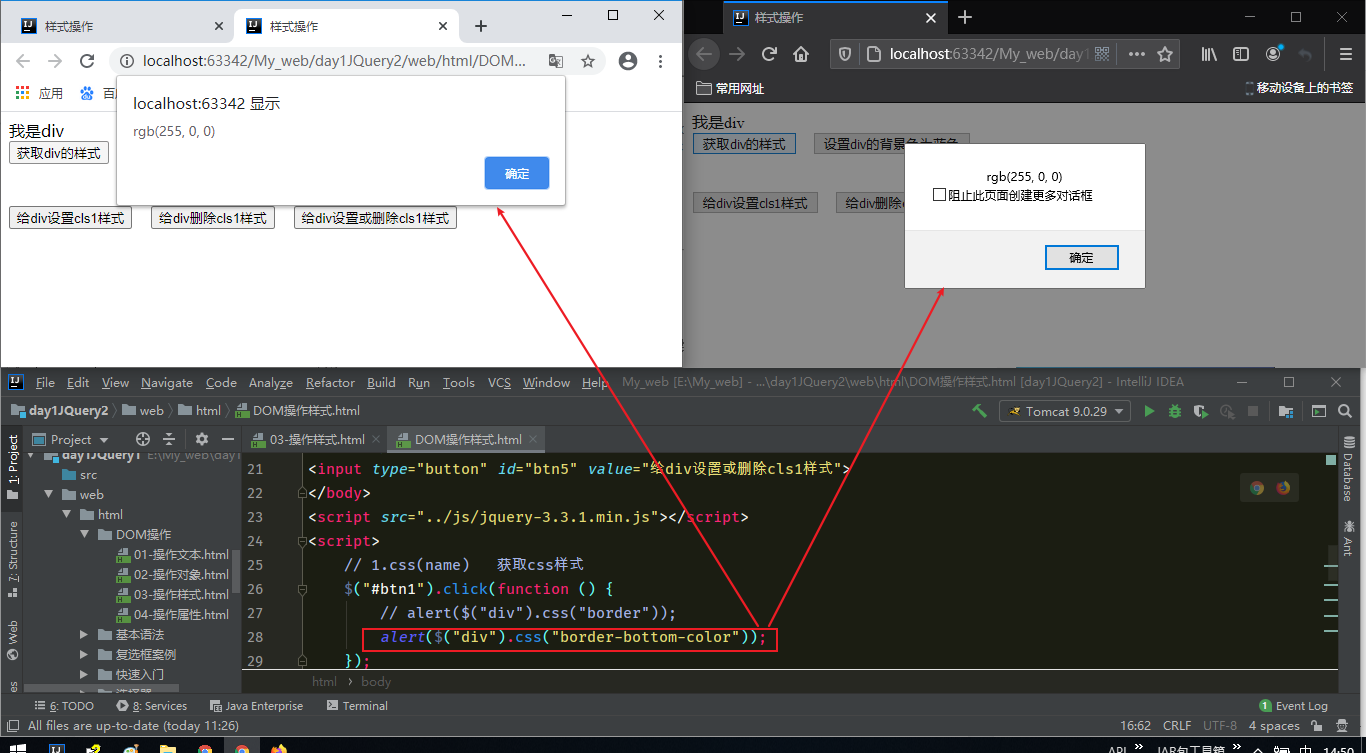
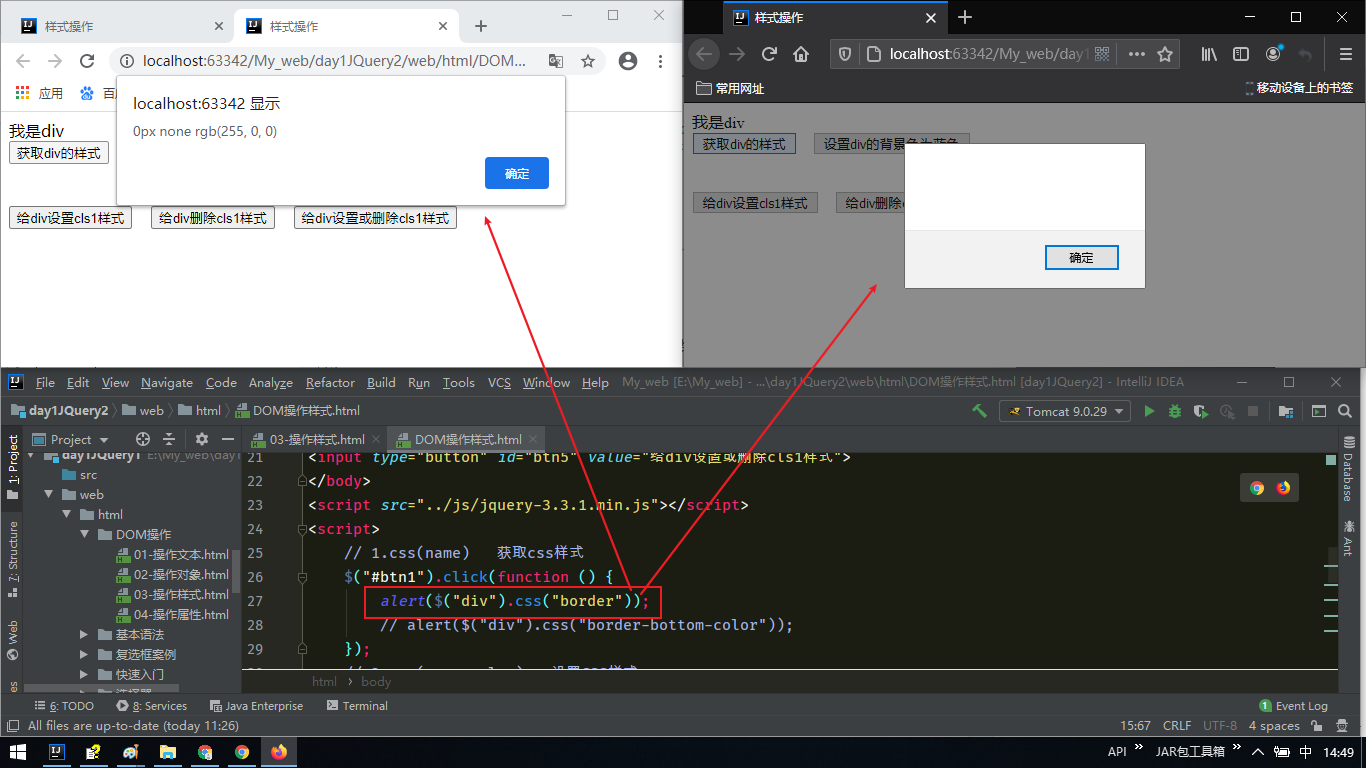
试图获取一个类的border

现象:火狐获取不到,谷歌可以获取

border-left-color-value
border-top-color-value
border-right-color-value
border-bottom-color-value
border-left-style
border-top-style ,
border-right-style
border-bottom-style
border-left-width
border-top-width
border-right-width
border-bottom-width
这样写法各种浏览器都是可以获取到的
同时我做出了一下测试,数据成功获取