1. 使用calc函数时,100%参与计算该如何表示?
cacl(~"100% - 20px");
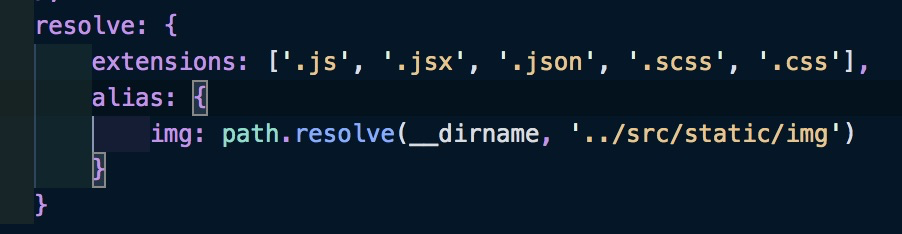
2. webpack.resolve.alias中定义的路径映射符在less中该如何使用?
webpack映射如下:

less中使用时:
background: url('~img/dataManagement/4ADataSet/delete.svg');
1. 使用calc函数时,100%参与计算该如何表示?
cacl(~"100% - 20px");
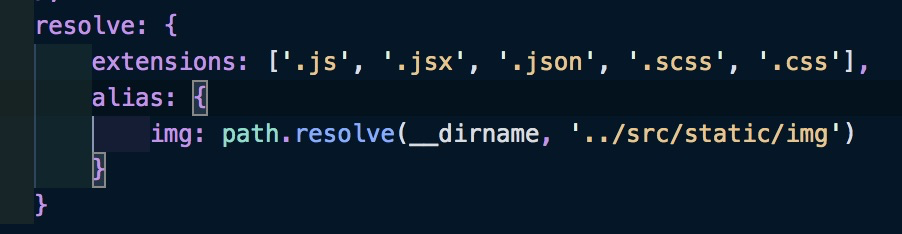
2. webpack.resolve.alias中定义的路径映射符在less中该如何使用?
webpack映射如下:

less中使用时: