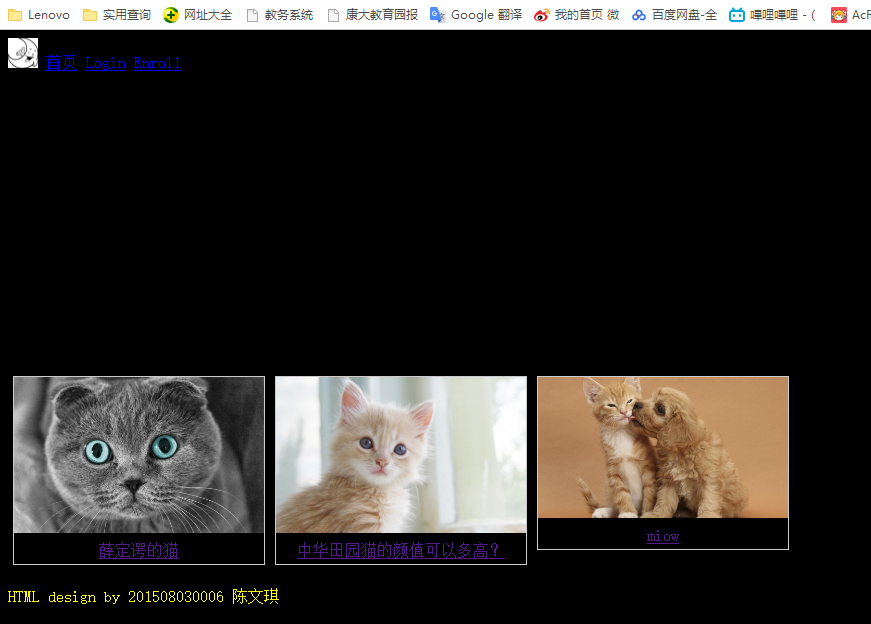
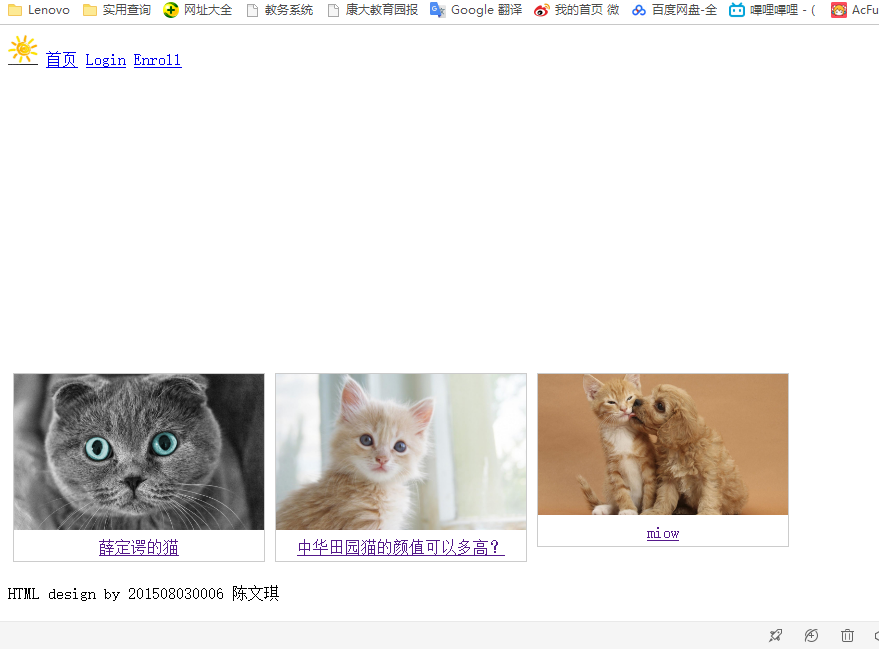
- 夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
- 父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>base</title> <link rel="stylesheet" href="../static/css/base.css" type="text/css"> <script src="../static/JS/base.js"></script> </head> <body id="myBody"> <nav> <img id="myOnOff" onclick="mySwitch()" src="http://img3.redocn.com/tupian/20150409/shouhuihuangsetaiyangshiliangsucai_4034066.jpg" width="30px"> <a href="http://localhost:63342/denglu1.1/templates/shouye.html?_ijt=qijfc55i74avkg8umf7nn7oqt7">首页</a> <a href="http://localhost:63342/denglu1.1/templates/denglu1.1.html?_ijt=7qkhljvviqhhrvp78f6nv1jtqn">Login</a> <a href="http://localhost:63342/denglu1.1/templates/%E6%B3%A8%E5%86%8C.html?_ijt=bpr6ikepnp2sh7actb82n1m3dt">Enroll</a> </nav> <div class="area"> </div> <div class="area1"> <div class="img"> <a href="https://baike.so.com/doc/5040370-5267074.html"><img src="http://pic1.win4000.com/wallpaper/e/53e18dbb02abb.jpg"></a> <div class="desc"><a href="https://baike.so.com/doc/5040370-5267074.html">薛定谔的猫</a></div> </div> <div class="img"> <a href="https://www.zhihu.com/question/30454189"> <img src="http://attachments.gfan.com/forum/attachments2/201410/31/000920jl0jdq270le88d9r.jpg"> </a> <div class="desc"><a href="https://www.zhihu.com/question/30454189">中华田园猫的颜值可以多高?</a></div> </div> <div class="img"> <a href="http://image.so.com/i?src=360pic_strong&z=1&i=2&cmg=5fa9918b43bdd880a720ad048811374f&q=猫"> <img src="http://attachments.gfan.com/forum/201503/18/213547yy3u5muo8v3j3r6f.jpg"></a> <div class="desc"><a href="http://image.so.com/i?src=360pic_strong&z=1&i=2&cmg=5fa9918b43bdd880a720ad048811374f&q=猫">miow</a> </div> </div> </div> <br> <br> <div> HTML design by 201508030006 陈文琪 </div> </body> </html>
base.css
.img { border: 1px solid #cccccc; width: 250px; margin: 5px; float: left; } div.img img { width: 100%; height: auto; } div.desc { text-align: center; padding: 5px; } div.img:hover { border: 1px solid #000000; } .area { height: 300px; } .area1 { height: 180px; }
base.js
function mySwitch() { var oBody = document.getElementById("myBody"); var oOnoff = document.getElementById("myOnOff"); if (oOnoff.src.match(4034066)) { oOnoff.src = "http://p2.so.qhimgs1.com/t01d1c4018fa8f64a6e.gif"; oBody.style.background = "black"; oBody.style.color = "yellow"; } else { oOnoff.src = "http://img3.redocn.com/tupian/20150409/shouhuihuangsetaiyangshiliangsucai_4034066.jpg"; oBody.style.background = "white"; oBody.style.color = "black"; } }
base白天

base夜晚