Spreadsheet支持在其工作表中放置图像。
要将图像加载到工作表,请使用以下任一方法:
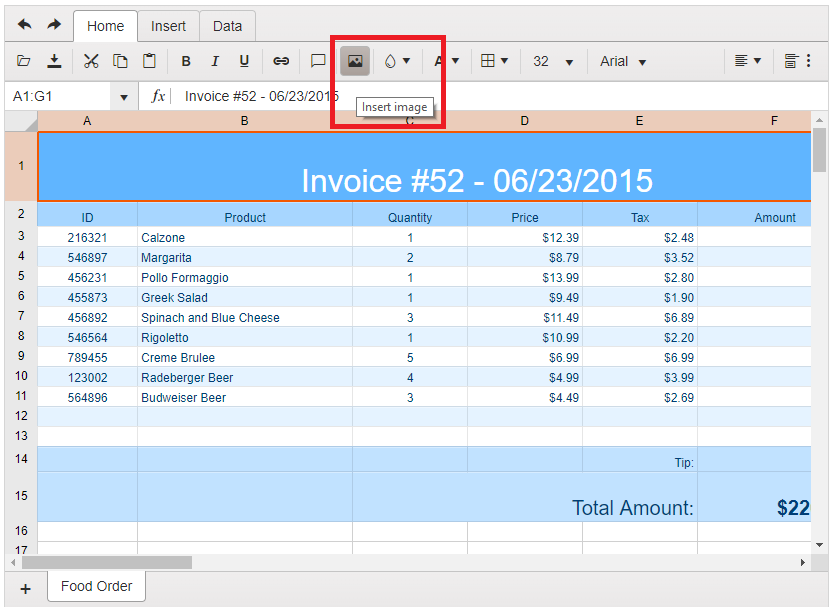
- 使用Spreadsheet工具栏上提供的插入图像工具。
- 使用Spreadsheet的初始配置加载并指向小部件。
- 使用 sheet.addImage() API 方法。
使用插入图像工具
您可以使用Insert Image工具在Spreadsheet中上传和插入自定义图像。

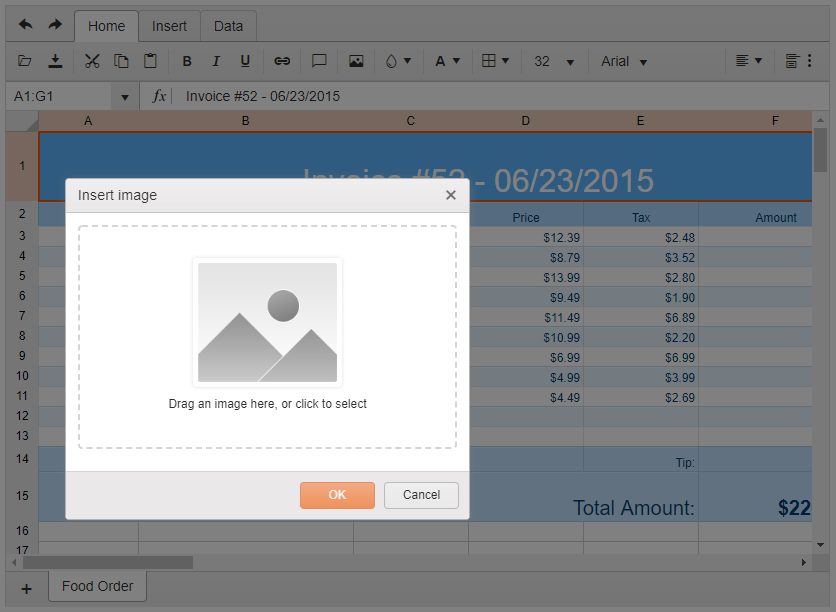
然后在弹出窗口中,您可以从文件系统中选择或拖入文件。

配置Spreadsheet来初始化显示图像
1. 要正确配置Spreadsheet来在其工作表上显示图像,请将图像定义添加到Spreadsheet图像字段。在图像对象中,每个图像都应使用唯一键(属性名称)指定,并将图像URL作为值。图像 URL 可以是数据 URL(在这种情况下图像完全包含在定义中),也可以是外部 URL。
images: {
testImage: "../images/1.jpg"
}
2. 参考该图像并使用相应图纸的绘图阵列将其相应放置。绘制定义必须包含:
* A pointer to the cell that will hold the top-left corner of the image: `topLeftCell: "J6"`. * X and Y offset of the top-left corner: `offsetX: 30, offsetY: 10`. * Dimensions of the rendered image: ` 320, height: 220`. * A pointer to the image key that is used in the `images` configuration of the Spreadsheet: `image: "testImage"`.
以下示例演示了如何配置Spreadsheet来显示 J6 单元格中左上角的图像。
<div id="spreadsheet"></div>
<script>
$("#spreadsheet").kendoSpreadsheet({
sheets: [{
drawings: [{
topLeftCell: "J6",
offsetX: 30,
offsetY: 10,
320,
height: 220,
image: "testImage"
}]
}],
images: {
testImage: "../images/1.jpg"
}
})
</script>
使用 addImage() 方法
Spreadsheet Sheet API公开了一种方法,该方法允许您以编程方式将图像添加到电子表格并将其放置在工作表上。
1. 创建一个新的kendo.spreadsheet.Drawing 对象,Drawing 对象的配置与上一节示例中描述的配置相同。
2. 将Drawing传递给 sheet.addDrawing()。
当您将Spreadsheet的导出功能与图像一起使用时,请注意以下事项:
- 图像仅支持客户端导入和导出,当您进行服务器端导入或导出时,不会加载或导出任何图像。
- 要使用默认的Spreadsheet功能将任何图像正确导出为PDF,包含该图像的工作表上必须至少存在一个包含数据的单元格。
<div id="spreadsheet"></div>
<script>
var spreadsheet = $("#spreadsheet").kendoSpreadsheet({
sheets: [{
drawings: [{
topLeftCell: "J6",
offsetX: 30,
offsetY: 10,
320,
height: 220,
image: "testImage"
}]
}],
images: {
testImage: "../images/1.jpg"
}
}).data("kendoSpreadsheet");
var sheet = spreadsheet.activeSheet();
var drawing = kendo.spreadsheet.Drawing.fromJSON({
topLeftCell: "J6",
offsetX: 30,
offsetY: 10,
320,
height: 220,
image: spreadsheet.addImage("../images/1.jpg")
});
sheet.addDrawing(drawing);
</script>
Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。