什么是数组
如何创建数组
变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
使用数组之前首先要创建,而且需要把数组本身赋至一个变量。
创建数组语法:
var myarray=new Array();
var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
数组赋值
数组的表达方式:
第一步:创建数组var myarr=new Array();
第二步:给数组赋值
myarr[1]=" 张三";
myarr[2]=" 李四";
下面创建一个数组,用于存储5个人的数学成绩。
var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩
注意:数组每个值有一个索引号,从0开始。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
添加新元素
使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢?

只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
myarray[5]=88; //使用一个新索引,为数组增加一个新元素
数组中的每个值有一个索引号,从0开始,如下图, myarray变量存储6个人的成绩:

要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:myarray[0]
第三个人的成绩表示方法: myarray[2]
数组属性length
如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
语法:
myarray.length; //获得数组myarray的长度
注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16
二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容。
一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
注意: 关于for 循环语句,请看第四章4-5 。
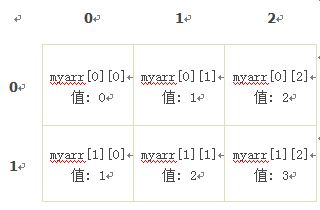
将上面二维数组,用表格的方式表示:
- 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
二维数组编程任务
试一试,创建二维数组(一维长度3,二维长度6),值为一维数组和二维数组索引值的积,如myarr[2][5]=2*5。
在右边编辑器的script标签内,创建该二维数组。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>二维数组</title>
<script type="text/javascript">
var myarr[3][6]
for(var x = 0;x<3;i++){
for (var y=0;y<6;y++){
myarr[x][y]=x*y;
document.write(myarr[x][y]);
}
}
</script>
</head>
<body>
</body>
</html>
编程练习
在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
学生信息如下:
('小A','女',21,'大一'), ('小B','男',23,'大三'),
('小C','男',24,'大四'), ('小D','女',21,'大一'),
('小E','女',22,'大四'), ('小F','男',21,'大一'),
('小G','女',22,'大二'), ('小H','女',20,'大三'),
('小I','女',20,'大一'), ('小J','男',20,'大三')
任务
第一步: 把这些数据组成一个数组,方便我们之后操作哦。
提示: 使用二维数组。
第二步: 筛选数据吧,首先找出都是大一的所有信息 ;
第三步: 最后再一次筛选上一步得到的数据,打印出都是女生的姓名 ;
提示: 可以用switch 或 if 语句进行筛选。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流程控制语句</title>
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos = [
['小A', '女', 21, '大一'],
['小B', '男', 23, '大三'],
['小C', '男', 24, '大四'],
['小D', '女', 21, '大一'],
['小E', '女', 22, '大四'],
['小F', '男', 21, '大一'],
['小G', '女', 22, '大二'],
['小H', '女', 20, '大三'],
['小I', '女', 20, '大一'],
['小J', '男', 20, '大三']
]
//第二次筛选,找出都是女生的信息
for (var i = 0; i < 10; i++) {
if (infos[i][3] = "大一") {
if (infos[i][1] = "女") {
document.write(infos[i][0]+"<br>");
}
}
}
</script>
</head>
<body>
</body>
</html>
函数
函数的作用,可以写一次代码,然后反复地重用这个代码。
如:我们要完成多组数和的功能。
var sum;
sum = 3+2;
alert(sum);
sum=7+8 ;
alert(sum);
.... //不停重复两行代码
如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。
函数调用
function add2(a,b){
sum = a + b;
alert(sum);
} // 只需写一次就可以
add2(3,2);
add2(7,8);
.... //只需调用函数就可以
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在<script>标签内调用。
< script type = "text/javascript" >
function add2() {
sum = 1 + 1;
alert(sum);
}
add2(); //调用函数,直接写函数名。
</script>
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
<html>
<head>
<script type="text/javascript">
function add2() {
sum = 5 + 6;
alert(sum);
}
</script>
</head>
<body>
<form>
<input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接写函数名
</form>
</body>
</html>
带参函数
以上add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式:
function 函数名(参数1,参数2)
{
函数代码
}
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
function add2(x,y)
{
sum = x + y;
document.write(sum);
}
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。
返回值函数
以上函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(sum)"这行改成如下代码:
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:
鼠标点击事件(onclick)
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
<html>
<head>
<script type="text/javascript">
function add2() {
var numa, numb, sum;
numa = 6;
numb = 8;
sum = numa + numb;
document.write("两数和为:" + sum);
}
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />
</form>
</body>
</html>
注意: 在网页中,如使用事件,就在该元素中设置事件属性。
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
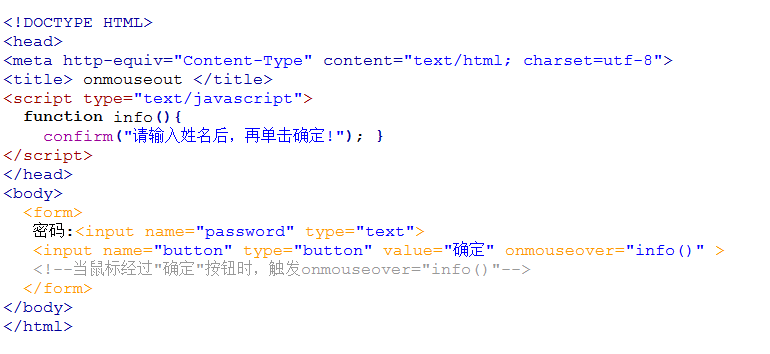
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:
运行结果:

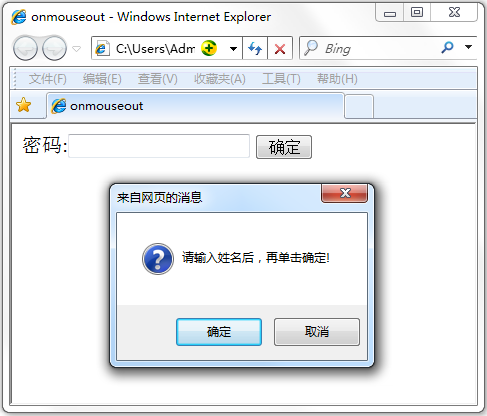
鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
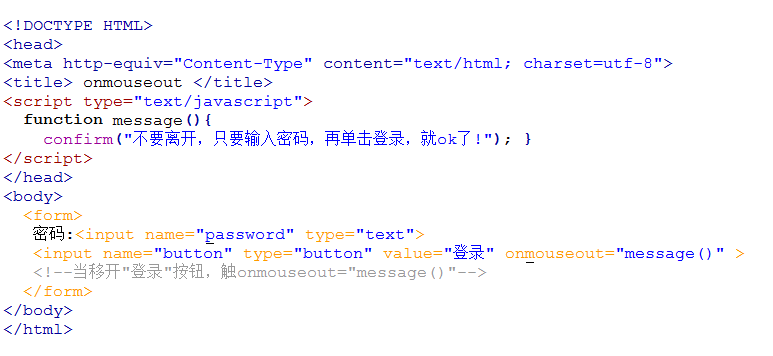
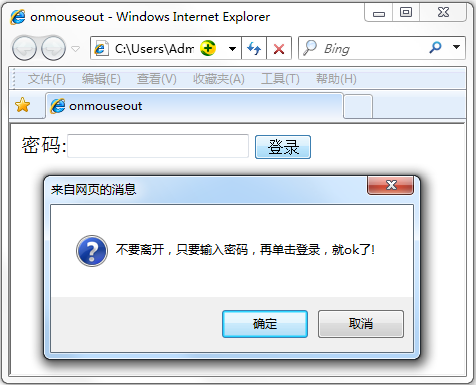
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:
运行结果:
光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。
运行结果:
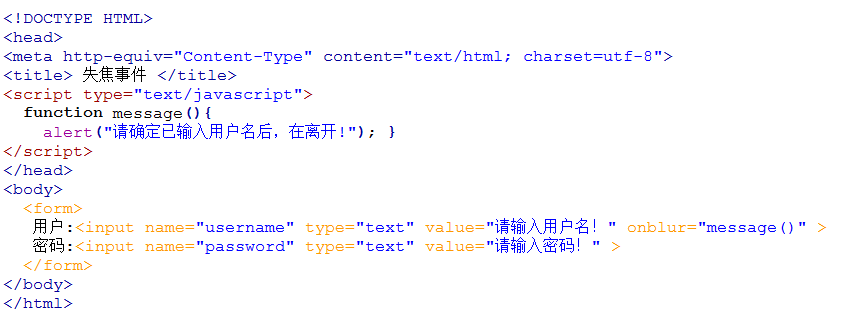
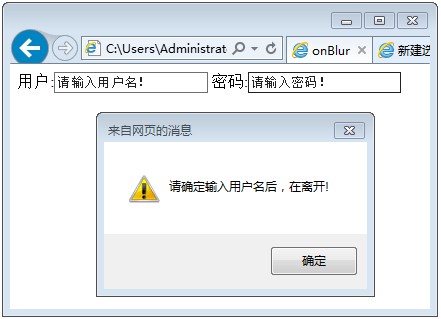
失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
运行结果:
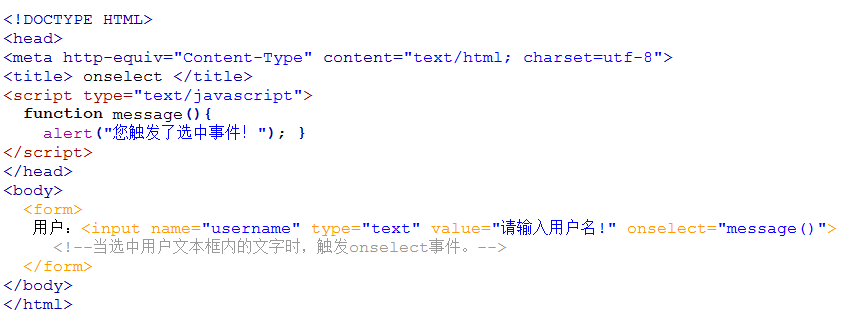
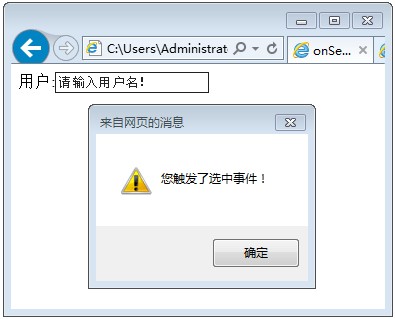
内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
运行结果:
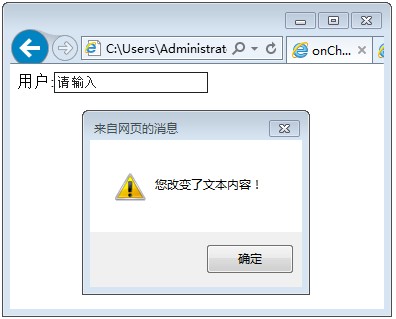
文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。
运行结果:
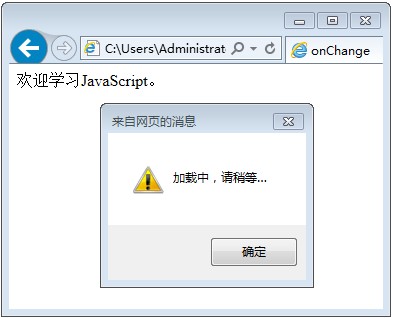
加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。
运行结果:
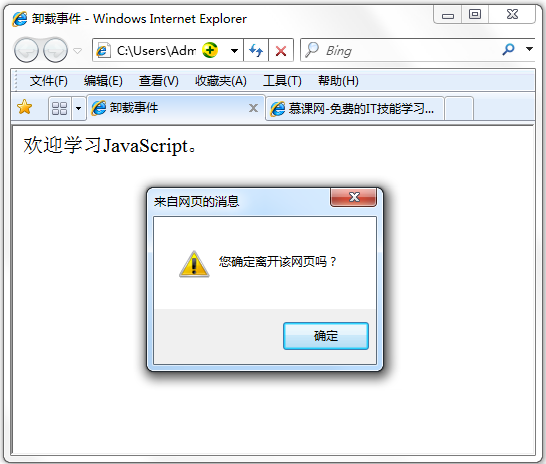
卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。
运行结果:(IE浏览器)
编程练习
使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
提示:获取元素的值设置和获取方法为:例:赋值:document.getElementById(“id”).value = 1; 取值:var = document.getElementById(“id”).value;
任务
第一步: 创建构建运算函数count()。
第二步: 获取两个输入框中的值和获取选择框的值。
提示:document.getElementById( id名 ).value 获取或设置 id名的值。
第三步: 获取通过下拉框来选择的值来改变加减乘除的运算法则。
提示:使用switch判断运算法则。
第四步: 通过 = 按钮来调用创建的函数,得到结果。
注意: 使用parseInt()函数可解析一个字符串,并返回一个整数。
我的答案:
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count() {
var num1 = parseInt(document.getElementById("txt1").value);
var num2 = parseInt(document.getElementById("txt2").value);
var select = document.getElementById("select").value;
switch (select) {
case "+":
document.getElementById("fruit").value = num1 + num2;
break;
case "-":
document.getElementById("fruit").value = num1 - num2;
break;
case "*":
document.getElementById("fruit").value = num1 * num2;
break;
case "/":
document.getElementById("fruit").value = num1 / num2;
break;
}
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()" />
<!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象
或者
var objectName =[];
访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象
var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串
var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
Data日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"<br>");//输出当前时间
document.write(mydate.getFullYear()+"<br>");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"<br>"); //输出年份被设定为 0081年。
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2.不同浏览器,时间格式有差异。
返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>
注意:以上代码是在2014年3月7日,星期五运行。
结果:
5
今天是:星期五
补充:使用数组来获取当前周几?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获得星期</title>
<script type="text/javascript">
var mydate = new Date();
var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
document.write("今天是:" + weekday[mydate.getDay()]);
</script>
</head>
<body>
</body>
</html>
返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
< script type = "text/javascript" >
var mydate = new Date();
document.write("当前时间:" + mydate + "<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
String字符串对象
定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!";
var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
返回指定位置的字符串
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)
参数说明:

注意****:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(2));
</script>
注意:一个空格也算一个字符。
以上代码的运行结果:
l
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
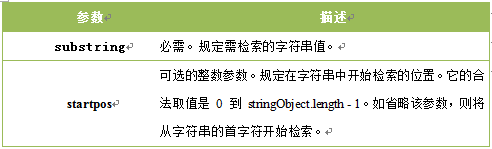
stringObject.indexOf(substring, startpos)
参数说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>
以上代码的输出:
0
4
9
字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
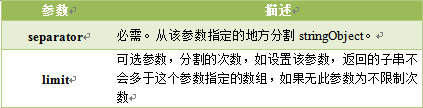
stringObject.split(separator,limit)
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com
www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
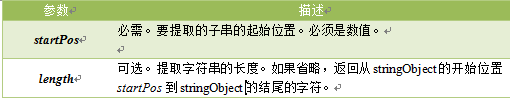
stringObject.substring(startPos,stopPos)
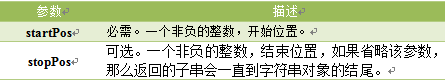
参数说明:

注意:
-
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
-
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
-
如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
</script>
运行结果****:
JavaScript
love
提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));//从第一个字母下面的索引进行提取
document.write(mystr.substr(2,4));
</script>
运行结果:
JavaScript!
love
Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
document.write(mypi);
document.write(myabs);
</script>
运行结果****:
3.141592653589793
15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
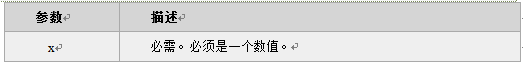
Math.ceil(x)
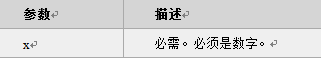
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript">
document.write(Math.ceil(0.8) + "<br />")
document.write(Math.ceil(6.3) + "<br />")
document.write(Math.ceil(5) + "<br />")
document.write(Math.ceil(3.5) + "<br />")
document.write(Math.ceil(-5.1) + "<br />")
document.write(Math.ceil(-5.9))
</script>
运行结果:
1
7
5
4
-5
-5
向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
参数说明:
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript">
document.write(Math.floor(0.8)+ "<br>")
document.write(Math.floor(6.3)+ "<br>")
document.write(Math.floor(5)+ "<br>")
document.write(Math.floor(3.5)+ "<br>")
document.write(Math.floor(-5.1)+ "<br>")
document.write(Math.floor(-5.9))
</script>
运行结果:
0
6
5
3
-6
-6
四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
-
返回与 x 最接近的整数。
-
对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
-
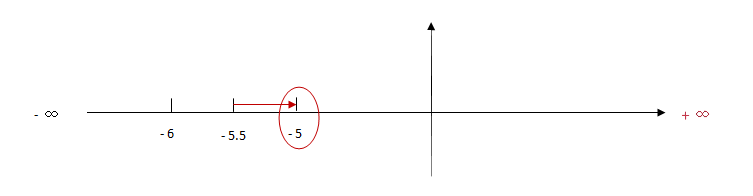
如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript">
document.write(Math.round(1.6)+ "<br>");
document.write(Math.round(2.5)+ "<br>");
document.write(Math.round(0.49)+ "<br>");
document.write(Math.round(-6.4)+ "<br>");
document.write(Math.round(-6.6));
</script>
运行结果:
2
3
0
-6
-7
随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript">
document.write(Math.random());
</script>
运行结果:
0.190305486195328
注意****:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript">
document.write((Math.random())*10);
</script>
运行结果:
8.72153625893887
Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
- 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:
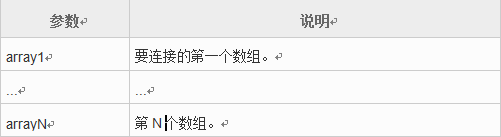
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
参数说明:
**
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya);
</script>
运行结果:
1,2,3,4,5
1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:
hello!,I,love,JavaScript,!
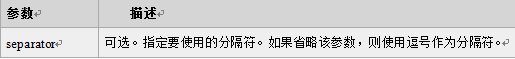
指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
<script type="text/javascript">
var myarr = new Array(3);
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join());
</script>
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
运行结果:
I.love.JavaScript
颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
</script>
运行结果:
1,2,3
3,2,1
选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
- 该方法并不会修改数组,而是返回一个子数组。
注意:
- 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
- String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
document.write(myarr);
</script>
运行结果:
1,2,3,4,5,6
3,4
1,2,3,4,5,6
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
运行结果:
Hello,JavaScript,John,love
1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:
80,16,50,6,100,1
1,6,16,50,80,100
编程练习
某班的成绩出来了,现在老师要把班级的成绩打印出来。
效果图:
XXXX年XX月X日 星期X--班级总分为:81
格式要求:
1、显示打印的日期。 格式为类似“XXXX年XX月XX日 星期X” 的当前的时间。
2、计算出该班级的平均分(保留整数)。
同学成绩数据如下:
"小明:87; 小花:81; 小红:97; 小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"
任务
第一步:可通过javascript的日期对象来得到当前的日期。
提示:使用Date()日期对象,注意星期返回值为0-6,所以要转成文字"星期X"
第二步:一长窜的字符串不好弄,找规律后分割放到数组里更好操作哦。
第三步:分割字符串得到分数,然后求和取整。
提示:parseInt() 字符串类型转成整型。
我的答案:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script type="text/javascript">
//通过javascript的日期对象来得到当前的日期,并输出。
var mytime = new Date();
// 年份处理
var myyear = mytime.getFullYear();
// document.write(myyear + "<br>");
// 月份处理
var mymonth = mytime.getMonth();
// document.write(mymonth + "<br>");
// 日处理
var mydate = mytime.getDate();
// document.write(mydate + "<br>");
// 星期处理
var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var mynum = mytime.getDay();
var myweek = weekday[mynum];
// document.write(myweek + "<br>");
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
// document.write(scoreStr.substring(3, 5));
var myarr = new Array();
var sum = 0;
//这个地方必须给sum初始值,不然undefined和数字相加为NaN
for (var i = 0; i < 10; i++) {
myarr[i] = parseInt(scoreStr.substring(i * 6 + 3, i * 6 + 5));
// document.write(typeof(myarr[i]));
// 找错,测试数组元素类型
sum = sum + myarr[i];
}
var avg = Math.round(sum / 10);
// 最终结果
document.write(myyear + "年" + mymonth + "月" + mydate + "日" + " " + myweek + "--班级总分为:" + avg);
//从数组中将成绩撮出来,然后求和取整,并输出。
</script>
</head>
<body>
</body>
</html>
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:
注意:在JavaScript基础篇中,已讲解了部分属性,window对象重点讲解计时器。
编程练习
在编辑器中的script标签内补充代码,弹出对话框"欢迎来到百度网"。
定义一个函数,实现打开一个网页,宽为600,高为400。
当点击"点击我,打开新窗口"按钮时,在打开网页。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>window对象</title>
<script type="text/javascript">
function openWeb() {
alert("欢迎来到百度网");
window.open('http://www.baidu.com', '_blank', 'width=600 height=400');
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我,打开新窗口" onclick="openWeb()" />
</form>
</body>
</html>
JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
-
代码:要调用的函数或要执行的代码串。
-
交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var int = setInterval(clock, 100)
function clock() {
var time = new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
编程任务
动态显示当前时间
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">
var attime;
function clock() {
var time = new Date();
attime = time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
document.getElementById("clock").value = attime;
}
setInterval("clock()", 1000);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
- 要调用的函数或要执行的代码串。
- 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
当我们打开网页3秒后,在弹出一个提示框,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
setTimeout("alert('Hello!')", 3000);
</script>
</head>
<body>
</body>
</html>
当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function tinfo() {
var t = setTimeout("alert('Hello!')", 5000);
}
</script>
</head>
<body>
<form>
<input type="button" value="start" onClick="tinfo()">
</form>
</body>
</html>
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num = 0;
function numCount() {
document.getElementById('txt').value = num;
num = num + 1;
setTimeout("numCount()", 1000);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt" />
<input type="button" value="Start" onClick="numCount()" />
</form>
</body>
</html>
取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num = 0,
i;
function timedCount() {
document.getElementById('txt').value = num;
num = num + 1;
i = setTimeout(timedCount, 1000);
}
setTimeout(timedCount, 1000);
function stopCount() {
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt">
<input type="button" value="Stop" onClick="stopCount()">
</form>
</body>
</html>
编程练习
实现开始停止按钮控制计数器
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num = 0;
var i;
function startCount() {
document.getElementById('count').value = num;
num = num + 1;
i = setTimeout("startCount()", 1000);
}
function stopCount() {
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()" />
<input type="button" value="Stop" onclick="stopCount()" />
</form>
</body>
</html>
History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从*窗口*被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript">
var HL = window.history.length;
document.write(HL);
</script>
返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
location对象属性图示:
location 对象属性:
location 对象方法:
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:
查看浏览器的名称和版本,代码如下:
<script type="text/javascript">
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
</script>
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB() {
var u_agent = navigator.userAgent;
var B_name = "Failed to identify the browser";
if (u_agent.indexOf("Firefox") > -1) {
B_name = "Firefox";
} else if (u_agent.indexOf("Chrome") > -1) {
B_name = "Chrome";
} else if (u_agent.indexOf("MSIE") > -1 && u_agent.indexOf("Trident") > -1) {
B_name = "IE(8-10)";
}
document.write("B_name:" + B_name + "<br>");
document.write("u_agent:" + u_agent + "<br>");
}
运行结果:
编程练习
获取当前用户使用的浏览器
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>navigator</title>
<script type="text/javascript">
function validB() {
var u_agent = navigator.userAgent;
var B_name = "不是想用的主流浏览器!";
if (u_agent.indexOf("Firefox") > -1) {
B_name = "Firefox";
} else if (u_agent.indexOf("Chrome") > -1) {
B_name = "Chrome";
} else if (u_agent.indexOf("MSIE") > -1 && u_agent.indexOf("Trident") > -1) {
B_name = "IE(8-10)";
}
document.write("浏览器:" + B_name + "<br>");
document.write("u_agent:" + u_agent + "<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="查看浏览器" onclick="validB()">
</form>
</body>
</html>
screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
对象属性:
屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
- screen.height 返回屏幕分辨率的高
- screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。 - window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
<script type="text/javascript">
document.write( "屏幕宽度:"+screen.width+"px<br />" );
document.write( "屏幕高度:"+screen.height+"px<br />" );
</script>
屏幕可用高和宽度
- screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
- screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
注意:根据屏幕的不同显示值不同。
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML****文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
节点属性:
遍历节点树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:
注意:前两个是document方法。
getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
-
因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
-
和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
看看下面的代码:
运行结果:
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
编程练习
通过不同的方式来获取元素
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JavaScript</title>
</head>
<body>
<form name="Input">
<table align="center" width="500px" height="50%" border="1">
<tr>
<td align="center" width="100px">
学号:
</td>
<td align="center" width="300px">
<input type="text" id="userid" name="user" onblur="validate();">
<div id="usermsg"></div>
</td>
</tr>
<tr>
<td align="center" width="100px">
姓名:
</td>
<td align="center">
<input type="text" name="name">
</td>
</tr>
<tr>
<td align="center" width="%45">
性别:
</td>
<td align="center">
<input type="radio" name="sex" value="男">
男
<input type="radio" name="sex" value="女">
女
</td>
</tr>
<tr>
<td align="center" width="30%">
年龄:
</td>
<td align="center" width="300px">
<input type="text" name="age">
</td>
</tr>
<tr>
<td align="center" width="100px">
地址:
</td>
<td align="center" width="300px">
<input type="text" name="addr">
</td>
</tr>
</table>
</form>
<h1 id="myHead" onclick="getValue()">
看看三种获取节点的方法?
</h1>
<p>
点击标题弹出它的值。
</p>
<input type="button" onclick="getElements()" value="看看name为sex的节点有几个?" />
<br>
<input type="button" onclick="getTagElements()" value="看看标签名为input的节点有几个?" />
<script type="text/javascript">
function getValue() {
var myH = document.getElementById("myHead");
alert(myH.innerHTML);
}
function getElements() {
var myS = document.getElementsByName("sex");
alert(myS.length);
}
function getTagElements() {
var myI = document.getElementsByTagName("input");
alert(myI.length);
}
</script>
</body>
</html>
区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
-
ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
-
Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
-
TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:
注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步
<input type="button" value = "全选" id="button1">
<input type="button" value = "全不选" id="button1">
-
document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
-
document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
-
document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
编程练习
设置全选和全不选以及单个选择的功能实现
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gkb">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value="全选" onclick="checkall();">
<input type="button" value="全不选" onclick="clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text">
<input name="ok" type="button" value="确定" onclick="checkone();">
</form>
<script type="text/javascript">
function checkall() {
var hobby = document.getElementsByTagName("input");
for (var i = 0; i < hobby.length; i++) {
hobby[i].checked = true;
}
}
function clearall() {
var hobby = document.getElementsByName("hobby");
for (var i = 0; i < hobby.length; i++) {
hobby[i].checked = false;
}
}
function checkone() {
var j = document.getElementById("wb").value;
var hobby = document.getElementsByName("hobby");
hobby[j - 1].checked = true;
}
</script>
</body>
</html>
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
-
elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
-
name:要想查询的元素节点的属性名字
看看下面的代码,获取h1标签的属性值:
运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>getAttribute()</title>
</head>
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con = document.getElementsByTagName("li");
for (var i = 0; i < con.length; i++) {
var text = con[i].getAttribute("title");
if (text != null) {
document.write(text + "<br>");
}
}
</script>
</body>
</html>
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
-
nodeName : 节点的名称
-
nodeValue :节点的值
-
nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>节点属性</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var con = document.getElementsByTagName("li");
for (var i = 0; i < con.length; i++) {
document.write(con[i].nodeName + "<br>");
document.write(con[i].nodeValue + "<br>");
document.write(con[i].nodeType + "<br>");
}
</script>
</body>
</html>
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
我们来看看下面的代码:
运行结果:
IE:
UL子节点个数:3
节点类型:1
其它浏览器:
UL子节点个数:7
节点类型:3
注意:
-
IE全系列、firefox、chrome、opera、safari兼容问题
-
节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:1
编程练习
输出子节点的属性
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x = document.getElementsByTagName("div")[0].childNodes;
for (var i = 0; i < x.length; i++) {
document.write("<br>");
document.write(x[i].nodeName + "<br>");
document.write(x[i].nodeValue + "<br>");
document.write(x[i].nodeType + "<br>");
}
</script>
</body>
</html>
访问子节点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>
运行结果:
parentNode 获取指点节点的父节点
DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text">
<p>
parentNode
<span id="con"> 获取指点节点的父节点</span>
</p>
</div>
<script type="text/javascript">
var mynode = document.getElementById("con");
document.write(mynode.parentNode.parentNode.nodeName);
</script>
运行结果:
parentNode获取指点节点的父节点
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
访问兄弟节点
- nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
- previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:
LI = javascript
nextsibling: LI = jquery
编程练习
使用向前向后访问节点功能实现访问(自我感觉十分适合于做分页功能)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>nextSibling</title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li id="b">jquery</li>
<li id="c">html</li>
</ul>
<ul id="u2">
<li id="d">css3</li>
<li id="e">php</li>
<li id="f">java</li>
</ul>
<script type="text/javascript">
function get_nextSibling(n) {
var x = n.nextSibling;
while (x && x.nodeType != 1) {
x = x.nextSibling;
}
return x;
}
var x = document.getElementsByTagName("li")[0];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML + "<br>");
var y = get_nextSibling(x);
if (y != null) {
document.write("<br />nextsibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
} else {
document.write("<br>已经是最后一个节点");
}
document.write("<br>-----------------------------------<br>");
function get_previousSibling(n) {
var x = n.previousSibling;
while (x && x.nodeType != 1) {
x = x.previousSibling;
}
return x;
}
var x = document.getElementsByTagName("li")[2];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML + "<br>");
var y = get_previousSibling(x);
if (y != null) {
document.write("<br />previousSibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
} else {
document.write("<br>已经是最前一个节点");
}
</script>
</body>
</html>
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTML
JavaScript
This is a new p
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
运行结果:
This is a new p
JavaScript
HTML
注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
我们来看看下面代码,删除子点。
运行结果:
HTML
删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
编程练习
试一试,定义clearText()函数,完成节点内容的删除。
1. 删除该节点的内容,先要获取子节点。
2. 然后使用循环遍历每个子节点。
3. 使用removeChild()删除节点。
我的答案:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content = document.getElementById("content");
var node = document.getElementsByTagName("h1");
for (var i = 0; i < node.length; i++) {
document.write(node[i].nodeName + "<br>");
document.write(node[i].nodeValue + "<br>");
document.write(node[i].nodeType + "<br>");
content.removeChild(node[i]);
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
优质答案
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content = document.getElementById("content");
// 在此完成该函数
//法一,一次性清除节点内容
for (var i = 0; i < content.childNodes.length; i++) {
if (content.childNodes[i].nodeType != 1) {
continue;
} else {
content.removeChild(content.childNodes[i]);
}
}
//法二,一次性清除节点内容
/*
for(var i=content.childNodes.length-1;i>=0;i--){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
*/
//法三,多次方清除节点内容
/*
for(var i=0;i<content.childNodes.length;i++){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
*/
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
编程练习
补充函数 replaceMessage() 代码,实现将 b 标签替换成 i 标签。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage() {
var newnode = document.createElement("i");
var newnodeText = document.createTextNode("javaScript");
// 此处创建了一个文本节点,添加到了新节点中去
newnode.appendChild(newnodeText);
var oldNode = document.getElementById("oldnode");
oldNode.parentNode.replaceChild(newnode, oldNode);
}
</script>
</body>
</html>
创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
<script type="text/javascript">
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
</script>
效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
<script type="text/javascript">
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
</script>
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
var main = document.body;
//创建链接
function createa(url, text) {
var a = document.createElement("a");
a.href = url;
a.innerHTML = text;
a.style.color = "red";
main.appendChild(a);
}
// 调用函数创建链接
createa("http://www.imooc.com", "慕课网");
</script>
</body>
</html>
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
我们来创建一个
运行结果:
编程练习
在代码编辑器<script>标签中,创建一个P标签,设置className属性,使用createTextNode创建文本节点"I love JavaScript!"。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style type="text/css">
.message {
200px;
height: 100px;
background-color: rgb(32, 8, 8);
color: aliceblue;
}
</style>
</head>
<body>
<script type="text/javascript">
var body = document.body;
// 需要将添加的组件放在body中,不然是无法显示的!!!
var p = document.createElement("p");
p.className = "message";
var text = document.createTextNode("I love JavaScript!");
p.appendChild(text);
// 添加进body中
body.appendChild(p);
</script>
</body>
</html>
浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
编程练习
制作一个表格,显示班级的学生信息。
要求:
-
鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
-
点击添加按钮,能动态在最后添加一行
-
点击删除按钮,则删除当前行
任务1
第一步: 首先,我们创建删除函数,并在删除按钮上添加点击事件;
提示: 使用removeChild()。
第二步: 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
提示: 使用createElement()、innerHTML、appendChild()。
第三步: 更改鼠标移动改变背景则可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
提示:
1. 获取表格的行,getElementsByTagName 。
2. 使用for进行循环,为每行添加事件及背景颜色设置。
优质答案
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb" />
<script type="text/javascript">
window.onload = function () {
var tr = document.getElementsByTagName("tr");
for (var i = 0; i < tr.length; i++) {
bgcChange(tr[i]);
}
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
}
function bgcChange(obj) {
obj.onmouseover = function () {
obj.style.backgroundColor = "#f2f2f2";
}
obj.onmouseout = function () {
obj.style.backgroundColor = "#fff";
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
var num = 2;
function add() {
num++;
var tr = document.createElement("tr");
var xh = document.createElement("td");
var xm = document.createElement("td");
xh.innerHTML = "xh00" + num;
xm.innerHTML = "第" + num + "学生";
var del = document.createElement("td");
del.innerHTML = "<a href='javascript:;' onclick='del(this)' >删除</a>";
var tab = document.getElementById("table");
tab.appendChild(tr);
tr.appendChild(xh);
tr.appendChild(xm);
tr.appendChild(del);
var tr = document.getElementsByTagName("tr");
for (var i = 0; i < tr.length; i++) {
bgcChange(tr[i]);
}
}
// 创建删除函数
function del(obj) {
var tr = obj.parentNode.parentNode;
tr.parentNode.removeChild(tr);
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="del(this);">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="del(this);">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add()" />
<!--在添加按钮上添加点击事件 -->
</body>
</html>
任务2
现在利用之前我们学过的JavaScript知识,实现选项卡切换的效果。
效果图:

文字素材:
房产:
275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房
家居:
40平出租屋大改造 美少女的混搭小窝
经典清新简欧爱家 90平老房焕发新生
新中式的酷色温情 66平撞色活泼家居
瓷砖就像选好老婆 卫生间烟道的设计
二手房:
通州豪华3居260万 二环稀缺2居250w甩
西3环通透2居290万 130万2居限量抢购
黄城根小学学区仅260万 121平70万抛!
独家别墅280万 苏州桥2居优惠价248万
一、HTML页面布局
提示:
选项卡标题使用ul..li
选项卡内容使用div
二、CSS样式制作
提示:
整个选项卡的样式设置
选项卡标题的样式设置
选项卡内容的样式设置
一开始只显示一个选项卡内容,其它选项卡内容隐藏。
三、JS实现选项卡切换
提示:
获取选项卡标题和选项卡内容
选项卡内容多个,需要循环遍历来操作,得知哪个选项卡和哪个选项内容匹配
通过改变DOM的css类名称,当前点击的选项卡显示,其它隐藏。
优质答案
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
* {
margin: 0;
padding: 0;
font: normal 12px "微软雅黑";
color: #000000;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
#tab-list {
275px;
height: 190px;
margin: 20px auto;
}
#ul1 {
border-bottom: 2px solid #8B4513;
height: 32px;
}
#ul1 li {
display: inline-block;
60px;
line-height: 30px;
text-align: center;
border: 1px solid #999;
border-bottom: none;
margin-left: 5px;
}
#ul1 li:hover {
cursor: pointer;
}
#ul1 li.active {
border-top: 2px solid #8B4513;
border-bottom: 2px solid #FFFFFF;
}
#tab-list div {
border: 1px solid #7396B8;
border-top: none;
}
#tab-list div li {
height: 30px;
line-height: 30px;
text-indent: 8px;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
<script type="text/javascript">
window.onload = function () {
var oUl1 = document.getElementById("ul1");
var aLi = oUl1.getElementsByTagName("li");
var oDiv = document.getElementById("tab-list");
var aDiv = oDiv.getElementsByTagName("div");
for (var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onmouseover = function () {
for (var i = 0; i < aLi.length; i++) {
aLi[i].className = "";
}
this.className = "active";
for (var j = 0; j < aDiv.length; j++) {
aDiv[j].className = "hide";
}
aDiv[this.index].className = "show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="tab-list">
<ul id="ul1">
<li class="active">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
<ul>
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
</body>
</html>
tip:本文所有内容均来自慕课教程JavaScript进阶篇,部分内容为方便本人使用做了少量删减与修改