyAdapter.java如下所示
package com.qiang.base_adapter; /*** public class User { private String name; private int pic; public String getName() { return name; } public void setName(String name) { this.name=name; } public int getPic() { return pic; } public void setPic(int pic) { this.pic=pic; } }***/ import android.content.Context; import android.text.Layout; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; import java.util.zip.*; public class MyAdapter extends BaseAdapter { private List<ItemBean> Datas; private LayoutInflater Inflater; private Context mContext; public MyAdapter(List<ItemBean> datas, Context mContext) { Datas = datas; Inflater =LayoutInflater.from(mContext); } /* * 返回item(列表项)的个数 * @return */ @Override public int getCount()//获取列表中每一项的个数 { return Datas.size(); } /* * 返回每一个item(列表项) * @param i * @return */ @Override public Object getItem(int i)//根据索引获取列表中每一项的数据 { return Datas.get(i); } /* * 返回每一个item(列表项)的id * @param i * @return */ @Override public long getItemId(int i)//获取列表中每一项的id { return i; } /* * 暂时不做优化处理,后面会专门整理BaseAdapter的优化。 * @param i * @param view * @param viewGroups * @return */ @Override public View getView(int i, View convertView, ViewGroup parent)//获取列表中每一项的显示内容 { View view = Inflater.inflate(R.layout.item,null); ImageView imageView = (ImageView) view.findViewById(R.id.images); TextView textView1 = (TextView) view.findViewById(R.id.text1); TextView textView2 = (TextView) view.findViewById(R.id.text2); imageView.setImageResource(Datas.get(i).ItemImageId); textView1.setText(Datas.get(i).ItemTheme); textView2.setText(Datas.get(i).ItemContent); return view; } }
(3)、BaseAdapter(简单适配器)一般把所携带的数据与图片通过调用setAdapter()方法来映射到ListView(列表视图)上。如下逻辑编程文件MainActivity.java所示。
package com.qiang.base_adapter; import android.app.*; import android.os.*; import android.widget.*; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; //import android.app.Activity; //import android.os.Bundle; import android.view.View; /* import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.TextView; import android.widget.Toast;*/ import android.view.LayoutInflater; import android.view.ViewGroup; //import com.mycompany.myapp.User; public class MainActivity extends Activity { /*@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //要显示的数据 String[] strs = {"语文","数学","英语","物理","化学"}; //创建ArrayAdapter ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,strs); //获取ListView对象,通过调用setAdapter方法为ListView设置Adapter设置适配器 ListView listview = (ListView) findViewById(R.id.listView); listview.setAdapter(adapter);*/ /** private ListView listView;//定义ListView变量listview来获取布局文件中的ListView控件 private String[] theme = {"广州","深圳","北京","上海","香港","澳门"};//定义一个数组,用来作为数据源。 private String[] content ={"广州,你好!","深圳,你好!","北京,你好!", "上海,你好!","香港,你好!","澳门,你好!"}; private int[] images = {R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};//定义一个整形数组,用来作为数据源中的图像。 private List<Map<String,Object>> list_map = new ArrayList<Map<String,Object>>();//创建一个数组列表对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);//创建用户界面 setContentView(R.layout.activity_main);//显示用户界面布局 listView = (ListView) findViewById(R.id.listView); //获取布局文件activity_main.xml中的ListView控件布局样式 //准备好数据源,为listView循环添加数据。 for(int i=0;i<theme.length;i++) { Map<String,Object> items = new HashMap<String, Object>();//创建一个键值对的map集合,用来存放地方名字和内容和图像 items.put("pictures", images[i]);//放入图像, 根据下标获取数组。 items.put("themes", theme[i]); //放入地方名, 根据下标获取数组。 items.put("contents",content[i]);//放入内容,根据下标获取数组。 list_map.add(items);//把这个存放好数据的map集合放入到list中。 }**/ //创建简单适配器对象(可以使用外部类的方式、内部类方式等均可) //SimpleAdapter simpleadapter = new SimpleAdapter(MainActivity.this,/*传入一个上下文作为参数*/list_map,/*传入数据源到数组列表中*/R.layout.list_item, /**设置具体某个items(列表项)的样式,而不是布局文件中ListView控件的样式。*/new String[]{"pictures","themes","contents"}, /*传入上面定义的键值对的键名称,程序会自动根据传入的键找到对应的值。*/new int[]{R.id.image,R.id.text1,R.id.text2});/*传入items(列表项)布局文件中需要指定传入的控件*/ //把简单适配器所携带的数据与图像通过调用setAdapter()方法映射到ListView(列表视图)上 //listView.setAdapter(simpleadapter); /*** private ListView listView; //定义ListView控件,用来获取布局文件中的ListView private List<User> list; //存放数据源你的集合,泛型设置为User类型。 private int[] images = {R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher,R.drawable.ic_launcher};//定义数组,保存图片Id用用来设置头像 private String[] names = {"广州","深圳","北京","上海","香港","澳门"};//定义字符串数组,用来保存用户的名字 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.listView);//获取ListView控件 //1.加载数据源,在这里只是模拟一个从数据库中查询数据的操作。(模拟数据库查询数据的操作) list = new ArrayList<User>(); for(int i=0;i<6;i++) { User u = new User(); u.setName(names[i]);//设置名字,根据定义的数组设置 u.setPic(images[i]);//定义头像,在实体类中需要定义为整形,因为在R文件中所有的资源文件都是整形的。 list.add(u);//添加对象到list集合中,数据源准备成功。 } //2.创建BaseAdapter适配器,并且配置好相对应的布局文件(本次使用内部类的方式) //3.把适配器加载到ListView中 MyBaseAdapter adapter = new MyBaseAdapter();//创建这个成员内部类的对象 listView.setAdapter(adapter);//为数据源设置好适配器 } class MyBaseAdapter extends BaseAdapter { //获取当前items项的大小,也可以看成是数据源的大小 @Override public int getCount() { return list.size(); } //根据item的下标获取到View对象 @Override public Object getItem(int position) { // TODO Auto-generated method stub return null; } //获取到items的id @Override public long getItemId(int position) { // TODO Auto-generated method stub return 0; } //根据传入item的下标,获取到view对象 /* * int position,表示item所在listView中的下标,也是在数据源中下标所对应的数据 * View convertView,缓存机制,当一些item项滑出屏幕的时候,会创建新的View对象,这样会使得内存资源占据, * 所以使用convertView判断是否为空,如果为空的说明item没有滑出,需要创建新的view对象 * 如果不为空,说明已经滑出类屏幕所以使用convertView ,view = convertView, *可以把convert 理解为滑出的view对象 * ViewGroup parent视图组对象,即 表示当前绘制的items项所属的ListView对象。 * */ /*** @Override public View getView(int position, View convertView, ViewGroup parent) { View view = null; //获取填充器对象,这个对象可以帮助我们绘制出items项,获取方式有多种: //LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); LayoutInflater inflater = MainActivity.this.getLayoutInflater(); /* 调用打气筒中的 inflate(int resource, ViewGroup root) 方法 第一个参数是一个布局文件对象,通过这个布局文件,inflater会在这布局文件中绘制items项 第二个参数是需不需要将第一个参数中的那个布局文件嵌入到另外一个布局文件中。如果要写上布局文件的id,如果不需要直接写null */ /*** view = inflater.inflate(R.layout.items_layout, null); User u = list.get(position);//通过回调这个方法传过来的position参数获取到指定数据源中的对象 //找到布局文件中的控件 ImageView pic = (ImageView) view.findViewById(R.id.items_pic); TextView name = (TextView) view.findViewById(R.id.items_text1); pic.setImageResource(u.getPic());//从数据源中获取头像 设置到布局文件的ImageView控件中。 name.setText(u.getName());//从数据源中获取名字 设置到布局文件的TextView控件中。 return view; } }***/ private List<ItemBean> lists; private MyAdapter adapter; private ListView listView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.listView); lists = new ArrayList<>(); lists.add(new ItemBean(R.drawable.ic_launcher,"广州","你好!")); lists.add(new ItemBean(R.drawable.ic_launcher,"深圳","你好!")); lists.add(new ItemBean(R.drawable.ic_launcher,"北京","你好!")); lists.add(new ItemBean(R.drawable.ic_launcher,"上海","你好!")); lists.add(new ItemBean(R.drawable.ic_launcher,"香港","你好!")); lists.add(new ItemBean(R.drawable.ic_launcher,"澳门","你好!")); adapter = new MyAdapter(lists,MainActivity.this); listView.setAdapter(adapter); } }
(4)、逻辑编程文件ItemBean.java如下所示
package com.qiang.base_adapter; public class ItemBean { public int ItemImageId; public String ItemTheme; public String ItemContent; public ItemBean(int itemImageid,String itemTheme,String itemContent) { ItemImageId=itemImageid; ItemTheme=itemTheme; ItemContent=itemContent; } }
(5)、ListView视图的用户界面布局文件activity_main.xml如下所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </RelativeLayout>
(6)、ListView视图中每个item(列表项)控件的用户界面布局文件item.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:id="@+id/images" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ic_launcher" android:layout_margin="5dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/text2" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" android:layout_marginTop="10dp"/> </LinearLayout> </LinearLayout>
(7)、字符串资源文件strings.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">BaseAdapterDemo</string> <string name="name">base_adapter</string> </resources>
(8)、R.java文件如下所示
/* AUTO-GENERATED FILE. DO NOT MODIFY. * * This class was automatically generated by the * aapt tool from the resource data it found. It * should not be modified by hand. */ package com.qiang.base_adapter; public final class R
{ public static final class array
{ public static final int myArray=0x7f040000; } public static final class attr
{ } public static final class drawable
{ public static final int ic_launcher=0x7f020000; } public static final class id
{ public static final int image=0x7f070007; public static final int images=0x7f070001; public static final int items_pic=0x7f070004; public static final int items_text1=0x7f070005; public static final int items_text2=0x7f070006; public static final int listView=0x7f070000; public static final int text1=0x7f070002; public static final int text2=0x7f070003; } public static final class layout
{ public static final int activity_main=0x7f030000; public static final int item=0x7f030001; public static final int items_layout=0x7f030002; public static final int list_item=0x7f030003; public static final int main=0x7f030004; } public static final class string
{ public static final int app_name=0x7f050000; public static final int hello_world=0x7f050001; } public static final class style
{ public static final int AppTheme=0x7f060000; } }
(9)、功能清单配置文件AndroidManifest.xml如下所示
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.qiang.base_adapter" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="10" android:targetSdkVersion="10" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.qiang.base_adapter.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
6、Android中的适配器(Adapter)继承关系
7、Android中的适配器(Adapter)继承关系
8、Android中的适配器(Adapter)继承关系