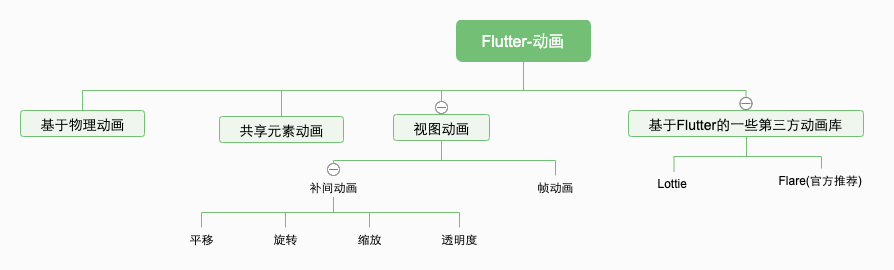
一、Flutter中的动画的基本概念图

二、Flutter各动画的概念
- 视图动画
- 补间动画
- 就是一个View,定义了起点和终点、时间以及运动曲线,并按照所定规则由起点运动到终点的过程。
- 帧动画
- 帧动画就是将N张图片按照一定是时间循环播放产生的视觉动画效果
- 基于物理的动画
- 就是一个View按照现实世界物体运动的曲线去运动。例如:1、当你掷球时,它在何处落地,取决于抛球速度有多快、球有多重、距离地面有多远。
- 共享元素动画
- 当A页面跳转到B页面的时候,A页面的某个view会按照特定规则移动到B页面某个view的位置,产生动画。
- 第三方动画库
- 由一些开原作者开发的动画框架。
- Lottie
- 官方链接 https://airbnb.design/lottie/
- Flutter开源库 https://pub.dev/packages/flutter_lottie
- Flare
三、Flutter基础动画类简析
- Animation
- Animation是一个在一段时间内一次生成一组区间值的类。它本身包含有动画执行时的当前值和动画执行的状态。
- Animation类在输出动画当前值的时候可以是线性的、曲线的、或者其它任何可以输出的一组值的特定规则。
- Animation可以控制动画的正向运行、反向运行甚至可以从动画运行的中间切换方向。
- Animation可以生成大多数值。例如Animation<double、int、Color、Size、EdgeInsets等>。
- Animation可以从value属性中获取动画当前值,也可以从addStatusListener((status){})中获取当前动画的状态。
- Animation本身是一个abstract class,并不参与Weight的绘制,所以Animation与Weight的绘制没有任何关系。
// Animation的创建 final Animation<double> temp = new Tween<double>(begin: 0,end: 1) .animate(_controller);
- AnimationContorller
- AnimationContorller继承自Animation,它是Animation的实现类。屏幕刷新的每一帧,它都会生成一个值。默认的情况下,它是在特定时间生成0.0-1.0之间的值。
- AnimationContorller可以控制动画的播放。例如:forward()启动动画、reverse()反向执行、stop()停止动画。
- AnimationController产生的区间数字与屏幕的刷新有关,在生成每个数字后,每个Animation对象会调用添加的Listener。这时我们就可以在value中拿到每次刷新的值。
- AnimationController再创件的时候需要一个vsync参数,此参数的作用就是当Weight不在当前屏幕内中时,则会停止当前动画,减少不必要的资源消耗。需要Stateful添加SingleTickerProviderStateMixin到类中。
- vsync对象会绑定动画的定时器到一个可视的widget,所以当widget不显示时,动画定时器将会暂停,当widget再次显示时,动画定时器重新恢复执行,这样就可以避免动画相关UI不在当前屏幕时消耗资源。 如果要使用自定义的State对象作为vsync时,请包含TickerProviderStateMixin。
// AnimationController创建 final AnimationController controller = new AnimationController( duration: const Duration(milliseconds: 2000), vsync: this);
// 添加 SingleTickerProviderStateMixin class _AnimState extends State<NonlinearAnim> with SingleTickerProviderStateMixin { //... }
- Tween
- 默认情况下,AnimationController创建的区间值是0.0-1.0,如果需要自定义区间值和值类型的话,就需要使用Tween来生成不同范围的数或者类型。
- 要使用Tween对象,请调用其animate()方法,传入一个控制器对象。
// double类型 final Tween doubleT = new Tween<double>(begin: -100.0, end: 100.0); // color类型 final Tween colorT = new ColorTween(begin: Colors.transparent, end: Colors.black54); // EdgeInsets final Tween edgeInsetT = new EdgeInsetsTween(begin: EdgeInsets.only(left: 0, top: 0), end: EdgeInsets.only(left: 100, top: 150)); // ... // 使用Tween final AnimationController controller = new AnimationController( duration: const Duration(milliseconds: 200), vsync: this); Animation<int> alpha = new IntTween(begin: 0, end: 100).animate(controller);
- CurvedAnimation
- CurvedAnimation将动画定义为一个非线性曲线。
- CurvedAnimation的创建需要两个参数,一个是AnimationContorller(这里不多讲),另一个则是Curve。
- Curve的线性曲线Flutter定义了很多。点击链接查看Demo。当然也可自己创建。
// 自定义Curve class ShakeCurve extends Curve { @override double transform(double t) { return math.sin(t * math.PI * 2); } }
参考文献: