简言
Blazor 面世之后,许多优秀的开发者也相继投入到组件库的研发中去,这也就意味着,前端开发又多了一种选则,而不仅仅是 Vue、react、Angular。
众所周知,Blazor 有两种托管方式方式:Client-Side和Server-Side。两种模式,两种工作方式,网上也有较多文章详尽解释了两种模式的工作方式,在这里就不做太多赘述了。
接下来进入我们今天的正题:BootstrapBlazor 的数据注入,所谓数据注入,就是把 ORM 集成到组件内部,以较少的配置,即可完成增删改查。
正题
1.首先,我们需要创建一个Blazor的示例工程,并且引入BootstrapBlazor的包,以及BootstrapBlazor的数据注入包。(示例以EFCore进行,并且是以父子表进行展示,ps:官网只是单表展示)
dotnet add package BootstrapBlazor
dotnet add package BootstrapBlazor.DataAcces.EntityFrameworkCore

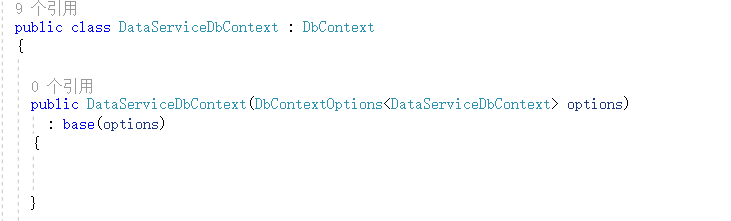
创建 DbContext 类

在startup类中,注入数据服务

完成以上步骤,我们还需引入 css,js 文件,这里不做过多介绍,详细请自行查看BootstrapBlazor;
2.接下来就该编写我们的 razor 文件了
<Table TItem="Blog"
IsPagination="true" PageItemsSource="@PageItemsSource"
IsStriped="true" IsBordered="true" IsMultipleSelect="true" AutoGenerateColumns="true"
ShowToolbar="true" ShowExtendButtons="true" ShowSkeleton="true" UseInjectDataService="true"
@ref="QueryTable">
<RowButtonTemplate>
<TableCellButton Size="Size.ExtraSmall" Color="Color.Primary" Icon="fa fa-edit" @onclick="(()=>AddPosts(context.Id))">添加</TableCellButton>
</RowButtonTemplate>
<DetailRowTemplate>
@if (context.Posts is not null)
{
<Table TItem="Post" IsStriped="true" IsBordered="true" IsMultipleSelect="true" AutoGenerateColumns="true" Items="context.Posts" @ref="QueryChild">
</Table>
}
else
{
<p>暂无文章</p>
}
</DetailRowTemplate>
</Table>
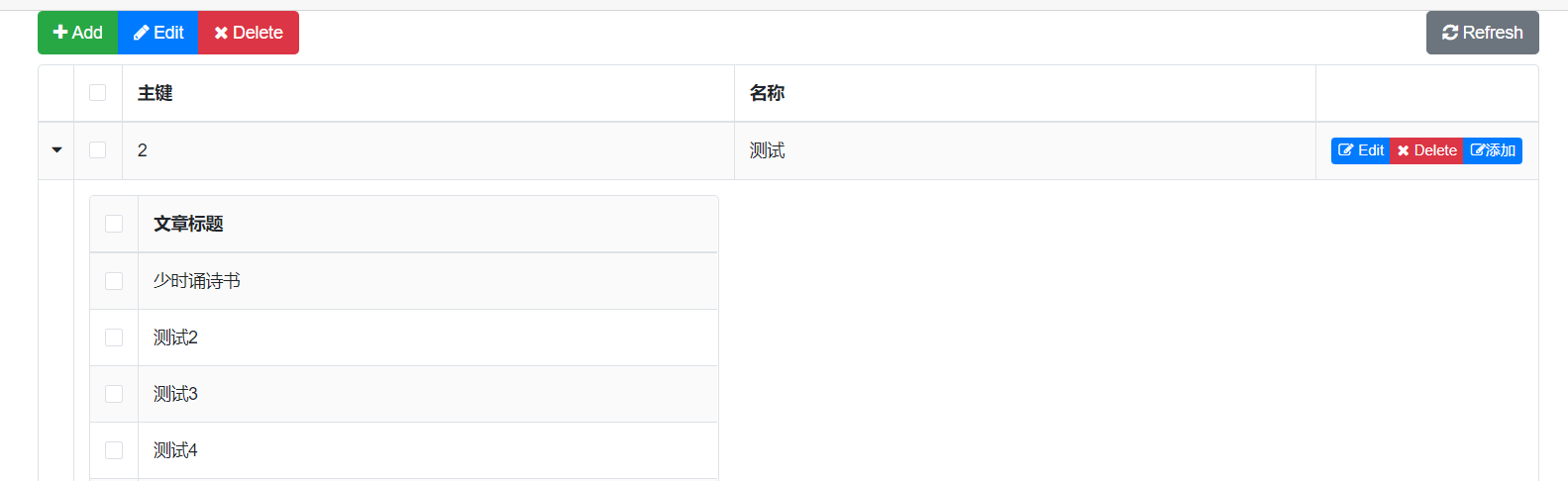
效果图如下:(ps:子表并未启用延迟加载)

3.由于官方示例文档是操作单表,那就不满足我们的当前需求,所以,我们需要重写一下默认的数据注入方法,这里只需继承DataServiceBase类,并重写方法,最后只需在starpUp类,注入即可。

至此,我们完成增删改查,查步骤,时间较为仓促,我们下次,继续完成增删改步骤。
欢迎大佬入群讨论:(若①群满员,请加②群)
①群:795206915
②群:675147445