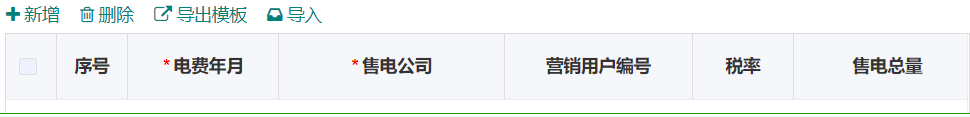
2.table表格对表头进行优化

如上图,需求是在新增是如果该类是必填项,需要添加*标注
因为项目是通过vue+elementUi写的后台管理系统,所以表格也是用的element组件,再写lable的时候不能对个别内容进行不同样式渲染。
解决方法其实很简单,就是在el-table-column下在加一个template标签,slot属性绑定header,该标签就会被当做表头的内容进行渲染。

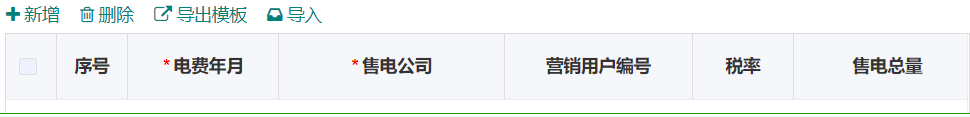
2.table表格对表头进行优化

如上图,需求是在新增是如果该类是必填项,需要添加*标注
因为项目是通过vue+elementUi写的后台管理系统,所以表格也是用的element组件,再写lable的时候不能对个别内容进行不同样式渲染。
解决方法其实很简单,就是在el-table-column下在加一个template标签,slot属性绑定header,该标签就会被当做表头的内容进行渲染。
