相应的事件
deviceorientation事件提供设备的物理方向信息,表示为一系列本地坐标系的旋角。
devicemotion事件提供设备的加速信息,表示为定义在设备上的坐标系中的卡尔迪坐标。其还提供了设备在坐标系中的自转速率。若可行的话,事件应该提供设备重心处的加速信息。
compassneedscalibration事件用于通知Web站点使用罗盘信息校准上述事件。
这几个事件在比较老的ios和安卓系统上都支持。
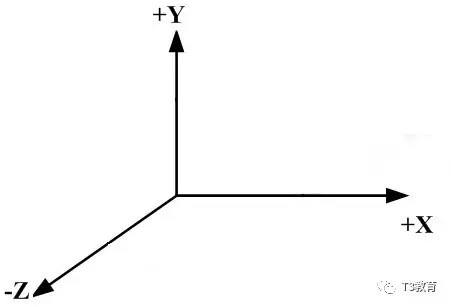
在学习之前需要先对相应的坐标有一个槪念
x、y、z轴示意图

deviceorientation事件的event对象有如下属性:
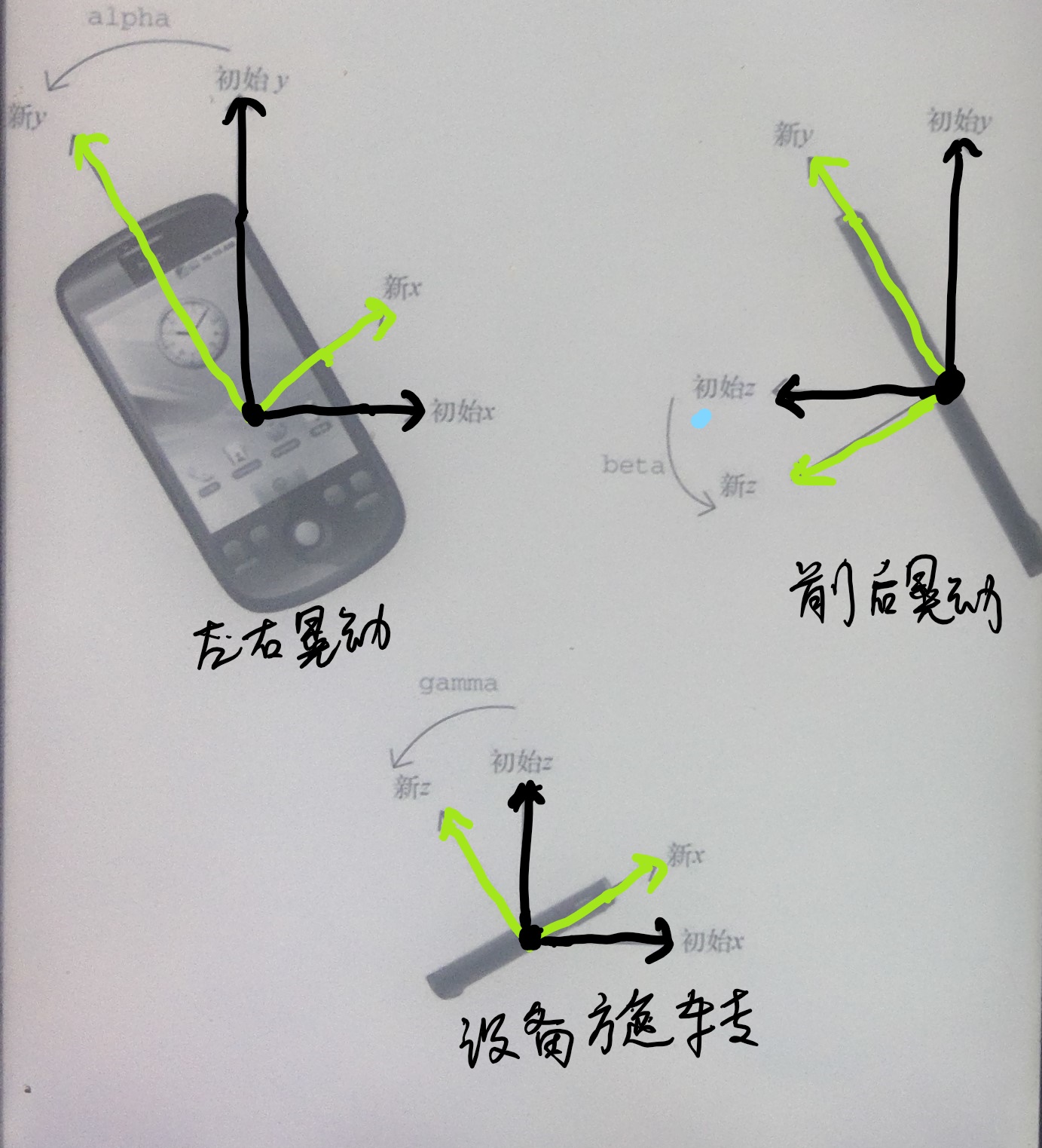
alpha:手机左右晃动(即围绕z轴旋转),y轴的度数差:0到360度
beta:手机前后晃动(即靠近自己或远离自己,围绕x轴旋转),z轴的度数差:-180到180度
game:手机扭转(即围绕y轴旋转),z轴的度数差:-90到90度

deviceorientation事件的event对象有如下属性:
acceleration 设备在X,Y,Z轴方向上加速度的对象。加速度的单位为 m/s2。
accelerationIncludingGravity 设备在X,Y,Z轴方向上带重力的加速度的对象。加速度的单位为 m/s2
rotationRate 设备在 alpha,beta, gamma轴方向上旋转的速率的对象。旋转速率的单位为 ?°/s 。
interval 设备获取数据的频率,单位是毫秒。
将设备放置在水平表面,屏幕向上,acceleration为零,则其accelerationIncludingGravity信息如下:
{x: 0,y: 0,z: 9.81};
设备做自由落体,屏幕水平向上,accelerationIncludingGravity为零,则其acceleration信息如下:
{x: 0, y: 0,z: -9.81};
将设备安置于车辆至上,屏幕处于一个垂直平面,顶端向上,面向车辆后部。车辆行驶速度为v,向右侧进行半径为r的转弯。设备记录acceleration和accelerationIncludingGravity在位置x处的情况,同时设备还会记录rotationRate.gamma的负值:
{acceleration: {x: v^2/r, y: 0, z: 0},
accelerationIncludingGravity: {x: v^2/r, y: 0, z: 9.81},
rotationRate: {alpha: 0, beta: 0, gamma: -v/r*180/pi} };