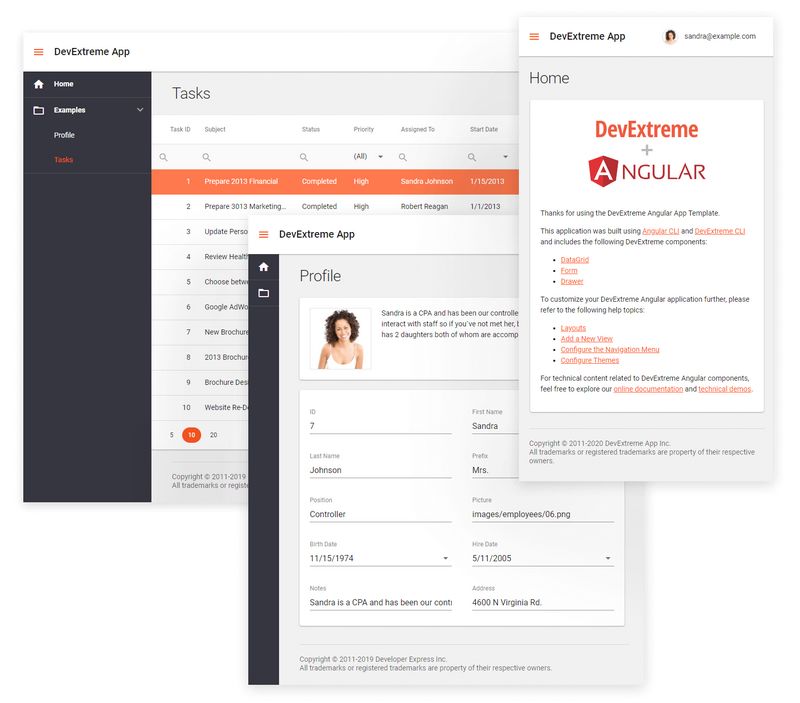
DevExtreme Angular应用程序模板可帮助您快速创建一个简单的Angular应用程序,其中包含一个导航菜单和响应式布局中的多个示例视图。

生成一个新的应用程序
npx -p devextreme-cli devextreme new angular-app app-name cd app-name npm run start
生成的应用程序已经包含DataGrid和Form组件,您可以在srcpagesdisplay-datadisplay-data.component.html 和 srcpagesprofileprofile.component.html文件中分别找到它们的配置。
布局
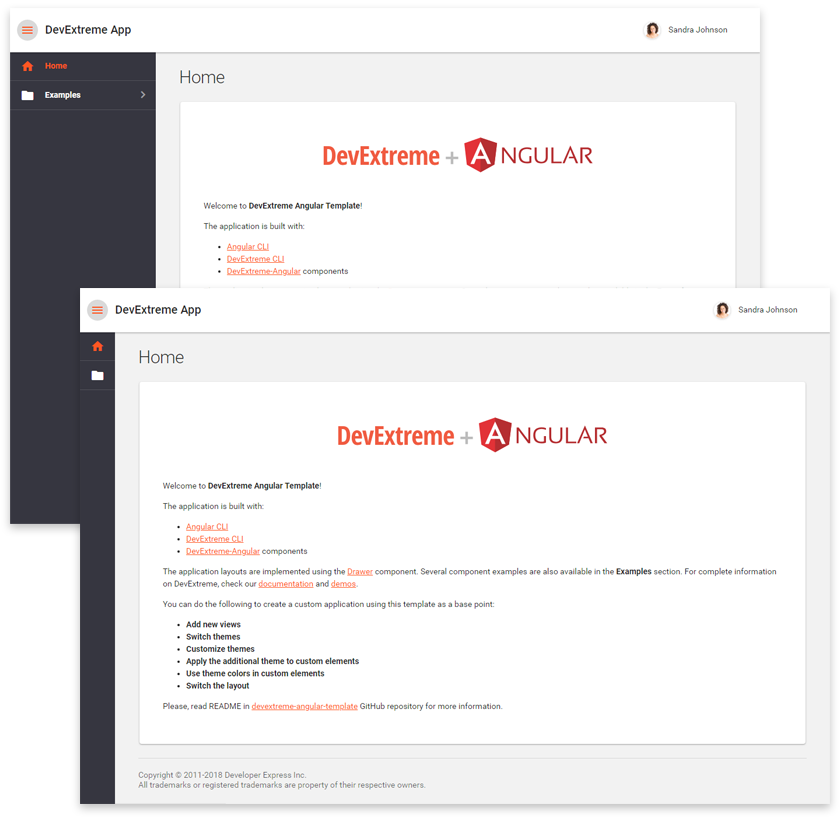
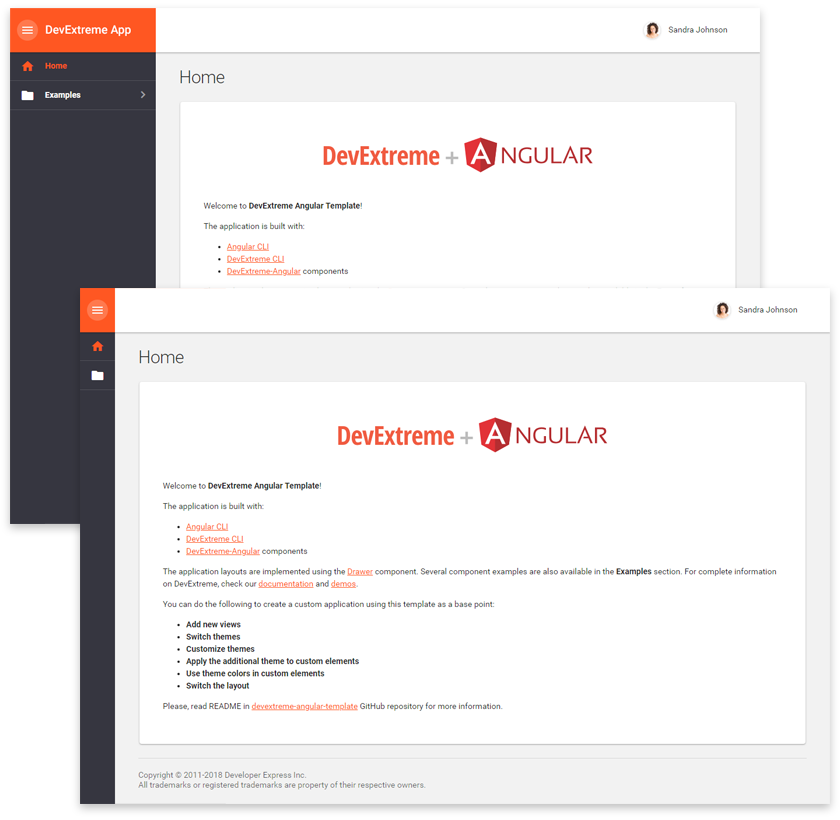
该应用程序包括两种布局,它们之间的唯一区别是工具栏所在的位置。
外部工具栏(默认)

内部工具栏

要切换到另一个布局,请打开srcappapp.component.html文件并将app-side-nav-outer-toolbar元素替换为app-side-nav-inner-toolbar:
app.component.html
<app-side-nav-inner-toolbar title="{{appInfo.title}}">
<!-- Layout content is here -->
</app-side-nav-inner-toolbar>
要生成带有内部工具栏的新应用程序,请将--layout标志设置为side-nav-inner-toolbar:
npx devextreme-cli new angular-app app-name --layout=side-nav-inner-toolbar
添加新的视图
运行以下命令来添加视图,--icon 指定DevExtreme icon library中的图标。
npx devextreme add view view-name [--icon=IconName]
您可以在srcapppages文件夹下找到添加的视图,此命令还会为srcappapp-navigation.ts文件中添加的视图创建导航菜单项。
DevExpress技术交流群4:715863792 欢迎一起进群讨论