Canvas 能干什么
个人把它分为以下几点
- 一个画板,能绘制复杂的图形,并应用各种样式。
- 能在画板中放置图片,并可操作图片的尺寸和每个像素。
- 鼠标事件能够访问到画板中的相应区域。
- 能把画板中的图画,转换为DataURL的形式。
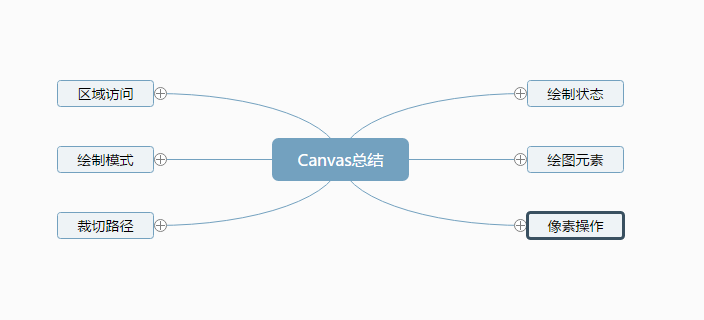
体系概览

把Canvas想象成一个画板
- 一个绘制状态,可类比画图工具中的工具栏
- 绘图元素,包括简单的图形,线条,复杂的组合,和图片
- 绘制模式,比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
- 裁切路径,只让画板的部分可见
- 像素操作,操作ImageData的像素,画板的一部分
- 区域访问,鼠标事件能够获取到所在的区域
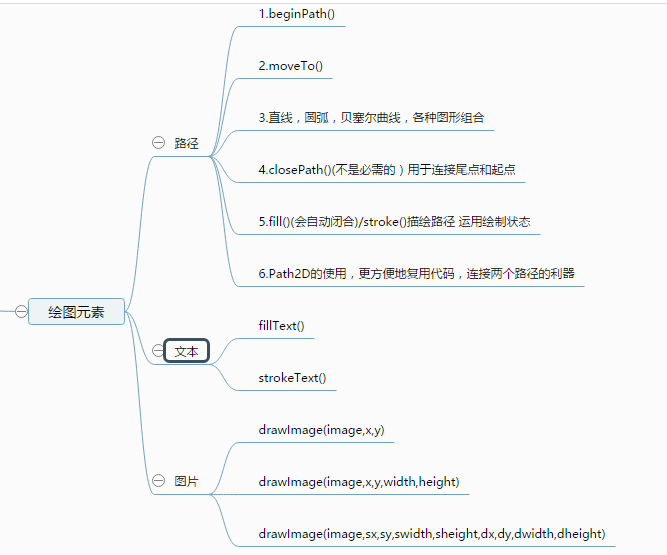
绘制元素

需要说明的是image的类型
- HTMLImageElement
- HTMLVideoElement
- HTMLCanvasElement
- ImageBitmap
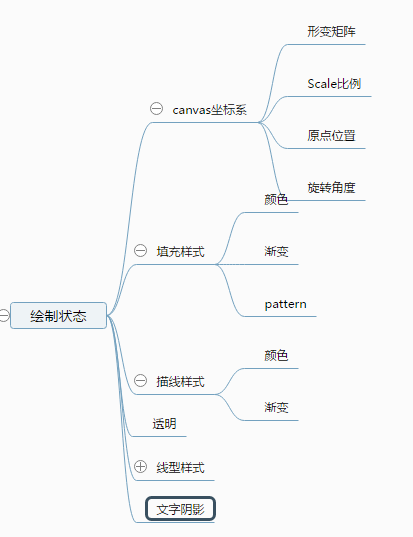
绘制状态

需说明的是,一个canvas只有一组绘制状态
区域访问
addHitRegion({id:'abc'}) 鼠标事件能够获取到所在的区域
绘制模式
globalCompositeOperation 比如画板中的图形存在绘制的先后顺序,而存在重叠部分,该如何显示存在重叠的图形,这是绘制模式要解决的问题
裁剪路径
clip() 只让画板的部分可见
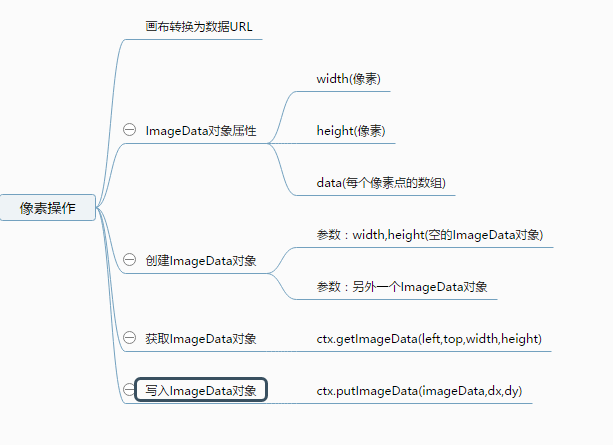
像素操作